Dette var uken for møter som kunne vært en e-post 📫 og å rekke opp hånda i møter. 🕴
Og 9.392 ting skjedde i frontend-verdenen!
Snasne CSS-triks! 🎨
Denne uken kom Marko Denić med en finfin samling kule triks man kan få til med bare CSS.
Alt fra kule fancy pseudo-klasser som ::in-range og ::selection til sentrering av bokser og skrivemaskin-effekter på visning av tekst. ⌨️
Absolutt verd å scrolle gjennom 👉 lista 👈 og ta en titt.
Apropos sentrering av bokser 📐
Denne flotte rante-artikkelen snakker om vanskelighetene rundt det å sentrere bokser, fonter og ikoner.
Med flust av eksempler fra omtrent alle tech-gigantene er det en ganske moro oppsummering av alle måter det kan gå galt på.
Det serveres selvfølgelig også måter å unngå at ting havner litt på skakke, både for utviklere, font-designere og ikon-makere. ✨
Flunkende nye docs 📚
Jeg har alltid vært glad i god dokumentasjon, og er stadig imponert over den nye React-dokumentasjonen 🤓.
Denne uken kom det en oppdatert versjon av dokumentasjonen til en av de nyere litt kompliserte hookene: useTransition.
useTransition er en hook som kan brukes til å oppdatere unngå at grensesnittet låser seg når du gjør en re-rendring basert på en state-endring.
I dokumentasjonen kan du finne både gode eksempler og demoer på hvordan hooken fungerer, og hvor og når du bør ta den i bruk.
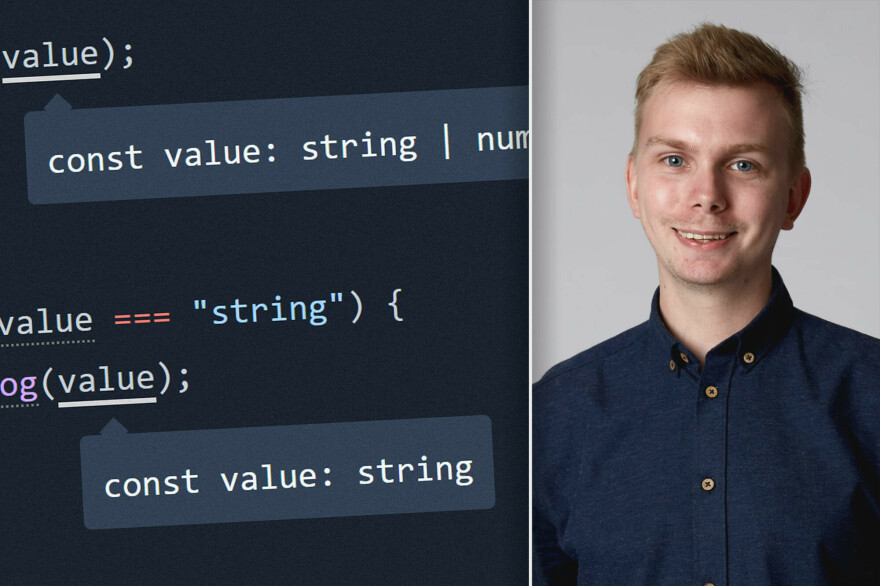
Enda sterkere inferens i TypeScript 💪
Denne uken fikk vi også servert en liten sniktitt på hva som kommer med neste versjon av TypeScript (5.5) som er på arbeidsblokka 👀.
Med sterkere inferens av typer vil TypeScript snart ha muligheten til å automatisk gjennkjenne funksjoner som brukes som type-predikater. Som igjen vil bety at du enklere og oftere vil jobbe med riktige typer når du f.eks bruker .filter for å filtrere arrays.
I denne blogposten får du servert gode eksempler på hvordan det vil fungere når det omsider kommer ut i produksjon Men hvis du ønsker å se nærmere på det, kan du titte på pull-requesten som også forklarer en del av tankene bak featuren. 🤓