Bekk jobber med noen av de største og viktigste premissgiverne når det kommer til teknologi i Norge.
Men hva slags teknologi er det egentlig vi bruker? Og hva synes vi egentlig om det? Vi har gjennomført en unik intern spørreundersøkelse for å finne ut av nettopp det.
«De som jobbet med Redux, var mildt sagt ikke fornøyd.»

Hva er dette for noe?
Frontend-miljøet har alltid beveget seg fort – og kanskje spesielt fort det siste tiåret. Det er det mange grunner til. Brukere forventer mer av frontend-løsningene vi lager, og på grunn av det har det vært enorme investeringer i både forskning og nyutvikling av verktøyene som lar oss shippe bedre brukeropplevelser raskere. Mobiltelefonene og datamaskinene våre har blitt kraftigere, og mulighetsrommet vi har, har også vokst dramatisk.
Så da er det kanskje ikke så rart da, at folk opplever det som har blitt omtalt som “frontend fatigue”. For i prosessen med å lage bedre verktøy, har man prøvd utallige forskjellige måter å løse det samme problemet på – nemlig det å lage gode brukeroppleveser på en rask og enkel måte. Og da blir det nødvendigvis en god del iterasjon. Og slitne frontendere.
Men hva er egentlig situasjonen i dag? Hva er det folk bruker, og hva synes de om status quo? Det har vi egentlig ikke så veldig mange tall på. Vi har State of JS-undersøkelsen, men den har en stor vekting mot det amerikanske markedet, og er ikke direkte overførbar til hva vi opplever her på berget. Og der – der fikk vi en idé.
Bekk er et ganske stort konsulentselskap, med folk hos et bredt spektrum av Norges IT-bedrifter. Vi er representert hos både store offentlige aktører, mellomstore halv-statlige bedrifter og mindre startups. Vi er en gjeng med både unge og erfarne, som jobber både med hippe greenfield-prosjekter og tyngre forvaltningsoppdrag.
Vi har rett og slett en unik innsikt i hva frontendere og fullstackere bruker! Og den — den har vi samlet inn, og vil dele med dere nå.
Metode og demografi
For å samle inn denne innsikten, laget vi en enkel spørreundersøkelse med 22 spørsmål, som vi tror de fleste som jobber med framsia vil finne interessant. Vi sendte ut en god gammeldags coco@channel på #frontend-kanalen vår på Slack, og ba alle som jobber med frontend – om det er litt eller mye — om å dele sine erfaringer.
Vi samlet inn meningene til 98 forskjellige frontendere og fullstackere i Bekk. Respondentene jobbet hos over 30 forskjellige kunder, og har nok i sum jobbet med langt over dobbelt så mange opp gjennom karrieren sin. Alle spørsmålene ble besvart av samtlige deltakere, som selvfølgelig svarte anonymt, og med en oppfordring om å dele sine ærlige meninger og erfaringer.
De aller fleste spørsmålene var multiple choice (kanskje du er på et team som forvalter både ny React-kode og gammel Angular-kode?), og mange spørsmål hadde både en “hva bruker du”-seksjon og en “og hva synes du om det”-seksjon.
Kanskje du kan relatere til det vi har funnet, eller kanskje du er skikkelig uenig. Men en god debatt vil det nok starte uansett. Og debatt er bra.

Bekkerne som svarte på denne undersøkelsen fordelte seg utover en relativt representabel del av demografien vår. I underkant av 38 % var ganske ferske i gamet, 28 % var seniorkonsulenter, 17 % var managere og 17 % til var det man kan kalle ringrever.

