Ja da, jeg innrømmer det: Jeg liker å spille det ultra-mainstreamete ordspillet Wordle om dagen. Jeg drar ofte opp web-applikasjonen på telefonen rett etter jeg har stått opp. Som en slags pre-morgenkaffe øvelse.
Men målet mitt er ikke å bevise for meg selv at jeg kan gjette banale engelske ord. Neida, målet mitt er å klare det på færrest mulig steg slik at jeg kan få delt resultatene mine i felles-chatten med fetterne mine. Og virkelig få trøkt i trynet på dem hvem den beste i Jacobsen-slekta er!
Det er nemlig delinga som er det geniale med Wordle. Det er det som gjør det avhengighetsskapende. I hvert fall for meg.
Og det hadde ikke vært mulig uten et helt spesielt API.
Genial tekststreng
Du har sikkert sett dem i sosiale medier: De grønne, gule og svarte rutenettene folk deler fra dagens Wordle.
Stilen Wordle bruker for å la deg fortelle andre hvordan du løste dagens Wordle, uten å fortelle hvilke ord du brukte, er nesten blitt et meme.
Men det er langt fra tilfeldig. For rutenettet er ikke noe bilde; det er en tekst-streng. En kombinasjon av emojier man kan poste som ren tekst i en hver chat.
Og her har Wordle funnet på noe genialt. For hvordan får man delt en slik tekst-streng sømløst fra en web-applikasjon til Messenger-applikasjonen på mobilen?

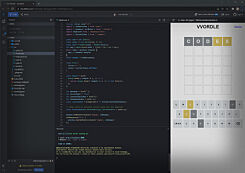
Se Wordle skrevet i både Vue og ren JavaScript
Innebygget i nettleseren
Jo, man bruker det relativt nye Web Share API-et.
Et API som er innebygget i nettleseren på så og si alle telefoner. Både Safari på iOS og Chrome til Android har støtte for det.
Selve API-et er veldig lite, og består bare av to funksjoner: navigator.canShare() og navigator.share().
canShare-funksjonen brukes til å validere et data-objekt før deling. Dataen må nemlig sendes inn på et spesielt format som må inneholde minst én av attributtene url, text, title, eller files. Det er kun attributter som gjenkjennes av canShare som undersøkes.
«Kanskje blir en innebygget funksjonalitet i nettleseren hemmeligheten bak suksessen til din neste webapplikasjon!»
Finner canShare noe feil i dataen, for eksempel en URL som er feil-formatert, returnerer den "false". Hvis ikke får du "true", og kan shippe dataen din videre til share-funksjonen.
Og det er her magien skjer. share-funksjonen åpner nemlig en native-dialog som lar deg velge om du vil kopiere dataen, eller dele den videre i en applikasjon som kan motta dataen.
Ikke meningen å dele
Visste du forresten at det ikke egentlig var meningen at dele-funksjonen skulle være en del av Wordle?
Helt til desember i fjor var det ikke mulig å dele resultatet ditt via webapplikasjonen, forteller New York Times, som nå har kjøpt hele sulamitten.
Da oppdaget nemlig utvikleren bak, Josh Wardle, at folk tastet ut resultatet sitt med det nå kjente flerfargede rutemønsteret, og bestemte seg for å implementere en automatisert måte å få delt mønstret på, via Web Share API-et.

Amerikanske Evan lagde norsk Wordle-klon, for å lære seg norsk
Utforsk API-er
Hadde det ikke vært for at Josh Wardle fant share-API-et og klarte å bygge det inn i Wordle, hadde kanskje ikke Wordle vært den suksessen det er i dag.
Jeg hadde vært fall ikke giddet å knote med å dele Wordle-løsningen min manuelt hver bidige dag, uansett hvor høy lysten på å gruse fetterne mine er.
Og vet du hva? Web Share API-et er langt fra det eneste kule API-et som bare ligger der og venter på deg i nettleseren. Bare på navigator-objektet finnes det haugevis av kule funksjoner. På MDN finner du en uplukket eng av webfunksjonalitet.
Så plukk i vei, for kanskje blir en innebygget funksjonalitet i nettleseren hemmeligheten bak suksessen til din neste web-applikasjon!


