
– Fatter ikke at det ikke snakkes mer om Vue!
Den erfarne utvikleren John Kristijan Hermann mener Vue fortjener mye mer oppmerksomhet enn det får sammenlignet med React og Svelte.
– Jeg fatter ikke hvorfor det ikke snakkes mer om Vue 3 og hvor sabla bra det er! sier John Kristijan Hermann.
36-åringen fra Verdal bor på Ranheim sammen med kone og to barn, og jobber til daglig som seniorkonsulent og utvikler hos Webstep i Trondheim. Han forteller til kode24 at han alltid har vært interessert i teknologi og datamaskiner, og har borti mye forskjellig som utvikler de siste 11 årene etter studiene.
– Jeg har drevet mye med frontendutvikling innen React, Svelte og ikke minst Vue, samt at jeg har erfaring med gode gamle jQuery/JavaScript, forteller han.
Den allsidige utvikleren har vært både teamlead og CTO, men har funnet ut at det er programmering han brenner for – og vil fortsette mest med det. Og det han brenner aller mest for er frontendutvikling, selv om han også har erfaring med backendutvikling i Python, C#, Node.js og PHP.
Og er det frontendutvikling, går det altså helst i Vue.
Unngår unødvendig "boilerplate"
– Kan du oppsummere hva Vue er, og hva som skiller det fra andre rammeverk?
– Jeg vil forklare det som at du som programmerer sitter og koder i et "lag" over HTML, CSS og JavaScript. Det vil si, det er et progressivt JavaScript-rammeverk for å bygge brukergrensesnitt.
– Det hjelper oss utviklere med å lage interaktive webapplikasjoner uten for mye boilerplate eller unødvendig overhead-kode. Vue er først og fremst reaktivt, det vil si, når en verdi forandrer seg, så oppdateres kun det som er nødvendig på nettsiden. Man slipper en full refresh av hele nettsiden for å kun endre ett tall, sier Hermann.
Han forklarer videre at når man programmerer i Vue så jobber man med .vue-filer som er strukturert logisk i tre innholdsdeler: template, script og style. Disse inneholder henholdsvis HTML, JavaScript og CSS.
– Det er "no bullshit, straight to the point" og det bare funker. For en som har litt erfaring med HTML, CSS og vanilla JavaScript, så vil det med en gang virke logisk og man skjønner greia veldig fort.
De fleste som har gått fra React-prosjekt til Vue-prosjekt foretrekker Vue etter å ha lært seg det.
Hermann mener Angular vil føles som mye mer boilerplate og unødvendige "kodeskriverier".
– React har gjort mye bra med functional components og render JSX, men erfaringen min er at de fleste som har gått fra React-prosjekt til Vue-prosjekt foretrekker Vue etter å ha lært seg det.
– Svelte er egentlig litt i samme gata som Vue. Jeg digger Svelte også, men communityet rundt er ikke helt klar for "proffmarkedet" ennå, spør du meg. Gi dem noen år til!
Vue er enkelt å lære!
På spørsmål om hvorfor Vue fortjener mer oppmerksomhet, ramser John Kristijan Hermann opp:
- Brukervennlighet og læringskurve: Vue er kjent for sin enkle læringskurve. Dokumentasjonen er svært god, og det er enkelt å komme i gang, selv for nybegynnere. Man skal lete lenge etter bedre dokumentasjon enn vuejs.org, dette gjør det til et utmerket valg for både nye utviklere og erfarne programmerere.
- Modularitet og fleksibilitet: Vue tilbyr en høy grad av fleksibilitet. Med et modulært økosystem kan utviklere plukke og velge hvilke deler de vil bruke. Dette gjør det mulig å bygge både små, enkle applikasjoner og store, komplekse systemer uten å bli overveldet av unødvendige verktøy. Jeg må spesielt trekke fram Vue + Vite.
- Reaktivitet og ytelse: Vue 3 introduserte en ny reaktiv kjernemotor, kjent som "Composition API," som gir bedre ytelse og mer fleksibilitet i kodeorganiseringen. Dette gjør Vue enda kraftigere og effektivt, samtidig som det opprettholder sin enkle syntaks. I tillegg er det code splitting og lazy loading "out of the box", utført på en elegant måte.