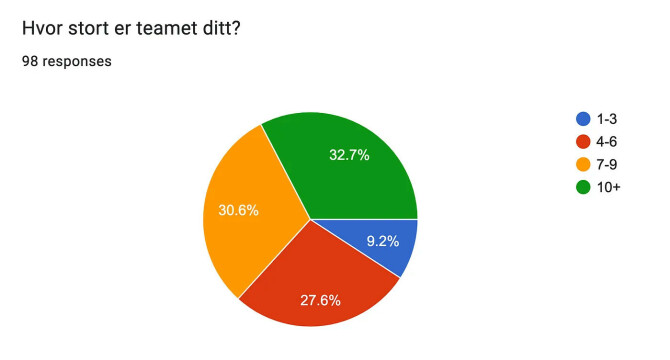
Folka jobbet også i ganske forskjellige teams. Ca 2 av 3 jobbet i relativt store teams på over 6 medlemmer, mens den siste tredjedelen hadde en litt mer intim arbeidshverdag på teams mellom 1 og 6. Veldig få av oss jobbet alene, eller med én eller to til.
Disse grupperingene inkluderer alt fra utviklere og designere til produktledere, testere og jurister. Det er kanskje derfor ikke så rart at det ikke er så mange som jobber på egenhånd.
Så nå vet dere hvordan vi gjennomførte undersøkelsen, og litt om hvem som svarte på det. Men hva var det de egentlig svarte på – og hva var resultatene? La oss hoppe i det!
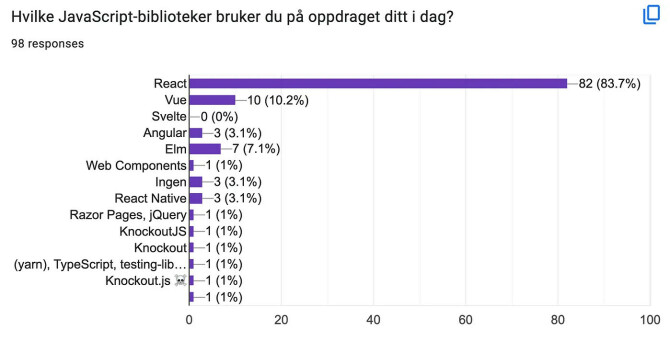
Hvilke JavaScript-biblioteker bruker du på oppdraget ditt i dag?
Det aller første vi spurte om var nok det mange av oss lurer mest på. Hva er det folk bruker til å lage interaktive frontend-apper i dag?

Resultatet var overraskende ensidig. Hele 83.7 % av respondentene forteller at de skriver React-kode på en daglig basis (86.8 % om du inkluderer React Native). 10.2 % bruker Vue, 7.1 % bruker Elm og 3.1 % bruker Angular.
Det var også noen litt overraskende lave tall i undersøkelsen. Aller mest overraskende var nok at det var ingen Bekkere som bruker Svelte på arbeidsplassen sin! Det er mange som snakker positivt om Svelte internt, og mange som nevnte at de gjerne skulle jobbet med det – men det er altså ingen som bruker det i produksjon i dag.
Begrunnelsene for disse valgene var mange, men i hovedtrekk kan man oppsummere Reacts dominans slik:
Enkel tilgang på ressurser
Mange av kundene til Bekk er store organisasjoner, som trenger tilgang til mange ressurser for å få gjort arbeidet sitt godt og effektivt. Og er det noe som er enkelt å skaffe til veie for tiden, så er det folk som kan React.
Det er nok mange grunner til det, men det vi ser er at det er veldig mye gode læringsmuligheter når det kommer til React. Vi har både egenutviklede workshops, forskjellige faggrupper og programmer, og masse folk som er genuint interessert i å bli gode, raskt. React har god dokumentasjon, det er massevis av opplæringsprogrammer man kan kjøpe seg, og biblioteket er i stadig utvikling. Kanskje ikke så rart da, at vi ser at flere av kundene våre har valgt React som standard-måten å utvikle løsninger på.
(Veldig) modent: React er 11 år gammelt i dag, og selv om dagens kode ikke nødvendigvis ser ut som den vi skrev for et tiår siden, er konseptene godt forankret og alle edge cases godt dekket. Mange fremhevet også at utvikleropplevelsen var ekstremt god, og at det er et enormt økosystem av biblioteker og meta-rammeverk som gjør det enkelt å shippe kode til produksjon som bare funker.
“Learn once, write anywhere”: Vi ser også at det er mange som fremhever at det å “kunne React” gjør at man ikke bare er frontendutvikler, men også mobilutvikler. Mange av kundene våre har React Native-applikasjoner, og når man jobber med både vanlige frontend-apper og mobilapper, så er det enklere å hoppe mellom paradigmene.
