Dette var uken for en kamp i React-verdenen 🥊, hvor matematikk måtte forklares 🧠, og noen har hatt for lite fritid etter å ha vært på kino 🎬.
Og 19 542 ting skjedde i frontend-verdenen!
React Aria Components
Et spennende nytt bibliotek som kom ut i alpha nå nylig er React Aria Components.
Det er et bibliotek som gir deg universelt utformede komponenter som du kan designe slik du vil, ingen forhåndsdefinerte stiler du må overskrive der altså. Dette biblioteket er bygd på toppen av React Aria hooks som er et sett med React hooks som gir deg primitiver du trenger til brukergrensesnittet ditt for å gjøre det brukervennlig.
React Aria påstår de har testet på mange enheter og på flere språk, og det gir jo et godt utgangspunkt i å kunne bygge stabile komponenter som gjør applikasjonen din mer tilgjengelig for alle!
Kan være verdt å sjekke ut, eller i det minste få inspirasjon fra for å lage universelt utformede komponenter. Husk at dette bare er i alpha, som vil si at API-ene fort kan endre seg i nær fremtid. Uansett, det skader ikke å ta en titt allerede nå!

UU-tilsynet setter av hele 2023 til én sektor: - Går inn der risikoen er stor
Fremtiden til Chakra UI
Sage på Twitter har skrevet en bloggpost om fremtiden for Chakra UI.
En av de tingene de har fått flest henvendelser fra brukere om er at de ikke vil ha runtime CSS-in-JS, da dette er kostbart.
Et par andre ting som står på menyen er at de vil lage state machines i komponenter, gjøre komponenter headless og automatisk generere design tokens.
Next.js 13.3
Ny versjon av Next.js har kommet, og denne versjonen inneholder mye bra funksjonalitet! Sjekk ut denne fine gavepakken av en utgivelse:
Next.js 13.3
— Vercel (@vercel) April 6, 2023
◆ File-Based Metadata API
◆ Dynamic Open Graph Images
◆ Static Export for App Router
◆ Parallel Routes and Interceptionhttps://t.co/W2BVNbf3jh
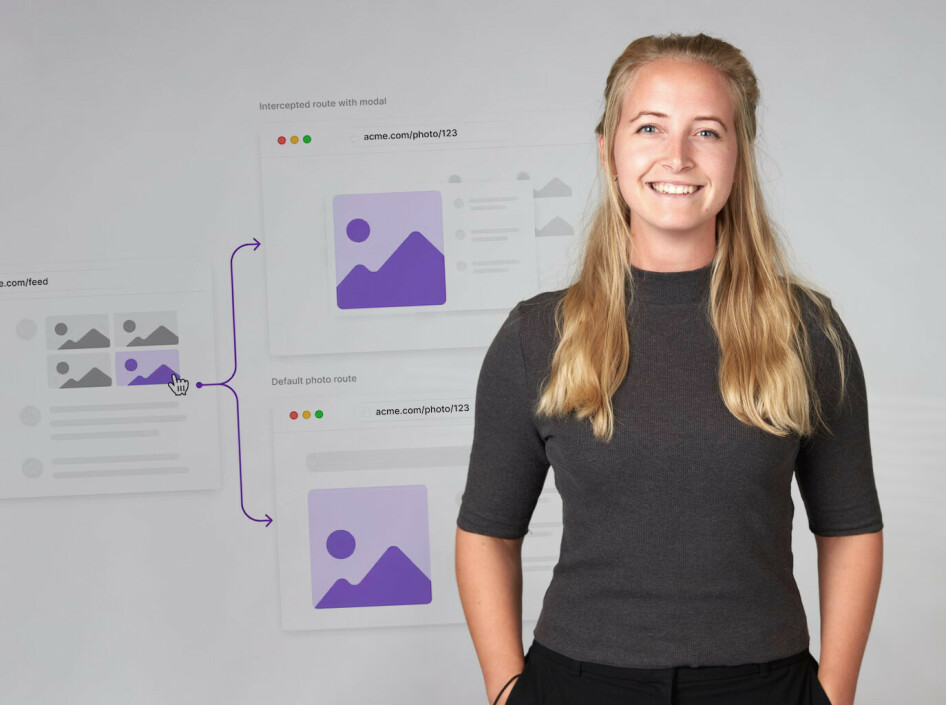
En av tingene de har sluppet er parallelle routes, og her åpner det muligheten for å lage mye kult.
Chris Nicholas på Twitter har laget en demo der han viser et dashboard samtidig som han kjører appen sin i et lite vindu men fortsatt på samme side. Han gir en ganske grei gjennomgang i tråden på Twitter hvordan det gjøres, sjekk det ut da vel! ⏬
With @nextjs parallel/intercepted routes you can view a dashboard whilst keeping your app running in the corner—perfect use case!
— Chris Nicholas (@ctnicholasdev) April 11, 2023
This demo is using a simple @liveblocks collaborative whiteboard, which stays connected when you change page 🤯
Here's how this works 🧵 pic.twitter.com/17MJoXC9HY
Benchmarks for React Native arkitektur
Interessert i tall? 🤓 Da kan jeg by på litt sammenligninger mellom ny og gammel arkitektur for React Native.
Vel, ny og ny, Fabric som er den nye arkitekturen kom i fjor, men jeg syns uansett det er fint at de har litt fokus på ytelse og verdiskaping.
De måler hvor lang tid det tar fra en berøring på et UI element til stateoppdateringen blir gjenspeilet etter render i en applikasjon. Alt i alt gir ny arkitektur et bedre resultat enn den gamle.
Det er React Working Group har skrevet en liten oppsummering av hvordan de testa ny og gammel arkitetur, og her finner du bloggposten om funnene.
Det var alt for denne uken! 👩💻