- Bedriftsstøtte og community: Flere store selskaper har begynt å adoptere Vue for sine prosjekter. I tillegg har forskningsmiljøer og sykehus tatt dette i bruk i stor grad i sine utviklingsprosjekter. Dette gir rammeverket en viss grad av troverdighet og stabilitet som er viktig for langsiktige prosjekter. "Communityet" er aktivt og det er mange og gode plugins og bibliotek tilgjengelig.
- Innovasjon: Med hver ny oppdatering, spesielt etter versjon 3.4, fortsetter Vue å introdusere spennende funksjoner og forbedringer som gjør utvikling enda mer effektiv og morsom. Dette viser en klar forpliktelse fra utviklerne til å holde rammeverket moderne og konkurransedyktig. Det som jeg ønsker å trekke frem spesielt er hvordan man kan benytte v-model og defineModel mellom parent og child components. I tillegg har man provide() og inject() som bare er helt nydelig måte å få props kommunikasjon mellom parent og child (ikke bare immediate child, men child nummer x ned i komponent-treet).
– Vue kombinerer det beste fra både React og Svelte, samtidig som det tilbyr unike fordeler som skiller det ut. Det er på tide at Vue får den anerkjennelsen det fortjener, og at flere utviklere og selskaper begynner å utforske og bruke dette fantastiske rammeverket, oppsummerer Hermann.
– Har "naila" formen på rammeverket
– Hva egner Vue seg best til, og når eventuelt bør du vurdere noe annet?
– Vue egner seg til alt innen webapp-utvikling, både fra små prototyper og til store business-applikasjoner. Man bør nok vurdere noe annet om man skal ha hardcore native/mobilutvikling, selv om det finnes løsninger også for å gjøre dette med Vue i bunn.
Hermann mener Vue 3 – og nyeste versjon 3.4 – har "naila" formen på rammeverket.
– De har løst det med reaktivitet og optimalisering på en perfekt måte. Det som trengs å oppdateres til gitte tider vil oppdateres, og man slipper å "trikse det til" som man måtte noen ganger med Vue 2 for å "force update" komponenter eller andre måter for å tvinge igjennom reaktivitet.
– Nå funker alt som forventet og det blir utrolig enkelt å skrive kode og man kan tenke på funksjonalitet fordi rammeverket rundt er så godt og robust. Som jeg nevnte ovenfor er v-model og defineModel det jeg setter mest pris på og som er tilgjengelig nå i Vue 3.4+.
Hans drømmeoppsett er Vue 3 + Vite + Pinia (state management) + Vue Router + TypeScript + et enkelt css-only rammeverk som Pinia eller Pico CSS.
– Da kan man glise hele uka!
Hva med Nuxt?
På samme måte som React har sine "metarammeverk" som håndterer for eksempel ruting, datafetching og andre ting, som Next.js, finnes også tilsvarende i Vue-verdenen. Det mest kjente rammeverket for Vue er Nuxt.
– Nuxt lager statiske HTML-filer fra vue-komponentene, kontra det som "vanilla Vue" gjør; det kompileres til en index.html fil og et sett med .js- og .css-filer. Hvis man foretrekker server-side-rendering (ser en tendens til mer SSR kontra SPA for tiden...) så er jo Nuxt.js en fordel. Det er jo kanskje aller mest aktuelt hvis SEO (søkemotoroptimalisering) er viktig i appen man lager.
– Noen påstår også at SSR gir bedre ytelse, men med code-splitting og lazy loading og god bruk av cache og state så får man ganske heftig ytelse på Vue 3 SPA. For virkelig store applikasjoner kan man vurdere Nuxt,når man skal ha stor grad av skalerbarhet og kompleksitet! sier Hermann.
Han anbefaler også å ta en kikk på Quasar Framework hvis man skal bygge distribuerte apper, mobil-apper og desktop-apper med en og samme kodebase.
Mener det vil bli mer brukt i proffsegmentet
– Hvor vanskelig er det å lære Vue, hvis du kan for eksempel React fra før?
– Det er null problem, man kan se på dokumentasjonen til Vue, som nok en gang må skrytes til skyene. Well done Vue!
Hvis ikke Vue-dokumentasjonen er nok, anbefaler han å se YouTube-videoer, eller W3S sine tutorials.
