Dette var uken for galgenhumor ☠️ , verdens første sjakkspill uten henda ♟️ og en aldri så liten eplekjekkhet fra Apple 🍏.
Og 2 469 ting skjedde i frontend-verdenen!
VitePress 1.0 — ditt nye SSG-valg? 🚀
VitePress 1.0 har endelig lansert sin første stabile versjon og føyer seg inn i rekken av tilgjengelige SSG-rammeverk.
Der Hugo er kjent for sin overlegne byggehastighet finnes også Pelican for Python, SvelteKit for Svelte og Gatsby for React.
Excited to announce the (long overdue) 1.0 release of VitePress, a Vite + Vue powered static site generator!
— Evan You (@youyuxi) March 21, 2024
You probably have already seen it in action if you've used the docs of Vue, Vite, Vitest, Rollup, D3, Mermaid, VueUse, Pinia, UnoCSS and more...
Read more to learn why… pic.twitter.com/v1PVr1tnXh
VitePress overtar for VuePress og bygger på Vue 3 og Vite, fremfor Vue 2 og Webpack som sin forgjenger.
Det skrytes av en betydelig bedre utvikleropplevelse, bedre produksjonsytelse og et mer fleksibelt API — kanskje valget burde falle på VitePress neste gang du trenger et SSG-rammeverk?
Remix blir Vite-first 💥
Fra en Vite-nyhet til en annen: Remix er nå Vite-first!
Om du har lett etter grunner for å migrere React-prosjektet ditt til Remix kan kanskje denne nyheten være det endelige argumentet du trengte for å overbevise teamet ditt.
I følge Remix byr denne endringen nemlig på flere forbedringer, deriblant støtte for SPA-modus, basename, server bundles og Cloudflare Pages, introduksjon av presets og generelt en mer adskilt client og server-kode.
🚀 With @vite_js support having gone stable, @remix_run is now Vite-first.
— Mark Dalgleish (@markdalgleish) March 19, 2024
Our docs now present Vite as the new default, and the default `create-remix` template now uses Vite too: https://t.co/evHzK2TA8B
Om du skulle være gira på å komme i gang allerede nå er docsene oppdatert. Eventuelt følg denne docen og du skal migrere en eksisterende applikasjon.
Elysia er stabil 🔮
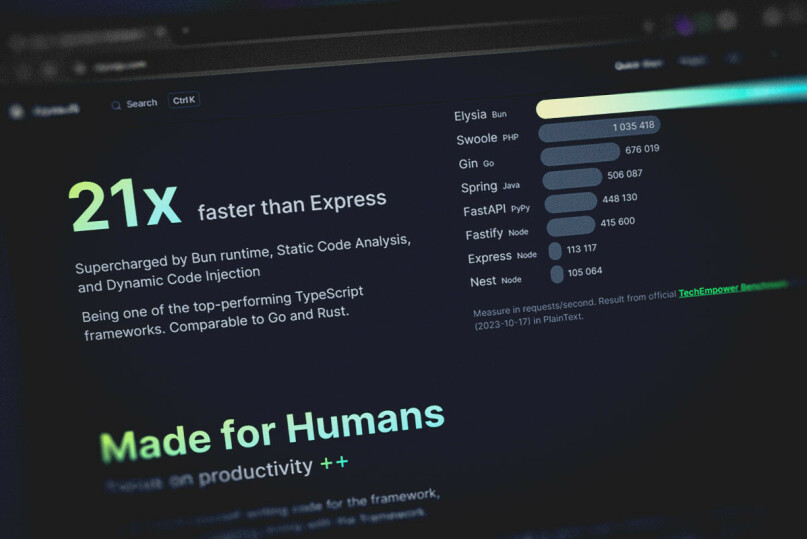
Elysia, BunJS-rammeverket som lar deg bygge JavaScript-serverapplikasjoner hele 21x (!!!!) raskere enn NodeJS-varianten Express, er endelig ute i stabil versjon etter 1,8 år under utvikling.
I denne artikkelen kan du lese om hvordan Elysia utfordrer NodeJS-rammeverk som Express, blant annet gjennom intuitiv og enkel typesikring, OpenAPI compliance og plugin-støtte.
Guys, this is it.
— SaltyAom (@saltyAom) March 25, 2024
This is how to explain e2e type safety. pic.twitter.com/UULzJeyUxc
Kanskje blir det dette nye typesikre BunJS-rammeverket som tvinger Express ned fra tronen sin 👑. Sjekk ut Elysia her!
💡Apropos typesikring…
Har du noen gang prøvd å typesikre children til en komponent? Vel, det går faktisk ikke.
For som Matt Pocock påpeker i denne artikkelen vil alltid være JSX.element. Selv hvis du bruker as til å override returtypen til komponenten på denne måten:
const Option = () => (<option />) as any as "I should be showing below!";
const element = <Option />;Men som Pocock videre spør — er typesikring av en komponents barn noe man egentlig vil?
“The magic of React is that components can be composed in any way you like. By restricting the children of a component, you’re breaking that composability”
I stedet for å begrense komponenten foreslår han heller å å bruke en prop, på denne måten:
<Select
options={[
{ value: "1", label: "One" },
{ value: "2", label: "Two" },
{ value: "3", label: "Three" },
]}
/>Det var alt for denne gang, god påske til deg og dine! 🐣 🌷 ☀️