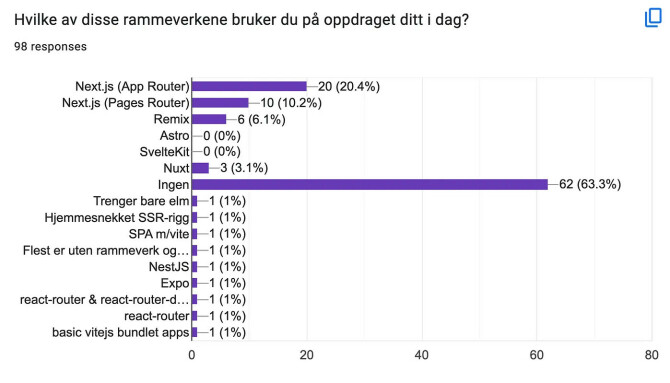
Hvilke rammeverk bruker du på oppdraget ditt i dag?
Som utvikler, har vi lenge sett at rammeverk er gode å ha når en teknologi blir mer og mer kapabel. Vi har merket dette lenge på backenden, med både Spring Boot, Ktor og .net Core som klare favoritter – men i de siste årene har såkalte meta-rammeverk for frontend-apper også blitt veldig populære.

Det var derfor litt overraskende å se at hele 63 % av respondentene meldte at de ikke bruker noe meta-rammeverk for å lage frontend-appene sine. Ca en tredjedel brukte Next.js (enten i “gammel” eller “ny” versjon), mens kun 6 % brukte Remix, og 3 % brukte Nuxt.
Det er nok ofte enkelt å se seg blind på den globale diskursen når det kommer til teknologivalg. For det å dra inn et metarammeverk som Next.js eller Remix er nemlig ikke trivielt i en rigg som ofte har en fast hosting-leverandør, eller manglende støtte for Node-apper. Ofte er det heller ikke ønskelig med den økende kompleksiteten det fører med seg å ha en app som rendrer ting på serversiden.
Det er mange saksbehandler-applikasjoner der ute, og både SEO og tid til man ser noe på skjermen etter en sidelast er ikke så viktig når man har en intern brukergruppe på noen titalls eller hundretalls saksbehandlere som laster appen din hver morgen kl 0900.
«Ingen sa de brukte hverken SvelteKit eller Astro i produksjon i dag.»
Vi ser allikevel en stor økning i bruken av meta-rammeverk rundt om. Rent anekdotisk merker vi at antallet utviklere som bruker enten Next.js eller Remix har økt betraktelig det siste året. Kanskje utvikleropplevelsen en slik løsning gir, etterhvert vil være verdt den ekstra kompleksiteten? Kanskje det å eliminere konsepter som backend-for-frontends gjør det ekstra interessant å migrere seg over? Vi er veldig spent på hvordan denne statistikken kommer til å utvikle seg år etter år.
Det skal også nevnes at ingen sa de brukte hverken SvelteKit eller Astro i produksjon i dag. Det er kanskje ikke så rart når det kommer til førstnevnte (siden ingen brukte Svelte), men at ingen bruker Astro (som har fått veldig mye positiv omtale i det siste, og som er kompatibelt med React), var mer overraskende.
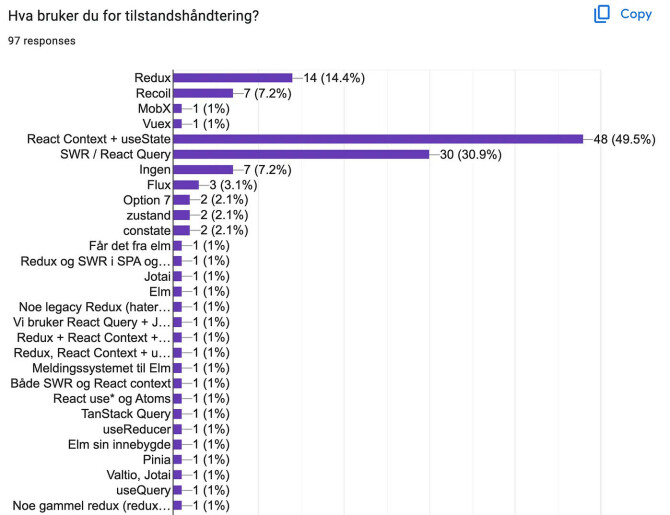
Hva bruker du for tilstandshåndtering?
