Det er mye buzz rundt “Metaverset” for tiden. Det later liksom til at det er der alt kommer til å skje! Selv om det er et svevende konsept, kan Metaverset noe mer nøkternt beskrives som et romlig internett erfart gjennom VR-teknologi. Når det er sagt, så er det mange luftslott der ute og dette “metaverset” forblir vanskelig å finne.
Den naturlige løsningen blir derfor selvfølgelig å lage det selv!
Det er heldigvis ikke så mye hokus pokus å lage et romlig internett man kan erfare gjennom VR-teknologi. Ja, det er faktisk til og med nesten helt gratis, i hvert fall om du skulle ha en nyere Raspberry Pi liggende!
Det er mange grunner til at utviklere bør beskjefte seg med sosiale VR-teknologier. Den viktigste grunnen er naturligvis at det er gøy. I motsetning til programmering av nettsider og mobil-applikasjoner hvor vi arbeider med små todimensjonelle flater som vi trykker og "scroller" på, er VR noe forfriskende nytt. Med VR-teknologi har vi muligheten til å programmere omgivelsene våre, og videre invitere venner og kolleger med på leken.
Til og med om man skulle se bort fra all hypen om dette såkalte "Metaverset" så kommer man ikke bort fra at sosiale VR-teknologier har et enormt potensiale. Dette potensialet krever aktiv utforskning og utvikling for at vi skal oppdage gode løsninger for fremtidens digitale væren. Her er det et stort, kreativt uttrykksrom for utviklere!
Rasberry Pi er alt du trenger
I denne artikkelen vil jeg introdusere teknologier som gjør at du kan kjøre en Raspberry Pi-server for hosting av WebVR-applikasjoner.
Raspberry Pi-en vil tilgjengeliggjøre et WebVR-miljø via Internett. Etter at serveren er satt opp, er alt du trenger er et dusin linjer med enkel HTML-kode for å omslutte, og bevege deg, i et tre-dimensjonalt rom i VR. Er du utover dette en racer i JavaScript, vil du kunne tillegge mye artig funksjonalitet til i det lille Metaverset ditt.
Kanskje du vil spille golf eller brettspill med venner, eller se en film i en privat kinosal. Kanskje du og kollegene dine trenger et rom for idémyldring med whiteboards og post-it notes, hvor alt er tilgjengelig fra hjemmekontoret. Gjennom applikasjonen du lager kan du fint møte folk virtuelt over Internett, men den vil fungere enda bedre som en lynrask utviklingsserver for WebVR-apper over LAN!
Denne artikkelen vil introdusere teknologiene som muliggjør prosjektet, før de som føler seg klar for oppgaven kan gå videre til en steg-for-steg guide.
Vi begynner med å introdusere den søte lille ettkort-datamaskinen hvor alt skal installeres:

Ikke en kraftig spillmaskin
Den forholdsvis ferske Raspberry Pi 4B 8GB er et ganske lekkert kort. Her kan du fint kjøre en desktop-klient på flere skjermer — i 4K 60Hz! Når det er sagt, er Pi-en riktignok naturligvis ikke en kraftig spillmaskin, og den viktigste funksjonaliteten for vårt bruk her er at den støtter Gigabit Ethernet.
Dette gjør at vi fint kan bruke den som en server for å levere WebVR-miljø til ulike klienter. VR-miljøet kan da renderes på VR-headsetet ditt om du skulle ha en standalone Oculus Quest eller lignende, eller du kan la GPU-en din gjøre jobben på et PCVR-headset om det er dette du vil bruke. Om du ikke enda har et VR-headset, kan miljøene fint oppleves i en vanlig nettleser på en PC eller Mac, eller på smarttelefonen.
Når man har satt Raspberry Pi-en sin i et kabinett for beskyttelse er det første steget å installere en Ubuntu Server på minnekortet i Raspberry Pien. Dette er enkelt og løses vha Raspberry Pi Imager, hvor man bare velger programvaren gjennom deres UI og installerer.

