For en som jobber med dataanalyse og digitale etterforskninger, står programmering sentralt. Jeg fikk derfor tidlig med meg hva kryptokunst, såkalte NFTs, var.
Det brant i fingrene for å bygge og designe noe kult selv.
Hvordan jeg laget mine egne NFTs kan du lese under. Men først: Hva i alle dager er en NFT?

NFT forklart: - Gjør kunsthandel mulig for vanlige folk
Blokkjeder, der alt samles
La oss starte med det rare ordet NFT, som er en forkortelse for Non-Fungible Token. Fungible er noe som ikke er unikt eller er utbyttbart. Non-Fungible henviser derimot til at noe er unikt og som ikke kan byttes med noe annet av samme verdi eller utseende. Token referer her til blokkjeden hvor produktinformasjonen blir lagret, men mer om det snart.

Kryptokunsten (NFT-en) vi ser og laster ned kan være en spesifikk fil eller bilde. Men det er ikke det som gjør kryptokunsten spesiell. Det er i blokkjeden at detaljer om kunstverket, slik som artist, størrelse og digitalt fingeravtrykk, blir lagret. Det er dette som identifiserer kryptokunsten som unik. Dette kalles for en token i blokkjeden. Den som eier token-en er altså den rettmessige eieren av kryptokunsten.
Hele poenget med kryptokunst er nettopp eierskapet i blokkjeden. Den gir deg lov til å selge den videre og tjene penger på det. Om man laster ned kryptokunstbildefilen og prøver å selge den, uten den tilhørende blokkjedetokenen, vil den ikke ha noen verdi. Vi kan sammenligne det med et eierskapssertifikat til et maleri som henger på et museum. Alle kan se på det (og kanskje ta bilder). Men det er bare én person som har eierskapet og muligheten til å selge det videre.

Web3 forklart: - Vi står foran en ny kamp, om framtidas internett
The Alternate Universe: En kryptokunstsamling
Jeg ville bruke stordata og analyse til å lage en NFT. Etter mye fram og tilbake landet jeg på å lage et stordata-bilde. Når jeg først investerte såpass mye tid i prosjektet ble det til en kolleksjon på fem bilder.
Jeg ønsket litt symbolikk i bildene og fant det morsomt at en piksel skulle representere ett år av alderen til universet. På denne måten ble hvert av bildene på 13,77 milliarder piksler eller 13,77 gigapiksler. I tillegg skulle hvert bilde representere et alternativt univers, der jorden befant seg i et solsystem som utviklet seg forskjellig fra vårt eget.
Som en ekstra detalj valgte jeg å representere de astronomiske hendelsene som skapte det alternative universet med 150.000 små svarthvitt-bilder i bakgrunnen. Vårt solsystem med jorden synlig skulle være et digitalt maleri med farger.

Programmering og produksjon: Bakgrunnsbildene
Det finnes ikke noe ferdig verktøy som kunne lage bildene (og det er jo litt av morro’a). Her programmerte jeg i Python og brukte Photoshop og Corel Painter. Sistnevnte for å kunne lage digitale malerier.
Materiale for de 150.000 bakgrunnsbildene fikk jeg via et premium medlemskap hos en leverandør av stock videosnutter og animasjonsvideoer. Totalt ble 400 animasjonsvideoer lastet ned og bildene (video frames) ble eksportert og normalisert til et kvadratisk format i sort hvitt.
Først lagde jeg et lite pythonprogram som opprettet en 10x10 matrise med ferdige pikselkoordinater som fortalte hvor hvert av bildene skal plasseres. Nøyaktig hvilket bilde som skal i matrisen var bestemt ut fra en masterliste som var tilfeldig generert for hvert alternative univers - i bunn og grunn en tilfeldig tallrekke fra én til 149 999.

