Med mer enn 38 millioner (!) VS Code-installasjoner, er Prettier det desidert mest populære verktøyet for å formatere kode på en konsistent måte. I tillegg kan det også brukes i en masse andre editorer – eller fra kommandolinjen.
Prettier begynner imidlertid å dra på årene, og enkelte mener det er på tide med noe raskere og bedre. Nylig gikk en av Prettier-skaperne, Christopher Chedeau ("Vjeux") ut og lovte en stor pengepremie til den som kunne lage et Rust-basert alternativ som klarte minst 95 prosent av testcasene Prettier bruker.

Svær premie for raskere Prettier: «Vi klarte det!»
Ett verktøy som hevder å ha klart kompatibilitetskravet til Prettier, er Biome – som er den åpen kildekodebaserte arvtakeren til Rome. Sistnevnte var et prosjekt som først startet hos Meta for å lage en kodeformaterer, linter, debugger, bundler og mye mer – men etter at prosjektet ble skilt ut som et eget selskap feilet det på grunn av pengemangel.
Biome er en fork og videreutvikling av Rome, og vedlikeholdes av de samme folkene som lagde Rome – med Astro-utvikler Emanuele Stoppa i spissen.
Med Biome skal du kunne kutte ut både Prettier, Eslint og andre verktøy. Og når produsenten sier det skal være mye kjappere, måtte det selvfølgelig prøves!
Dette er Biome
Så hva er Biome og hva gjør den? Slik beskriver de det selv på deres GitHub:
- Formaterer og linter koden på brøkdelen av et sekund. Biome skal være 25 ganger raskere enn prettier på formatering og 15 ganger raskere enn ESLint på linting.
- Trenger ikke Node.js for å fungere
- Førsteklasses støtte for LSP (Language Server Protocol)
- Støtter JavaScript, TypeScript, JSON og mer. Målet er å støtte alle hovedspråkene som brukes til moderne webutvikling.
- Har fornuftige standardinnstillinger slik at du ikke skal trenge å konfigurere noe.
- Forener funksjonalitet som tidligere har krevd mange forskjellige verktøy.
Når du bruker Prettier sammen med lintere som ESLint, anbefales det at du bruker Prettier for formatering av kode, mens linteren kun brukes til å fange opp potensielle bugs ved å sjekke kodekvalitet. Biome skal altså ta seg av begge disse tingene.
Biome finnes til Windows (inkludert WSL), macOS og Linux. Det anbefales at du installerer Biome per prosjekt, og ikke globalt – selv om det siste er mulig.
Du installerer på denne måten i rotmappen til prosjektet ditt, der package.json ligger:
npm install --save-dev --save-exact @biomejs/biomeSelv om du ikke må det, så anbefales det å opprette en biome.json-konfigurasjonsfil for hvert prosjekt, noe du kan gjøre ved å kjøre npx @biomejs/biome init fra rotmappen.
I konfigurasjonsfilen kan du endre konfigurasjon for kodeformatering, linting og annet. For eksempel om du foretrekker andre linting-regler enn det som er standard, eller vil endre på standard formateringsregler – som å bruke spaces i stedet for tabs, eller enkle i stedet for doble anførselstegn.
Før du kaster ut Prettier og Eslint, bør du sjekke at Biome støtter språkene du bruker. Språkstøtten er nemlig foreløpig litt dårligere. Som nevnt støttes JavaScript og TypeScript. Det er også støtte for JSON, JSX og JSONC. Foreløpig støttes ikke parsing, formatering og linting av HTML og CSS. Det er heller ennå ikke støtte for Vue eller Svelte, ettersom det krever at man får på plass CSS- og HTML-parsing først. Men det skal komme.

