Dette var uken for ️en ny type Wrapped 🌍 og en ny juledekorasjon du må skaffe deg 🎅 — og 259 ting skjedde i frontend-verdenen.
SvelteKit 2 ️🟠
SvelteKit 2 er nå ute og tilgjengelig for alle! Det har støtte for Vite 5 og legger til rette for Svelte 5 som er ventet å komme neste år. SvelteKit 2 kommer nå med shallow routing som muliggjør å lage historikk-entries uten navigering. Dette kan være veldig nyttig ved bruk av f.eks. modaler. Mer om SvelteKit 2 kan du lese her, eller så kan du sjekke ut endringene på GitHub 💻

SvelteKit 2.0 er ute – men du kan bli skuffa
5 nettside-trender for 2024 🎨
Hva er det hotteste av nettsider for tiden? 🤔 Abhi Chatterjee har laget en liten oversikt over 5 tydelige trender som kan være verdt å få med seg! Det ser ut som massiv typografi og dark mode er kommet for å bli, og ikke minst kommer vi nok oftere til å se KI-genererte bilder og Bento grids. Usikker på hva jeg snakker om? Du kan lese mer om det her 🖼️
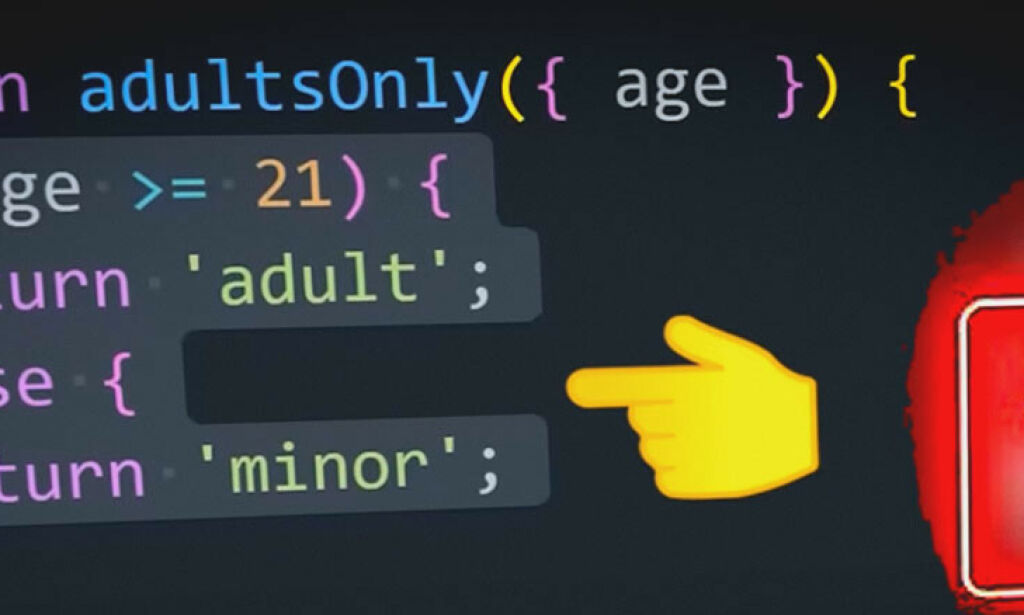
Har du fått med deg det nye i JavaScript i 2023? 💻
I denne artikkelen av Nishant Kumar oppsummeres de større endringene i ECMAScript 2023. Visste du f.eks. at det finnes en funksjon som lar deg gruppere objekter basert på noe du selv definere? Object.groupBy er en fiffig funksjon som gjør akkurat det! Og visste du at du nå kan bruke findLast? Denne funksjonen gjør det mulig å finne det siste elementet i en liste som tilfredsstiller en tilstand! Mer av dette kan du lese om i artikkelen finner du her 📄 Hvis du ønsker å se flere endringer så kan du også sjekke ut denne videoen av Fireship 📹

10 JavaScript-nyheter fra 2023: «groupBy er favoritt»
Har du sett denne? 😮
Bjørn Staal har laget denne episke animasjonen. Hvordan han har gjort det er et godt spm, men det er vanvittig kult å se på! 🤯
Entangled #fxhash pic.twitter.com/SrD0oAQpUJ
— 𝕭𝖏ø𝖗𝖓 𝕾𝖙𝖆𝖆𝖑 (@_nonfigurativ_) November 22, 2023
Og angående planeter som finnes i nettleseren. 🌍 Jeg fant dette verktøyet der du kan lage din egen planet ved å justere på noen parametre. Vet ikke helt hva jeg skal bruke det til, men synes det var kult! 🌲