Tilstandshåndtering har lenge vært en av de vanskeligste tingene vi frontend-utviklere har å bryne oss på. Og det er kanskje her vi har iterert de siste 10 årene også.

Omtrentlig 50 % bruker Reacts innebygde primitiver for tilstandshåndtering, nemlig useState, useReducer og useContext. Ca en tredjedel bruker mer moderne respons-cache hooks som useSWR eller TanStack Query, 7 % bruker det nå forlatte Recoil, mens 14 % fortsatt bruker Redux.
Erfaringene vi hentet inn hadde noen hovedpoenger:
Redux er klønete og føles gammeldags: De som jobbet med Redux, var mildt sagt ikke fornøyd. Det ble uten unntak brukt i eldre kodebaser, og samtlige respondenter ønsket å skrive seg vekk fra det. Selv om Redux har blitt veldig mye bedre i det siste, oppleves det fortsatt som en unødvendig runddans, som gjør det vanskeligere å forstå eksisterende kode, eller å utvikle nye features.
Det meste løses av primitiver (og noen smarte hooks): Over halvparten av respondentene sa de brukte Reacts Context API og useState / useReducer til å håndtere tilstand i applikasjonene sine. Det er jo et tegn på at primitivene som tilbys løser de aller fleste behov, og at det ofte ikke er vits å implementere en mer ambisiøs løsning i de appene vi lager.
En av fordelene med denne trenden er at det er mindre APIer og biblioteker å lære seg. Klarer man seg med det mest grunnleggende – hva er egentlig vitsen i å dra inn nok et abstraksjonslag?
Vi så også en stor andel utviklere som var fornøyde med biblioteker som abstraherer vekk henting og mellomlagring av responser fra serveren, som useSWR og TanStack Query. Mange nevnte at dette ikke er tilstand i ordets rette forstand, men heller en måte å cache data fra serveren på. Og om man tenker slik på det, så kan det jo være.
Meta-rammeverkene tar over
En annen trend vi så er at folk forvalter mindre tilstand enn før – i stor grad grunnet metarammeverk som Next.js og Remix. Når man knytter server og klient tettere sammen, blir det nemlig mindre tilstand å håndtere. Caching av data på klienten blir abstrahert vekk, og man blir i større grad oppfordet til å putte tilstand i URLer, eller i såkalte nøstede ruter. Og da er det ikke så mye tilstand igjen å håndtere egentlig.
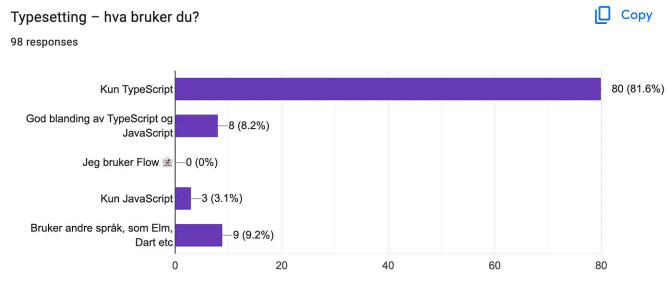
Typesetting — hva bruker du?
Dette spørsmålet førte til nok en overraskelse – nemlig hvor populært TypeScript har blitt! Hele 81.6 % av de som svarte oppga at de utelukkende brukte TypeScript i kodebasen sin, og kun 3.1 % sa at de hadde rene JavaScript kodebaser. 9.2 % svarte at de brukte andre typesikre språk som Elm eller Dart.

Denne endringen i hvordan vi skriver kode har nok hatt en enorm påvirkning på to ting – mengden bugs brukerne våre snubler over, og mengden enhetstester vi skriver for frontend-koden vår. For hvorfor skrive tester for ting vi kan statisk analysere oss frem til?
