Hvordan ble du utvikler? 📚
Kodeinteressen startet med at jeg fant en HTML-tutorial på Youtube ved en tilfeldighet når jeg gikk på ungdomsskolen. Syntes det var fascinerende at man kunne lage nettsider bare med en enkel tekstfil, så dette pirret en videre interesse av å forstå hvordan ting fungerte.
Etter det har jeg lært meg selv koding i forskjellige språk, rammeverk og plattformer via nettkurs, Youtube-videoer og bøker.
Har ikke noen tradisjonell utdannelse innen faget, men mener at om man har interessen, så kan man finne ut av det meste på egenhånd med den tilgangen på opplæringsmateriell vi har til rådighet i dag.

Hva jobber du med for tida? 💪
Jeg jobber for tiden på Tjommi-appen, hvor jeg er CTO og har overordnet ansvar for den tekniske utviklingen av systemet samt planlegging (roadmapping, lage og delegere arbeid, samt holde resten av teamet oppdatert med hva som kommer og hva som er ferdig).
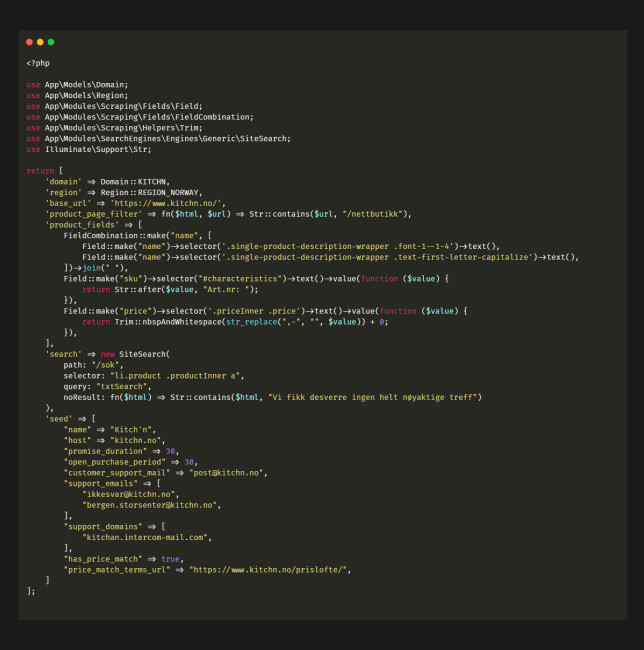
Tjommi er en app som skanner mail-innboksen din etter kvitteringer fra nettbutikker, overvåker priser på ting du har kjøpt og hjelper deg få tilbake differansen om produktet skulle gå ned i pris innenfor prisgaranti-perioden til butikken.

Backenden vår er bygget på Laravel-rammeverket med nyeste versjon av PHP (8.1), vi hoster backend på AWS EC2, og bruker Redis som cache og meldingskø sammen med Laravel Horizon.
Web-appen er bygget med React og bruker Redux til state management, her kjører vi ganske standard create-react-app oppsett.
Mobilappen er en React Native-applikasjon som laster web-appen i en Webview, samt håndterer push-meldinger og annen native funksjonalitet på topp. Her bruker vi også Expo.dev for å teste og bygge APK- og IPA-filer for iOS og Android. Expo er gull verdt for oss, da det lar oss utvikle og teste appen på en fysisk device uten mye ekstra oppsett.

Utvikler om nye Android: - Potensial for UI-tivoli, mer fragmentering, forvirrende prater med designere
Helt konkret jobbes det for øyeblikket med en designendring av "oversikt"-skjermen i appen, hvor vi skal flytte ting ut i undersider istedenfor faner (veldig spennende, haha!). Også jobber vi med å lage en email-scanner for ordrebekrefteleses-mailer fra Bestseller.com sine merkevarer (Only, Jack & Jones, Veromoda og så videre).

