Oppsummert kan man si at design tokens er definerte variabler som påvirker hvordan komponenter og brukergrensesnittet blir satt sammen.
De gir et felles språk i tverrfaglige team.
Digitale tjenester blir mer enhetlig med det samme “materialutvalget”. Og det gjør de digitale tjenestene fleksible og mulig å endre på en effektiv måte.
Men om du ikke er helt overbevist enda, er det bare å fortsette å lese.👇
Hva er design tokens?
I Aksel, designsystemet til NAV, er design tokens forklart på følgende måte:
"Design tokens er små byggeklosser bestående av designattributter som farger, typografi, størrelser, avstander, former osv. De er ikke begrenset til en spesifikk teknologi eller et designverktøy, men er fleksible variabler som kan benyttes av alle."
Altså er design tokens et utvalg av “visuelle formateringsegenskaper” som man definerer slik at man slipper å ta stilling til de samme valgene hver gang man skal lage noe nytt.
Og siden alt ikke skal bli likt må man ha litt å velge mellom innen farger, typografi, størrelser, avstander, former osv. Dermed får man variasjon i det man lager, men også en funksjonell og visuell sammenheng. Det vil si at man i en digital løsning bestemmer seg for blant annet hvilke formspråk man skal ha og hvilken fontstørrelser man skal kunne velge mellom slik at man slipper å ta stilling til dette på nytt hver gang.

NAV feirer 2.000 åpne repoer - her er de nyttigste og rareste
Design tokens og husbygging
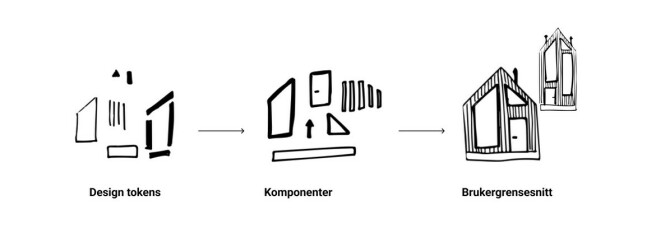
Man kan sammenlikne det å utvikle et digitalt brukergrensesnitt med å bygge et hus.
Hvis du skal bygge et hus gjør du materialvalg for å få det huset du ønsker deg. Huset skal bli seende ut slik du ønsker og følge standarder innen universell utforming og brannsikring. Du bestemmer materialer, utforming og farger. Du velger for eksempel lecablokker i stedet for murstein, pipe i metall i stedet for mur. Dette er design tokens. Bevisste og satte føringer for å få det uttrykket og kvaliteten du ønsker.
Så, basert på disse materialvalgene lager du bestanddelene du skal bygge huset med: innvendig og utvendig panel, material og form blir til dører og vinduer, karmer, tak, pipe osv. Dette er komponentene.

Materialutvalget (design tokens) styrer hvordan bestanddelene (komponentene) ser ut og hvordan det settes sammen i totalen, og til slutt skaper det huset (brukergrensesnittet) du vil ha.
Så, hvis du ønsker deg et funkishus får du asymmetriske vinduer med metallbeslag, ikke kvadratiske vinduer med sprosser. Hvis naboene dine bruker samme design tokens som deg vil huset deres likne på ditt selv om de har behov for annen funksjonalitet som flere etasjer og dobbelgarasje.
Design tokens former komponenter
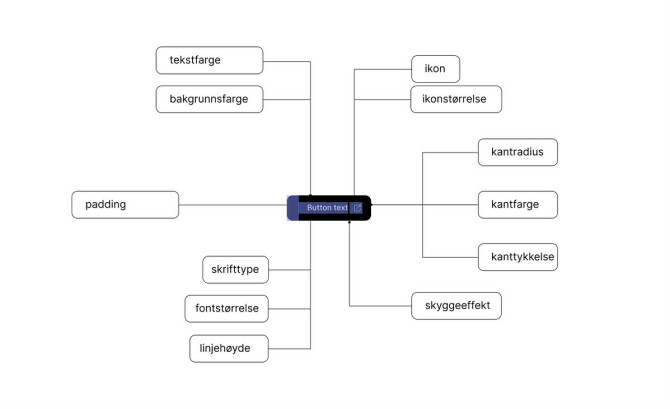
Når man bygger komponenter, for eksempel en handlingsknapp, tar man mange valg for å sikre at knappen står i stil med resten av grensesnittet og er universell utformet. Disse valgene kan defineres og settes i system.

Farge på tekst og bakgrunn skal tilfredsstille krav til universell utforming. Størrelse på font skal være i tråd med andre knapper og tekster i grensesnittet. Form og uttrykk skal løses på en måte som gjør at de som trykker på knappen skal skjønne at det er en knapp.
Ved å forhåndsdefinere disse variablene, slipper man å gjøre disse vurderingene på nytt hver gang man skal designe en knapp.
Det er dette som er design tokens.

Det fine med design tokens er at de gjelder på tvers av komponenter.
En knapp og et søkefelt baseres på det samme settet av design tokens. Det betyr ikke at de må bruke den samme fontstørrelsen, men at de velger fontstørrelse innenfor det samme utvalget. Dette gjør det tekstlige hierarkiet tydeligere.
Design tokens og komponenter former brukergrensesnitt
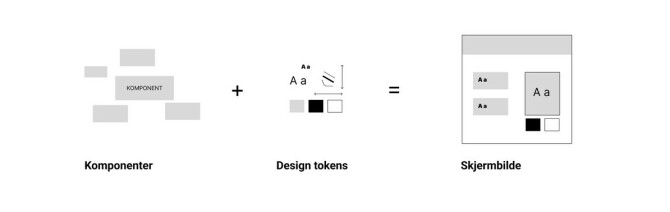
Så, design tokens er fleksible variabler som man bruker når man lager komponenter slik som knappen nevnt over. Disse variablene må man ta hensyn til når man lager det totale brukergrensesnittet også.
Så når man setter denne knappen sammen med andre komponenter på en bakgrunn, bruker man de samme satte verdiene for farger, avstander, tekst, luft osv.
Dermed sørger design tokens for riktig utforming av både enkeltkomponenter og det sammensatte grensesnittet.