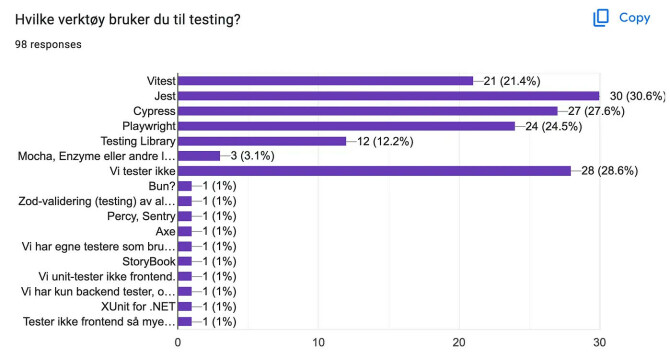
Hvilke verktøy bruker du til testing?
Apropos testing – vi avdekket mer spennende innsikt når det kom til hvordan vi tester frontend-koden vår.

Når det kommer til enhetstester, så ser vi at 30.6 % bruker Jest, mens 21.4 % bruker Vitest. Ende-til-ende-testene ble skrevet i Cypress i 27.6 % av tilfellene, mens 24.5 % sverget til Microsofts Playwright. Og litt over en fjerdedel av oss skriver ikke frontend-tester overhodet.
Tilbakemeldingene rundt testing var at de som skrev tester var ganske fornøyd med hvordan verktøyene var for tiden. Både Jest, Vitest, Cypress og Playwright er moderne rammeverk, som gjør det enkelt å automatisere det man tidligere trykket seg gjennom etter en prodsetting for å sjekke.
«Det var overraskende å se at en fjerdedel ikke skriver tester for frontend-koden sin i det hele tatt.»
Det var overraskende å se at en fjerdedel ikke skriver tester for frontend-koden sin i det hele tatt – men etter å ha analysert tilbakemeldingene litt, ser vi at det har en forklaring det og. Typesystemer tar for seg mesteparten av behovet man historisk sett hadde for tester på frontend-apper, og bedre monitorering og bedre tilgang til å deploye til produksjon gjør at man kan finne og fikse bugs raskere når de en gang skjer.
Det er definitivt fortsatt gode bruksområder for testing, og vi anbefaler de fleste å innføre enkle tester som verifiserer at løsningene vi utvikler fungerer uten problemer. Det kan man nå få til med ende-til-ende-testverktøyene vi har listet opp over. Man kan også bruke disse verktøyene til å teste ganske mange edgecases når det kommer til universell utforming. Allikevel kan det å skrive tester utover dette være en høyere forvaltningsbelastning enn det er verdt for mange.
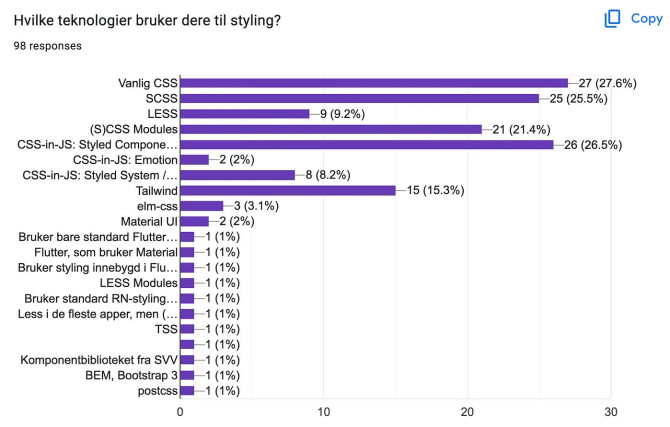
Hvilke teknologier bruker dere til styling?
Når man tenker på frontend, er det mange som trekker direkte paralleller til CSS. For hva er det folk egentlig bruker der ute?

Resultatene fra spørsmålet vårt var ganske splittet. Det var ca 1/4 hver som brukte enten helt vanlig CSS, SCSS, (S)CSS Modules og Styled Components. 15 % brukte Tailwind, 9 % brukte Less, og 8 % brukte Styled System.
