Dette var uken for reality check ⏰, for reunion for edderkoppmenn 🕷, og for speil, speil på veggen der 🤷.
Og 6 702 ting skjedde i frontend-verdenen!
Next.js 12
Tolvte utgave av Next.js ble annonsert på Next.js Conf forrige uke.
Det sies da at Next.js 12 er den største utgivelsen til dags dato, og det er det absolutt ingen tvil om når man ser på alt som er nytt! Next.js 12 kan skilte med blant annet en helt ny kompilator skrevet i Rust 🦀 som er opptil 5x raskere 🤯, større fleksibilitet med middlewares og støtte for React 18 før offisiell release av Facebook.
Puh… her er det mye å ta tak i!
Foruten Next.js 12 hadde konferansen mange spennende talks å by på. Ta en titt da vel! Hva med f.eks. en dynamisk landingsside med Next.js og Sanity?
UX tips og triks for scroll i overlays
Modaler og andre overlays er alltid tricky å få 100% rett hver gang. Spesielt kan scrolling på flere overlappende elementer samtidig være meget frustrerende for brukere av nettsiden.
CSS har attributtet overscroll-behavior å by på, og denne artikkelen hjelper deg med å få stålkontroll på scroll i modaler.
Bare vær obs på at dette attributtet kun har delvis støtte i Internet Explorer 11 og null støtte i Safari!

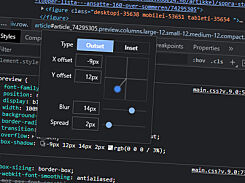
Visste du at Chrome har et eget skygge-verktøy?
Kjekt mønster for brukergrensesnitt
Hva har kontaktlisten i iOS og GitHub sine pull requests til felles? “Floating Section Headers” er svaret!
Kontaktene er gruppert etter første bokstav i navnet, og bokstaven er synlig etterhvert som du scroller nedover. I GitHub sine pull requests vil navnet på filen du ser gjennom alltid være synlig på toppen.
Det fine med dette UI-mønsteret er at kun relevant informasjon vises. Om du scroller videre til neste gruppering vil informasjonen du ikke lenger trenger flyte bort uten at du legger merke til det.
Denne artikkelen viser hvordan man kan bruke position: sticky for å få til et lignende mønster på sin egen nettside!

Er Tailwind det neste logiske steget for CSS?
Sparse? Dense? Hæ?
Har du noen gang prøvd å fylle et array med stigende tallverdier (jeg har i alle fall det 👀) og lurt på hvorfor Array(10).map((_, i) => i) ikke fungerer?
Det har med at Array(length) oppretter et såkalt “sparse array”.
Om du er interessert i lære hvorfor er det bare å ta en titt her.
