Jeg har hørt mange utviklere si at autentisering – DET er vanskelig, det! Og etter at jeg for et par-tre år siden lagde nye nettsider til sameiet der jeg bor, kan jeg underskrive på at de har rett.
Det vil si: Det finnes fine SDK-er som er noenlunde rett frem å sette opp hvis du bare skal ha enkel innlogging og brukerregistrering. Men så snart du skal gjøre noe mer avansert, som å sjonglere med id-tokens, access tokens, jwt, scopes, claims og gudene vet hva – da skal du helst vite hva du driver med.
Mitt oppe i et eget kodeprosjekt, ble jeg tipset om Clerk. Ikke bare gjorde det autentisering enklere, det inneholder også et innmari bra UI-bibliotek som potensielt kan spare deg for en masse jobb.
Ny løsning for innloggede brukere
Først litt om bakgrunnen for at jeg trengte Clerk i utgangspunktet.
Det siste prosjektet mitt nå er å skrive om de "gamle" Gatsby-nettsidene til sameiet der jeg bor til Next.js. I den forbindelse oppdaget jeg at ett av de gamle SDK-ene fra Auth0 som jeg hadde brukt ikke lenger virket etter at jeg hadde oppgradert til siste versjon av Gatsby. Ikke fikk jeg det til å virke i siste versjon av Next.js heller.
Jeg trengte dette SDK-et for å lage et system for brukeradministrasjon inne på selve sameie-nettsidene. Løsningen er laget og har virket før – men nå fikk jeg altså bare en kryptisk feilmelding.

SDK-et har riktignok nettopp kommet i en betaversjon som skal være skrevet fra bunnen av i TypeScript. Det så ut til å fungere fint – men kanskje det fantes noe der ute som var enda enklere og som faktisk har ferdig dokumentasjon?
– Har du prøvd Clerk, spurte sønnen min over middagsbordet en dag han var på helgebesøk. Han jobber til daglig som utvikler og kommer overraskende sjelden med dumme forslag.
Clerk måtte selvfølgelig sjekkes ut!
Mye mer enn bare innlogging
Det viste seg at Clerk ikke bare kunne gjøre alt det jeg brukte Auth0 sine SDK-er til, men også mye mer.
Dokumentasjonen til Clerk var også enklere å finne frem i enn Auth0 sin. Kanskje fordi Auth0 har eksistert veldig lenge, og når ting har eksistert veldig lenge har det en tendens til å bli et aldri så lite lappeteppe av nytt og gammelt.

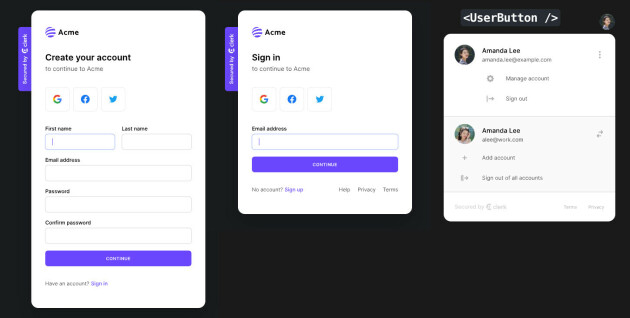
Clerk har selvfølgelig den vanlige "Logg inn"-boksen, og det du trenger for å legge til autentisering på nettsidene dine. Det som skiller Clerk fra mye annet, er at du i tillegg har et innmari bra UI-bibliotek med komponenter du kan bruke for innlogging, nyregistrering av brukere, komponenter som lar brukerne selv administrere kontoen sin, og så videre.
Få det til å se ut slik du vil
Disse komponentene finnes i en masse forskjellige stiler, og hvis du ikke liker noen av de ferdige kan du enkelt overstyre utseendet enten du vil bruke Tailwind eller standard CSS for å gjøre det.
Til og med layouten på komponentene kan du vri og vrenge på som du vil, for eksempel hvis du vil endre hvor en knapp befinner seg i innloggingsboksen.

Komponentene er oversatt til en masse forskjellige språk, inkludert norsk, og hvis du skulle trenge et språk som ikke finnes ennå kan du enkelt oversette selv. Eller overstyre en tekst i en av komponentene hvis du for eksempel vil at det skal stå "Slipp meg inn" i stedet for "Logg inn" på en knapp.