Tilbakemeldingene var like delt. Noen elsket Tailwind, mens andre hatet det. Noen sverget til CSS-in-JS, mens andre synes det var både pest og kolera på samme tid. Men de aller fleste virket ganske fornøyde med de teknologivalgene de hadde tatt.
Det kan nok tenkes at styling har blitt en god del enklere å jobbe med etterhvert som nettleserne vi jobber med har begynt å oppdatere seg selv. Det er lenge siden man måtte kjøre opp Internet Explorer i en virtuell maskin for å sjekke at alt så bra ut. Dette er en flott utvikling, som gjør at vi kan bruke mer av tiden vår på å lage brukerverdi for alle, og mindre tid på å knote med forskjeller mellom nettlesere.
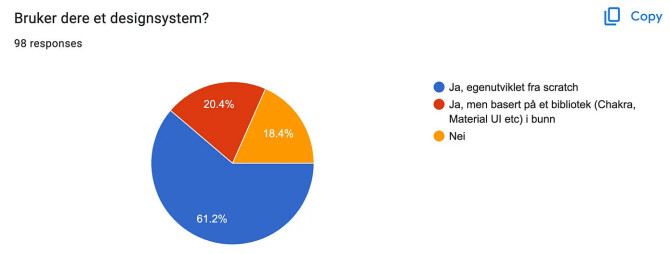
Bruker dere et designsystem?
Det har blitt populært å bruke designsystemer, gitt!

61.2 % av respondentene sa de brukte et egenutviklet designsystem, 20.4 % sa de brukte et designsystem basert på et komponentbibliotek som Chakra UI eller Material UI, mens kun 18.4 % sa de ikke brukte et.
Det er interessant å se hvor mange av oss som jobber med egenutviklede designsystemer og komponentbiblioteker. Det gir oss en enorm fleksibilitet, men også en veldig stor forvaltningsbyrde. For hvor stor forskjell er det egentlig mellom knappene hos Tolletaten og NAV? Eller hvor annerledes er brukerbehovene til en datovelger hos Vy enn hos SpareBank 1?
Det er kanskje ikke så rart at vi ser initiativer som Digitaliseringsdirektoratets nasjonale designsystem for offentlige virksomheter, eller (det litt mer ekstreme) Brad Frost sitt forslag om et globalt designsystem. Vi håper vi ser en større standardisering rundt dette fremover – som vil være en enorm seier både for brukeropplevelse, utvikleropplevelse, universell utforming og produktivitet for utviklere generelt.
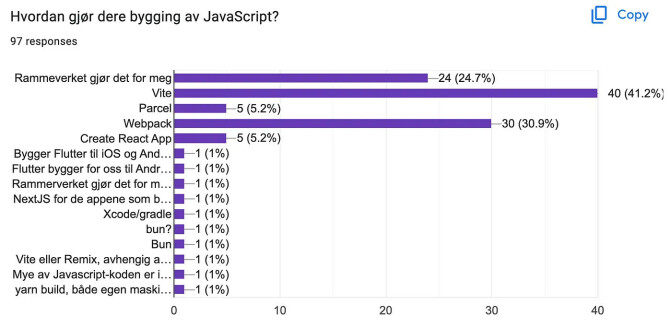
Hvordan gjør dere bygging av JavaScript?
Der frontendene for 10 år siden var relativt statiske og frie for kompilering, har vi lenge merket en tendens til at det kreves stadig mer preprosessering av frontend-koden vår før vi kan servere den til sluttbrukerne. Og også her har det skjedd en enorm utvikling de siste par årene.

Resultatene viser at 41.2 % bruker Vite til å bygge applikasjonene sine, 30.0 % bruker Webpack, og 24.7 % lener seg på rammeverket sitt for å gjøre denne jobben. 5.2 % brukte Parcel, mens bare 2.1 % brukte frontend-verdenens nye superhelt Bun.
Migrasjonen vekk fra Webpack ser ut til å være i full gang. Der det en gang var en skrekkoppgave å sette seg inn i det nye prosjektet sitt sin Webpack-config, ser vi nå at mye av denne kompleksiteten abstraheres vekk gjennom verktøy som blant annet Vite. Meta-rammeverkene tar også over en stadig større del av denne jobben – som tross alt kan løses på en generell måte.
