
Fontekspert om Twitter-font: - ikke tenkt på lesbarhet
Typografi-entusiast Kristian Grønevet tror det er flere grunner til at brukere har reagert på den nye Twitter-fonten.
Nylig fortalte vi om Twitter som oppdaterte layout og samtidig slapp sin egen font Chirp. Til blandet mottakelse.
Noen gikk så langt som å hevde at de fikk vondt i hodet av fonten, og at de kom til å slutte å lese Twitter.
Typografi-ekspert, kunstner og designer i MevoApp Kristian Grønevet, mener det er flere grunner til reaksjonen fra Twitters brukere.
Bølgende font
- Jeg synes reaksjonene mot twitter sin bruk av Chirp er interessante, og jeg tror det er flere grunner til reaksjonene, forteller Grønevet.
Han sier han tror mye av grunnen til reaksjonen fra brukerne er noe alle produktutviklere kjenner godt til. Brukere liker ikke forandringer. Uansett om endringene gjør produktet dårligere eller bedre så får man ofte negative reaksjoner i starten.
Men han tror også det er noe rart ved selve fonten som kan skape reaksjon.

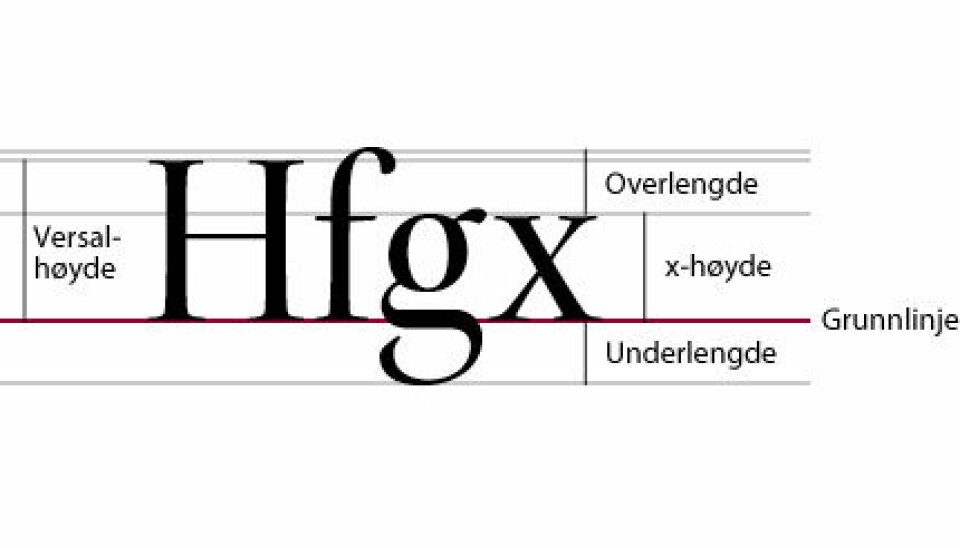
- Chirp som font egner seg ikke så godt i mindre tekst-størrelser. Den ekstremt høye x-høyden i større tekstblokker gjør at det er vanskeligere for hjernen å følge det naturlige lese mønsteret - fra venstre til høyre, og ovenfra og ned.
At fonten så ut til å "danse" eller "bølge opp og ned" var det flere brukere som klaget på da Twitter lanserte fonten.
Kan skape teknisk feil
Grønevet forteller at fonten er basert på GT America, en font som i utgangspunktet er god, ser det ut til at Twitter har gjort flere uheldige endringer til fonten.
I want to give a bit more depth to Chirp, our new typeface.
— Derrit DeRouen (@DerritDeRouen) January 27, 2021
Type, in 280 character doses, is the foundation of Twitter. In the history of the company we’ve either relied on someone else’s typeface, from SF Pro and Roboto, to Helvetica Neue in our brand. pic.twitter.com/OrvlYsxF9g
- De har gjort en del endringer for å gjøre den mer spesiell og mer "on brand" - muligens uten å tenke så mye på lesbarheten, forteller han.
Og utdyper:
- De har for eksempel endret spacingen (mellomrommet mellom bokstavene), tegnsettingen (komma, punktum, og så videre) og prikkene over "i/j". Jeg ser også at det nevnes at det kan være en teknisk feil med hintingen på fonten, altså hvordan de vektoriserte linjene i en font blir oversatt til det rutenettet av pixler det skal vises på.
Grønevet sier denne endringen fort kan gi seg til uttrykke gjennom at noen bokstaver virker større enn andre, eller tykkere.
Styr unna disse
Når han skal velge fonter til egne prosjekter sier Grønevet at han bruker mye tid på lese om "best practice" av hva andre har gjort tidligere. Han trekker blant annet frem nettsiden fontwolf som en god ressurs.
Og dette gjør han aldri:
- Jeg styrer alltid unna halvferdige gratisfonter fra ulike sketchy nettsteder. Selv om de ser kule ut i eksempler og overskrifter så skaper man seg alltid problemer med fonter som kanskje ikke har norske spesialtegn (æ,ø,å). Ellers har de alltid (alltid!) forferdelig spacing, som er selve hjerterytmen til en font.
Han peker også på at fonter er åndsverk på lik linje med kode, og at man derfor bør unngå å bruke piratkopierte skrifttyper. Vil man ha noe gratis bør man heller se til Google Fonts.
Og om du skulle være i tvil om fontvalg har han et klart tips:
- Innen grafisk design har det i minst et par generasjoner vært et internt utrykk som er som følger "When in doubt - use helvetica". Og innen digital design, vil jeg vel nesten si at vi kan parafrasere det til "When in doubt - use roboto."