Se oss hente en Chuck Norris-vits: – Utrolig stilig, veldig nyttig
Enkelt å sette opp
Hvis du bare vil ha enkel innlogging og utlogging, er det oppskrifter for alle de mest brukte frontendrammeverkene, som "vanilla React", Next.js, Remix og Gatsby.
Det er tilsvarende oppskrifter for hvordan du setter opp autentisering på backenden i Node/Express eller Ruby on Rails, samt SDK-er for alt mulig – inkludert React Native/Expo, Node.js, React, JavaScript, Go og mye mer.
Jeg trengte som sagt autentisering til en Next.js-applikasjon, og gikk derfor rett til Next-dokumentasjonen der jeg fant oppskrifter for både den "gamle" Pages-ruteren og den nye App-ruteren. Altså den med serverkomponenter.
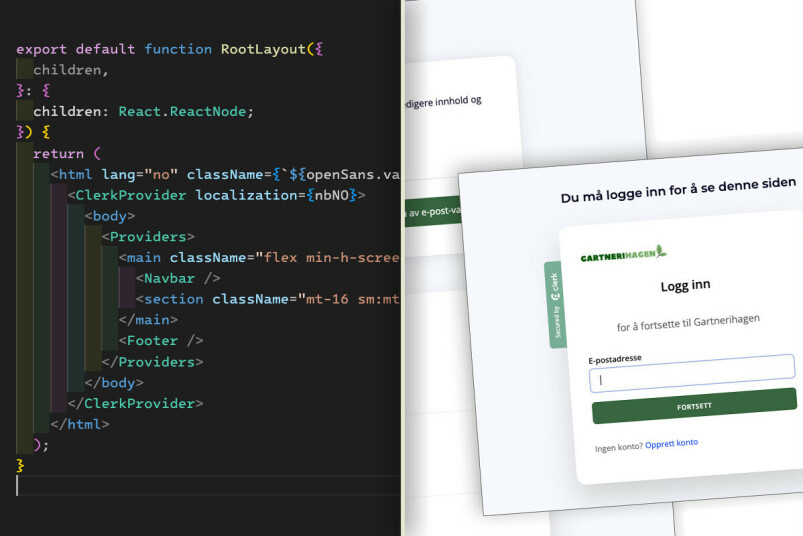
Installasjon med Next.js er så enkelt som å installere @clerk/nextjs, legge inn et par nøkler i .env, og deretter importere ClerkProvider og "wrappe" applikasjonen i denne provideren. Siden jeg brukte App-ruteren, la jeg den inn i app/layout.tsx på denne måten:
// ./app/layout.tsx
import { nbNO } from '@clerk/localizations';
import { ClerkProvider } from '@clerk/nextjs';
export default function RootLayout({ children }) {
return (
<html lang="no">
<ClerkProvider localization={nbNO}>
<body>{children}</body>
</ClerkProvider>
</html>
);
}
Deretter laget jeg en fil med filnavnet middleware.ts i rotmappen og gjorde følgende for å beskytte alle nettsidene. Inne i authMiddleware kan du også definere ruter som ikke skal være passordbeskyttet:
// ./middleware.ts
import { authMiddleware } from '@clerk/nextjs';
export default authMiddleware({
publicRoutes: [
'/',
'/blog(.*)',
'/blog-collection(.*)',
'/cookies-og-personvern',
],
});
export const config = {
matcher: ['/((?!.*\\..*|_next).*)', '/', '/(api|trpc)(.*)'],
};
Fungerer med serverkomponenter
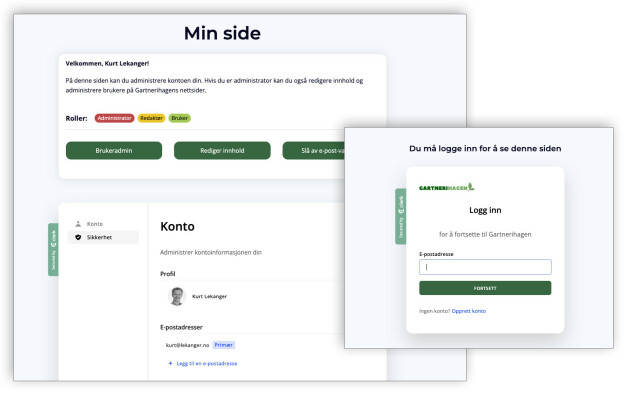
Når dette er satt opp, vil alle ruter i appen din som ikke er definert som åpne kreve innlogging. Du kan enten bruke de ferdige innloggingsboksene fra Clerk, eller lage din egen innloggingsflyt med egne skjemaer.
Rundtomkring i appen din kan du nå hente ut info om brukeren som er logget inn. Du har for eksempel en currentUser()-hjelpefunksjon som gir deg navn, e-post og annen informasjon om brukeren. Denne fungerer også med serverkomponenter, og gjør mye av det samme som en userUser-hook som kan brukes for komponenter på klienten.
import { currentUser } from '@clerk/nextjs';
export default async function Page() {
const user = await currentUser();
if (!user) return <div>Not logged in</div>;
return <div>Hello {user?.firstName}</div>;
}Vil du vise informasjon om den innloggede brukeren, kan du bruke den ferdige <UserProfile />-komponenten. Den lar brukerne selv administrere sin egen konto, som for eksempel bytte passord eller endre profilbilde.