«Migrasjonen vekk fra Webpack ser ut til å være i full gang.»
Vite har seilet opp som en stor favoritt blant prosjektene vi jobber på. Det er noen som bruker alternativer som Parcel eller Bun, men i stor grad ser det ut til at Vite er markedsvinneren her. Og det er kanskje ikke så rart, gitt hvor raskt og greit det er å bruke?
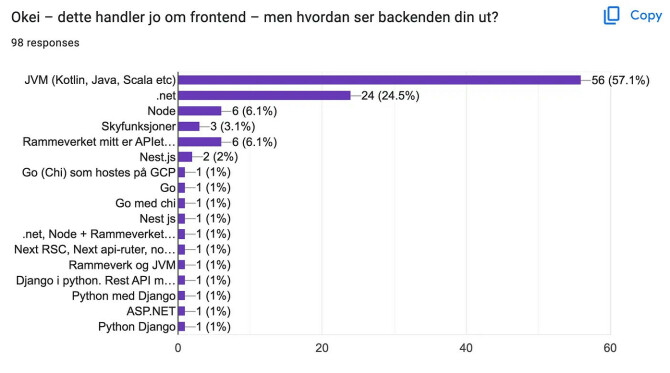
Hvordan ser backendene dine ut?
Selv om dette er en frontend-undersøkelse, så er de aller fleste av oss fullstack-utviklere. Og hva er det egentlig som sender oss all den dataen vi jobber så hardt med å gjøre om til gode brukeropplevelser?

I Bekk er i alle fall fasit at omtrentlig 57 % av alle backends er basert på enten Kotlin, Java eller Scala – og i hovedsak Kotlin. 24.5 % henter dataen sin fra .net-baserte servere, mens kun 6.1 % bruker Node. Like mange bruker meta-rammerverket sitt som sin eneste backend.
Vi jobber med mange tunge systemer, med stort behov for avanserte sikkerhets- og integrasjonsmuligheter. Så da er det kanskje ikke så rart av nesten tre fjerdedeler av oss integrerer med “gode gamle” teknologier som JVMen eller .net. Det blir allikevel interessant å se hvordan dette tallet utvikler seg i fremtiden, etterhvert som metarammeverkenes fremmarsj muliggjør stadig enklere feedback-løkker, og tettere integrasjon med frontendene.
Hva synes du er spennende i webutviklingsverdenen fremover?
Ingenting er statisk – og kanskje spesielt i frontend-verdenen. Men hva er det Bekkere gleder seg til i tiden som kommer?
Det aller mest gjentakende temaet var RSC – eller React Server Components. For de uinnvidde, så er RSCer en React-komponent som bare rendres på serveren. Det er jo flott for de komponentene som er tunge og fulle av JavaScript som ikke egentlig trengs på klienten – som for eksempel et markdown-bibliotek eller kode-highlighting.
Det er fortsatt ganske nytt og spennende, og det er nok mange som gleder seg til at det blir bredere støttet og inkludert i en stabil versjon av React.

React-frustrasjon: – Alt har blitt vanskeligere
Mer generelt, så vi også at det at mer skjer på serveren, er noe vi gleder oss over. Vi har gått gjennom en komplett syklus de siste årene, fra serverside-rendra apper, via klientside-rendra apper, og nå er vi tilbake igjen. Fordelen er jo at sluttresultatet er mange ganger bedre og mer fleksibelt enn det vi hadde i 2013.
Men som vi viste tidligere, så er det fortsatt et stykke igjen til flesteparten av oss bruker det i produksjon. Det blir spennende å se hvor fort det tallet beveger seg fremover.
Bortsett fra dette, så vi også at det var mye spenning rundt tematikker som WASM, Elm-vedlikehold, AI-verktøyenes inntog og Rust-tooling. Her er det ingen tid til å hvile kompetansemessig, med andre ord.
Hva synes du er vanskelig i frontend-utvikling for tiden?