Hvilken verdi har design tokens?
#1: Mer enhetlig uttrykk og klar avsender
Når man har et definert utvalg å velge mellom er det noe underliggende gjenkjennbart i grensesnittene man lager, selv om funksjonaliteten er ulik.
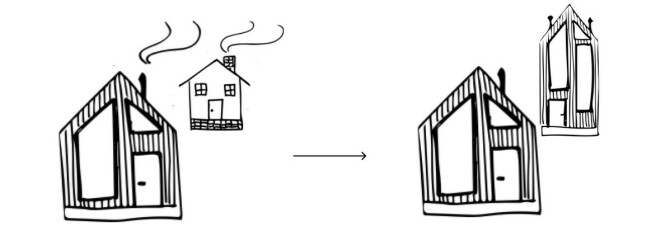
En utbygger som bruker samme design tokens på flere hus vil bygge hus som har mange likhetstrekk, men som oppfyller ulike behov.
I digital produktutvikling, når flere utviklingsteam bygger løsninger med samme avsender, men som møter ulike behov, vil løsningene være kjente for brukeren uten å være identiske når de bruker det samme settet av design tokens.

#2: Mer fleksibelt og robust for endring
De fleksible variablene som utgjør design tokens defineres i en navnestruktur. Hvis denne er løst riktig vil man lage et robust og fleksibelt system som gir rom for endring på en svært effektiv måte.
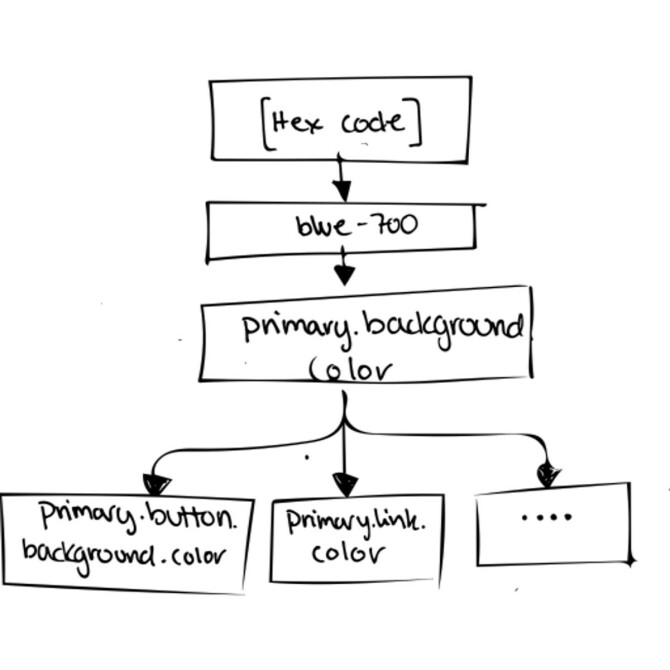
Ved å innføre en trestruktur i navngivingen av variablene er det mulig å gjøre endringer i flere nivåer og med ulikt omfang. En navnestruktur kan for eksempel bygges opp med en raw value, core token, alias token og semantic token.
Raw value er en konkret verdi, for eksempel en hex-kode for farge, core token oversetter raw value til et litt mer beskrivende navn, alias token definerer core token i et hierarki av tilsvarende verdier (eks en bakgrunnsfarge sier noe om hvor den plasseres når det brukes sammen med en tekstfarge), og semantic token sier noe om i hvilken kontekst verdien er brukt.
Dette gjør det mulig å gjøre endringer på kontekstuelt nivå, hierarkisk nivå og i konkrete verdier.

For eksempel, hvis man har definert en hovedfarge for bakgrunn (eks. primary.background.color) kan man velge at den verdien ikke lenger skal peke på blue-700, men heller pink-300. Da vil alle komponenter som bruker primary.background.color, det være seg knapper, søkefelt, tabeller, gå fra å være blå til å blir rosa.
Altså kan man endre en større del av løsningen ved å gjøre én justering ett sted.
#3: Enklere kommunikasjon og samarbeid
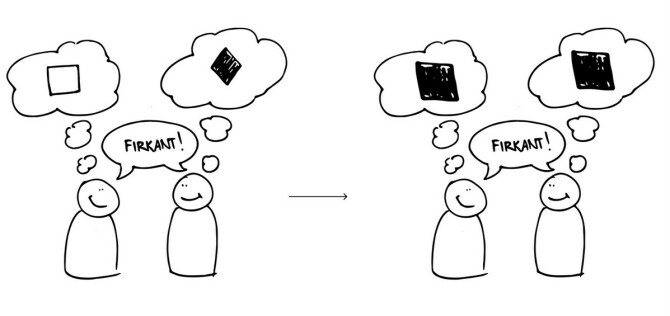
Siden design tokens har en egen navnestruktur gir det et felles språk. Verdier i utvalgene får egne beskrivende navn, og det blir lettere å kommunisere internt i et utviklingsteam på tvers av fagfelt.

Med et definert utvalg av egenskaper for grensesnittet, og en felles definisjon av dette er det lettere å unngå misforståelser og man kommer raskere til en felles forståelse.
Tusen takk for til Marlin Vanebo Hjallum for alltid lærerik sparring 🙌