Gratisverktøyet som gjør alle utviklere med Mac enda mer produktive
Solid førsteinntrykk
Etter å ha prøvd ut Clerk litt, sitter jeg igjen med et ganske solid førsteinntrykk.
Du har et veldig bra og oversiktlig dashbord for å administrere alle applikasjonene du har laget. I gratisversjonen kan du ha opptil 5000 aktive brukere, og hvis du trenger mer – eller mer avansert funksjonalitet så finnes det hobby-planer (25 dollar i måneden) og business-planer (99 dollar i måneden). Det er også en enterprise-versjon.
I tillegg til frontend-SDK-ene er det også et backend-SDK som kan brukes hvis du trenger å gjøre noe mer avansert. For eksempel lage noen egne løsninger for å opprette, slette eller oppdatere brukere – eller noe annet.
Tilbake til de sameie-nettsidene jeg jobbet med: Jeg har behov for en løsning der brukerne ikke kan registrere seg selv – men der styret i sameiet oppretter kontoer for brukerne.
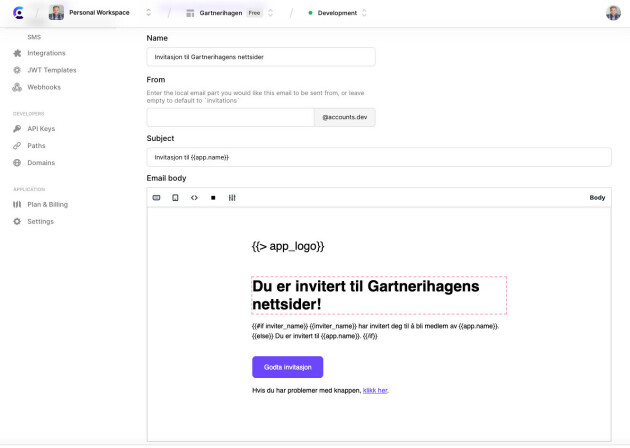
Backend-API-et til Clerk har en funksjon som lar deg opprette e-post-invitasjoner, der du kan skreddersy hvordan disse invitasjonene skal se ut via et fint WYSIWYG-grensesnitt i Clerk-dashbordet. Jeg ser for meg at dette kan komme til nytte i mitt eget prosjekt.

En alternativ løsning er å bruke organisasjon-funksjonaliteten i Clerk der en administrator kan invitere brukere, endre roller, og så videre. Men for å kunne hviteliste kun de brukerne som skal få lov til å ha konto må jeg over på betalingsversjonen av Clerk. Det samme hvis jeg skal ha mer enn tre brukere i én organisasjon – og jeg trenger 20-30. Da koster det penger.
Alt i alt – jeg anbefaler å ta en kikk på Clerk hvis du enten er i ferd med å sette opp autentisering på nettsidene dine eller i appen din, eller er på jakt etter noe nytt som ser bra ut og er noenlunde enkelt å bruke.