Hvordan ser en typisk arbeidsdag ut for deg? ☕
Dagen starter med å lage en kanne med altfor sterk kaffe, deretter er det å tusle ned i kjelleren hvor hjemmekontoret er.
Eg laster inn Asana, åpner Sourcetree, terminalen og PhpStorm, og titter på oppgavelisten for dagen, hvor det kanskje henger igjen noe fra dagen før. Jeg begynner med en lett og kjapp oppgave for å få kodehodet i gang, lager en branch, løser oppgaven, lager en PR i GitHub og kjører på med neste oppgave.
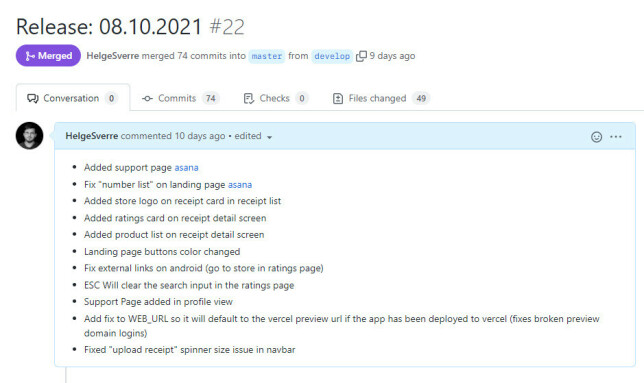
Regelmessig gjennom uken samler jeg opp alle åpne PR's, merger dem inn i develop og drafter en "Release"-PR mot produksjon. Her lister jeg opp alle endringer og kvalitetssikrer at alt "funker" som det skal.
Når det er klart, merges det inn i master-branchen, og AWS CodePipeline kjører deployment til produksjon automatisk.

Når det gjelder møtevirksomhet så ser uken sådan ut:
- Vi starter mandagen med en kjapp status og "score board"-session hvor vi rapporterer viktige nøkkeltall for bedriften, som hvor mange brukere fikk vi sist uke, hvor mange kvitteringer fikk vi inn, og hvor mange priskrav ble utbetalt til kundene våre.
- På onsdagen er det statusmøte angående marketing. Her går vi igjennom hvilke kampanjer som har og skal kjøres, hvilke influencere vi har kontaktet og eventuelt gjort en deal med og så videre.
- På fredager er det produktmøte. Her kjører vi gjennom en statusoppdatering på utviklingen, hva har vi lansert denne uken, hvilke problemer som har oppstått, hva som jobbes med akkurat nå, og når kan vi forvente at ting er klart. Jeg synes det å ha slike produktmøter er en grei måte å avslutte uken på; man får samlet tankene, reflektert over det man har fått gjort den uken og får et litt klarere bilde over neste uke, slik at man ikke kommer på jobb på mandagen og er lost i havet av ting som må gjøres.
«Tror aldri jeg har vært så fornøyd med en plugin før.»
Hva er ditt beste tips til et verktøy andre burde bruke? 🔨
Nylig har jeg begynt å bruke "Larvel Idea"-pluginen i PhpStorm.
Dette er en magisk plugin, som skanner koden og migrasjonsfiler i et Laravel-prosjekt og genererer en hjelpefil for editoren slik at du får bedre typehints og autocompletion for Eloquent-modeller og andre ting som bruker PHP-magi (__call-metoden) for å funke.
Det gjør det mye lettere å jobbe med koden uten å måtte huske på hva en database-kolonne heter - tror aldri jeg har vært så fornøyd med en plugin før.

Hva har du lyst til å lære mer om framover? 🦉
Jeg har alltid brukt cross-platform-verktøy for å lage apper, men har egentlig aldri laget apper med native tools (Swift og Kotlin/Java).
Så dette hadde vært spennende å gjøre en gang, for å se om man faktisk sparer inn halvparten av tiden med å bruke cross platform-rammeverk som Flutter, React Native og så videre, eller om dette bare er noe folk sier for å slippe å lære seg noe nytt.
Samt har jeg alltid hatt lyst til å prøve ut Elm i et real world-prosjekt, for å se hvordan en funksjonell tilnærming funker sammenlignet med andre frontend-rammeverk som React og Vue.

Hva er det verste du kan bli spurt om på jobben? 🔥
Tidligere i karrieren og i mine frilans-dager var det verste jeg visste å bli bedt om å "bare fikse litt" på nettsider som er bygget med WordPress, hvor det er et hav av custom plugins, udokumenterte shortcodes overalt, en merkelig mikstur av Pagebuilder-plugins som slåss mot hverandre, merkelige meta-felt som ingen vet hvor kommer fra - totalt kaos.
Føler ofte at det ville tatt mindre tid å lage siden helt fra bunn enn det ville tatt å fikse ett problemet med en WordPress-side.
Når ble du sist flau, nervøs eller stressa for noe på jobb? 😅
Blir stresset av å kjøre database-migreringer.
Selv om de er testet, man har backups, har testet backupene, og migreringen er testet på reelle data lokalt, er det fortsatt klump i halsen helt frem til det har kjørt ferdig.

- Utviklere som jobber med Flutter, sier de aldri går tilbake
Hva synes du norske utviklere bør bli flinkere på? 🙏
Jeg synes norske utviklere bør bli flinkere på å skrive kode som er lett å lese.
Man leser mer kode enn man skriver som oftest, og det å tenke igjennom gode variabelnavn, navn på funksjoner og formateringen på det man skriver vil gjøre det lettere for deg selv og andre i fremtiden å forstå hva som var ment.