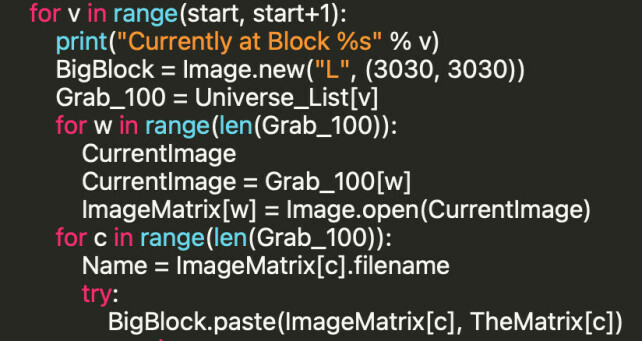
For å sette inn bildene inn i matrisen benyttet jeg Pythons PIL-modul, som tillater å slå sammen bilder basert på koordinater:

Større blir… enda større
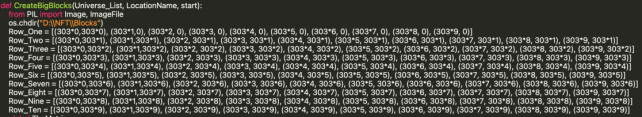
Etter at de 150,000 bildene ble slått sammen i grupper av 100 i 10x10 format, fikk jeg 1500 bilder. Det neste steget var å slå sammen disse i enda større blokker: 5000 bilder i 500x10 format, som gir 30 enorme bildefiler:

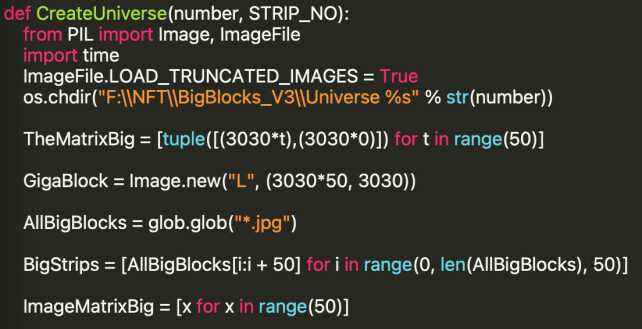
Videre ble disse 30 bildefilene slått sammen i grupper av 10. Ti slutt satt jeg igjen med tre store bilde-deler til hvert av The Alternate Universe-bildene.
Produksjon: Digitale Malerier
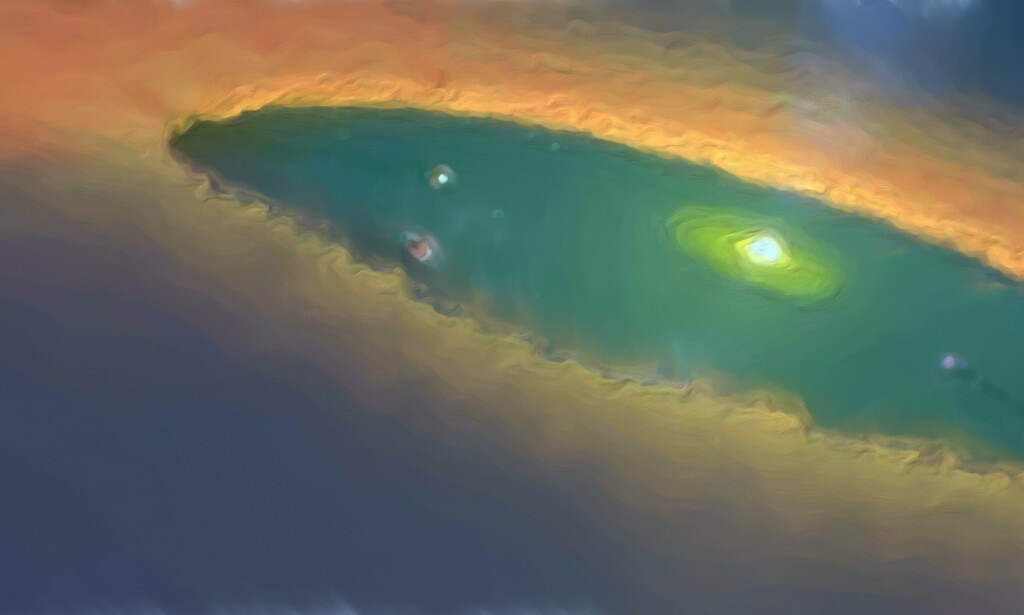
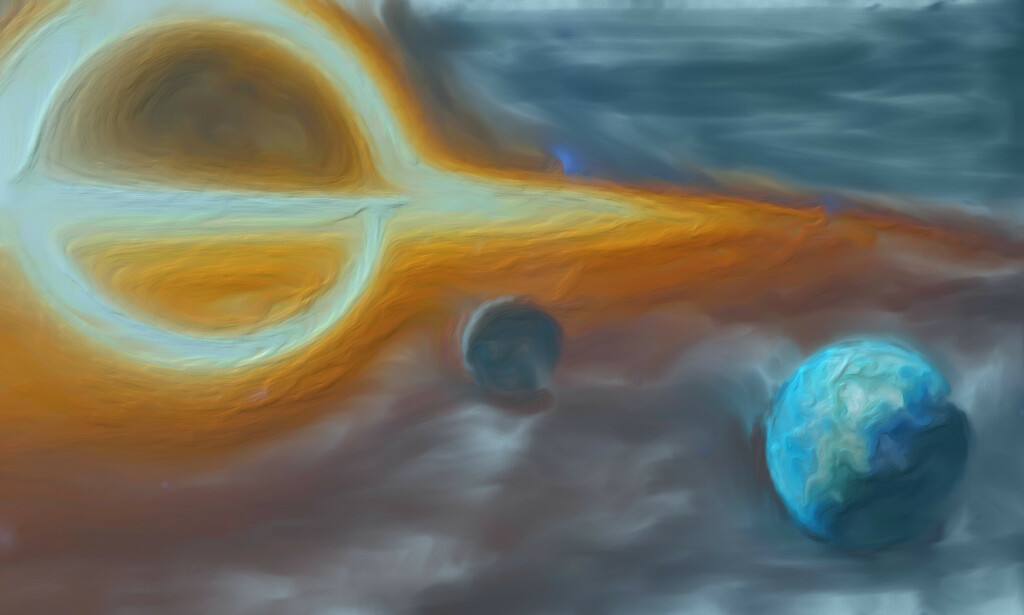
De digitale maleriene var i utgangspunktet "ferdige" bilder av diverse solsystemer. Så ble det via en kunstig intelligens-modul i Corel Painter konvertert til et maleri. Dette skjedde ved at programmet malte bilde på nytt, penselstrøk for penselstrøk. Da automatikken var ferdig fylte jeg inn detaljer. For eksempel spesifikke malestrøk med variabelt trykk for å få det til å se ut som et maleri.
Her er et eksempel på hvordan solsystemet fra The Alternate Universe nummer 97 ser ut:

De digitale maleriene var selvfølgelig langt fra oppløsningen på 13,77 gigapiksler. Her ble Corels kunstig intelligens upscaling modul brukt for å øke oppløsningen til noen hundre megapiksler (noen hundre millioner piksler). I det neste steget bruke jeg Photoshop for å øke oppløsningen til 13,77 gigapiksler. Ettersom ingen bildeformater støtter en så massiv oppløsning måtte hvert bilde splittes i tre deler.
To giganter slås sammen
Det neste steget ble å slå sammen bitene. Dette ble gjort i to deler:
Først ble de tre delene til de sorte og hvite bakgrunnsbildene satt sammen i Photoshop. Det samme gjaldt det digitale maleriet. Slik fikk jeg muligheten til å slå begge sammen ved å blende de over hverandre. Ironisk nok måtte jeg igjen splitte det nye sammenslåtte bildet i tre deler og lagre det som en TIFF.
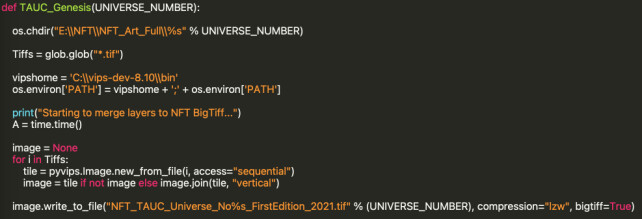
Dette ble gjort for alle de fem bildene. Deretter brukte jeg Python og en spesialversjon av TIFF (BigTiff), til å slå sammen de tre bitene i en superstor TIFF-fil.

Så hvordan ble resultatet? Krasjet PC-en? Flere ganger, men jeg kom til slutt i mål. Zoom-effekten er der for å vise de individuelle bakgrunnsbildene, som nesten ser ut som små korn i fullt perspektiv.
Filene ble til slutt på rundt 11 til 14 gigabyte i komprimert form. Hele 38.5 gigabyte hvis de blir pakket ut.
Innlegget er en redigert utgave av en tekst på Nors LinkedIn-profil.