Alt er selvfølgelig ikke rosenrødt i frontend-landskapet heller. Det er alltid mye nytt, det er alltid mye kompleksitet, og det er alltid tradeoffs når man skal jobbe i frontenden. Og Bekkere hadde opptil flere ting de ønsket å påpeke.
Mange synes styling var vanskelig. Det at det er så mange forskjellige teknologier, kombinert med stadig videreutvikling innen CSS, og ofte et kompetanseetterslep, gjør at styling ofte fører til ganske mye frustrasjon. Bør man bruke CSS Modules? Styled Components? Eller kanskje Tailwind? Det er kanskje ikke så rart å forstå at folk synes det er vanskelig.
En annen frustrasjon mange luftet var at det er vanskelig og tidkrevende å holde avhengigheter oppdatert.
Vi bruker stadig flere tredjepartsbiblioteker, som igjen bruker egne tredjepartsbiblioteker, som igjen… Det er ikke så rart at det blir en komplisert affære! Spesielt når man bryter kontrakten man skal følge i semantisk versjonering, eller innfører nye bugs når man fikser gamle. Fra et sikkerhetsperspektiv er det kanskje ekstra vanskelig – for hvor enkelt er det å få oversikt over alt denne tredje-, fjerde- og femteparts koden gjør? Definitivt en vanskelig utfordring, som blir spennende å følge fremover.
Selv om React er et populært valg i Bekk, ser vi også at det er endel av oss som synes det er vanskelig. Og det er kanskje ikke så rart. For etterhvert som React har modnet, har det også blitt mer og mer komplisert. Man har muliggjort mer komplekse interaksjoner, på bekostning av hvor enkelt det er å forstå “alt” React tilbyr.
Andre frustrasjoner inkluderte Safari-bugs, å følge med på alt som skjer, typesikkerhet og pakkehåndtering. Vi er ikke helt i mål, med andre ord.
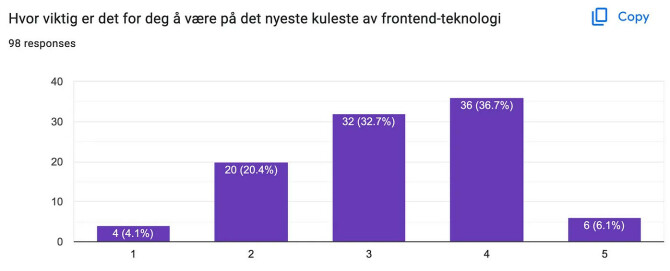
Hvor viktig er det for deg å være på det nyeste kuleste av frontend-teknologi
Det var spennende å se hvordan denne kurven kom til å forme seg. Var vi en gjeng med teknologioptimister, som kastet seg rundt for å teste det nyeste kuleste i prod? Eller var vi en gjeng sirumpa laggards, som var mer risikoaverse enn eventyrlystne?

Svaret så ut til å ligge et sted i midten, med en liten preferanse mot eksperimentering. Ingen av ekstremene var spesielt godt representert, og de aller fleste la seg et sted mellom “trygt og godt nok” og “spennende med nye-ish greier”.
Vi tror at dette er akkurat der vi burde være. Vi burde være eventyrlystne nok til å utforske ny teknologi, samtidig som vi ikke burde risikere kundene våre sine rykter og forretningsmodeller på å pushe den nyeste alpha-versjonen til produksjon. Vi synes nye ting er gøy, og er klare for å integrere det i løsningene våre når det blir stabilt nok, samtidig som det er mange nok av oss som tør å holde tilbake nok til å ikke gå på de største smellene.
Refleksjoner
Dette var en lang artikkel – så om du har kommet deg helt hit synes vi du fortjener en liten applaus. Men vi synes det er verdt innsatsen for å se hva som faktisk beveger seg rundt om hos noen av Norges største IT-bedrifter.
Fortell oss gjerne hva dine egne opplevelser er! Ser du det samme som oss? Mener du vi har noen enorme blindsoner vi ikke tar inn over oss? Si gjerne ifra i kommentarfeltet eller på sosiale medier. Vi gleder oss til debatten!