Fikk utviklere til å installere falsk VSCode-utvidelse: – Vær forsiktig!
Lett å sette opp
Biome prøver å følge samme filosofi som Prettier, det vil si å støtte bare noen få valgmuligheter for at ikke utviklere skal bruke en masse tid på å krangle om hvilke innstillinger som er best. Men du kan selvfølgelig endre på de tingene vi har nevnt, som tabs eller spaces, og så videre.
Og apropos tabs eller spaces: Mens Prettier har spaces som standard, har Biome valgt tabs. Men ellers er ting såvidt jeg kan se i farten ikke særlig annerledes i Biome sammenlignet med Prettier.
Hvis du vil bruke kun linteren i Biome, og ikke kodeformatering, kan du endre dette i konfigurasjonsfilen.
Du kan bruke Biome fra kommandolinjen for å formatere innholdet i filer eller sjekke filer med linteren, og også automatisk legge til trygge endringer i filer basert på linting-reglene.
- For å sjekke med linteren skriver du npx @biomejs/biome lint <files>.
- For å vise hvordan Biome har lyst til å formatere koden din, skriver du npx @biomejs/biome check <files>.
- Hiver du på en --apply til slutt, vil den overskrive filene med trygge endringer.
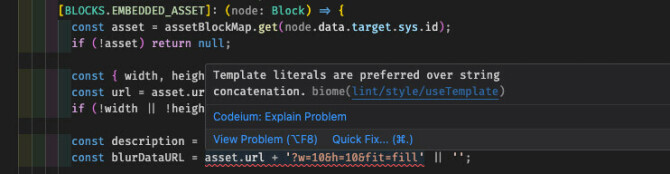
De fleste vil antagelig også installere et tillegg for å få Biome integrert med kodeeditoren, slik at du kan se linting-feil rett i editoren – og eventuelt få automatisk kodeformatering når du lagrer filen, hvis du vil ha det.

Per nå er det offisiell støtte for VS Code og IntelliJ, i tillegg til at finnes tredjepartstillegg for blant annet Neovim.
Ett verktøy – og bra standardinnstillinger
Det første jeg har pleid å gjøre når jeg har fått en ny PC, eller skal sette opp et nytt prosjekt, er å få installert Prettier og få satt opp ting slik jeg liker å ha det. Jeg vil for eksempel ha spaces (ikke tabs!) og semikolon (jeg liker dem!), og så vil jeg ha Prettier-pluginen for å sortere alle import-statementene mine automagisk når jeg lagrer filen.
For alt bortsett fra de enkleste hobbyprosjektene pleier jeg også å legge inn ESLint, men der opplever jeg ofte at jeg ikke alltid blir helt enig med meg selv om hvilke innstillinger jeg vil ha. Det hender stadig vekk at jeg må inn og endre ett eller annet jeg ikke er fornøyd med.
ESLint har tilsynelatende uendelig mange innstillinger, og på et tidspunkt fant jeg ut at jeg hadde ørten prosjekter der ting var satt opp litt forskjellig. Derfor installerte jeg Sindre Sørhus sin utmerkede ESLint-wrapper XO. Tanken var at da kunne noen andre bestemme for meg hva som var den beste konfigurasjonen.
Det jeg liker med Biome, er at jeg kan installere ett verktøy i stedet for to, og så kan jeg stole på at de som har laget verktøyet har valgt et fornuftig oppsett for meg. Jeg slipper en haug med konfigurasjonsfiler, og Biome er raskt å sette opp. Til og med import-sortering får jeg uten å installere noe ekstra.

«Med Biome tok det fra vanvittige 7 – 21 millisekunder å kjøre lint-kommandoen.»
Hvor viktig er egentlig hastigheten?
Biome skryter veldig av hastigheten til Biome. Personlig har jeg ikke erfaring med verken Biome, Prettier eller ESLint på annet enn forholdsvis begrensede kodeprosjekter – som noen nettsider laget i Next.js og Gatsby. Og jeg må innrømme at jeg aldri har tenkt på at Prettier er tregt til kodeformatering. Jeg er rett og slett usikker på om det faktum at Biome er 25 ganger raskere egentlig har noe å si.
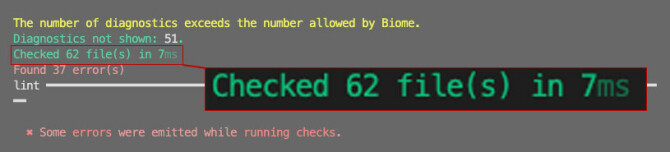
Til linting derimot, merker jeg stor forskjell. Jeg kjørte den nevnte XO-saken med ESLint fra kommandolinje på et lite Next.js-prosjekt med 62 filer i src-mappen, og den brukte 41 sekunder på å gå gjennom alt (XO har haugevis av linting-regler for alt mulig). Da jeg gjorde det samme én gang til, var ting tydeligvis cachet, og operasjonen tok bare fire sekunder.
Med Biome tok det fra 7 – 21 millisekunder å kjøre lint-kommandoen. Det er vanvittig raskt!

Om Biome er godt nok for bruk i svære prosjekter ute i "den virkelige verden", vet jeg ikke – men de har laget en guide til hvordan man kan sette det opp i store prosjekter her.
Uansett – Biome er absolutt verdt å ta en kikk på! Personlig kommer jeg antagelig til å bare kjøre på standardinnstillingene for alt – og spare masse tid. Bortsett fra det med tabs og spaces, da...