– Som React-utvikler vil man bli positivt overrasket og glad når man ser Vue-koden og vil tenke; jøss – så enkelt! hevder han.
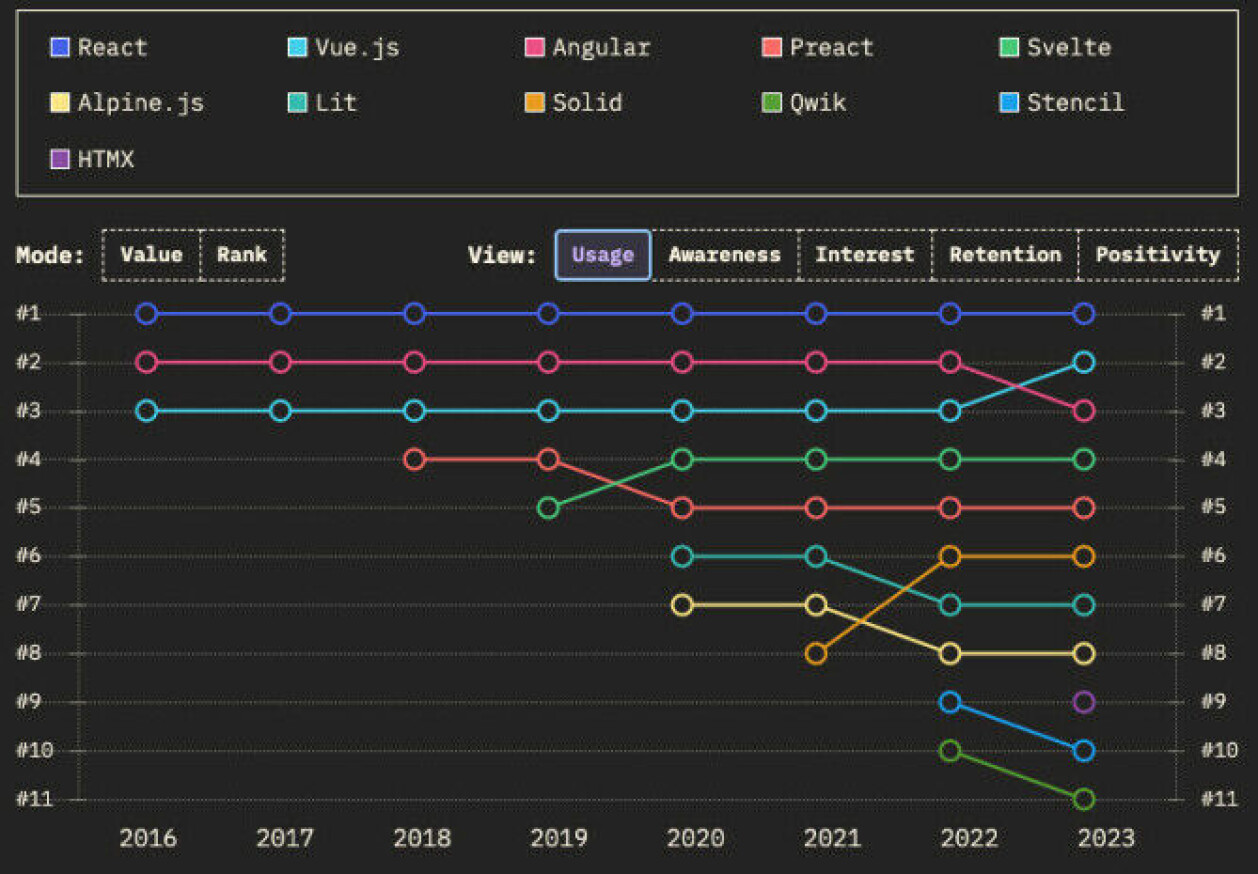
Vue-rammeverket har gjort det ganske sterkt i den siste State of JS-undersøkelsen, og Hermann spår en lys fremtid for rammeverket.

Hermann bruker selv Vue til alle nye webapp-prosjekter – og både privat og på jobb i Webstep er gjerne Vite + Vue førstevalget.
– Det vil vokse mer og mer inn i proffsegmentet og stadfeste seg som en like god go-to kandidat som React. Det vil være smak og behag og "hva utviklerne liker" som avgjør hva som blir valgt, men sånn er det jo litt i dag også.