Installer Desktopify
For å gjøre det enklere å konfigurere serveren, er det greit å få inn en vanlig desktop-klient her også. Her vil du installere Desktopify, som vil gjøre serveren din til en Desktopify Desktop Ubuntu 64 bit Server. Dette er et nyttig og interessant steg å gjennomføre som gjør at du får en fullverdig Linux-klient som i seg selv kan brukes til det meste som andre enklere lavbudsjett-laptoper kan brukes til.
Vi vil få tilgang til å redigere og flytte over HTML- og JS-filer, samt tilgang til konsollen for kommandolinjer.
Den første kommandolinjen vi vil skrive er f. eks “sudo apt-get install apache2”, som vil installere en Apache-server for levering av lokale filer.
Etter installasjon, vil du kunne gå til din lokale IP “127.0.0.1” i en nettleser på din Raspberry Pi og se en default Apache-nettside. Denne skal senere endres til å levere WebVR-nettsider.

Networked A-Frame og WebXR
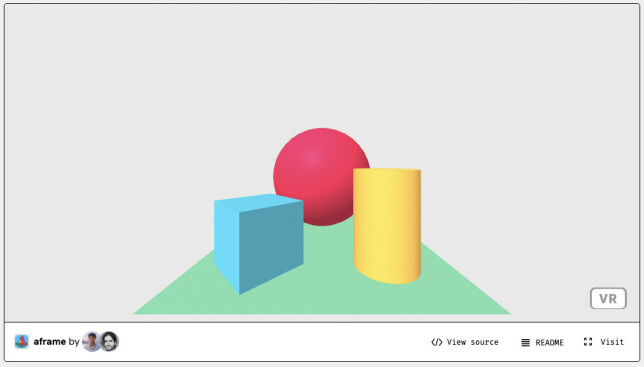
For å lage WebVR-nettsider benytter vi A-Frame. A-Frame er et WebXR-rammeverk for å lage 3D-verdener med HTML. Disse kan oppleves via nettleserne til VR-headset, mobil, eller PC. Du kan enkelt sjekke ut A-Frame sitt “Hello World”-eksempel på Glitch.
A-Frame benytter WebXR-standarden som sikrer tilgang til ulike VR-enheter sine sensorer. Det er WebXR som gjør det mulig å navigere i miljøet via VR-hardware som ulike headset og kontrollere. WebXR har med andre ord ikke noe med 3D-grafikk å gjøre (her bygger A-Frame på Three.JS som igjen bygger på WebGL.)
Kort fortalt, så er det A-Frame som gjør at man kan kjøre og lage VR-miljøer via webspråk. Resten av teknologiene handler om serving av disse miljøene over Internett. En kan legge merke til at det i overskriften står “Networked” A-Frame. Dette betyr at også at vi vil ha støtte for flere brukere i de virtuelle miljøene, hvor elementer i miljøene som er “networked” vil ha f. eks posisjons- og rotasjonsdata oppdatert mellom brukerne, slik at brukerne kan dele et miljø sosialt.
En betydelig del av den komplette guiden er en stegvis prosess for å tilgjengeliggjøre VR-miljøet via Internett. For dette trenger man et domene. For mitt eget prosjekt, kjøpte jeg et .site-domene for 20 kroner på domeneshop. Merk her at man her ikke trenger å kjøpe noe hosting eller servertilgang som del av domene-kjøpet; det er jo nettopp dette vi løser selv. Dette betyr at kostnaden for å holde Metaverset i live bare vil være årskostnaden for domenet og ikke noe utover dette.

Sånn lager du en Slack-bot med Bolt: - Mulighetene er uendelige
Sjekk ut den komplette guiden!
Høres dette interessant ut?
Da anbefaler jeg at du sjekker ut og følger den komplette guiden av Michael McAnally. Der gis en stegvis introduksjon som tar deg gjennom router port-forwarding, installering av node.js, brannmur-innstillinger, SSL-sertifikat, PHP, DNS-innstillinger på domenet ditt, osv.
Forfatteren gir også noen eksempler på enkle VR-miljø som du kan bygge videre på. Utover dette, er det mange eksempler på a-frame.io du kan bruke for å komme i gang!




















