
Her er de 5 vanligste JavaScript-tabbene
– Vi har skannet tusenvis av JS-prosjekter og funnet de vanligste problemene, fortalte Phil Nash på NDC-konferansen.
– Det aller viktigste du kan gjøre er å forenkle kompliserte funksjoner, det vil gjøre det lettere å gjøre endringer i systemet i fremtiden, sa Phil Nash til en fullsatt sal på NDC-konferansen i Oslo Spektrum.
Nash er ansvarlig for utviklerrelasjoner hos Sonar og har en såkalt "Google Developer Expert"-tittel. Selskapet han jobber i lager en linting-løsning som skal gjøre det enklere å skrive såkalt "clean code".
Ved å gå gjennom tusenvis av kodeprosjekter hevder Nash å ha kunnet identifisere de fem mest utbredte feilene utviklere gjør når de skriver JavaScript-kode.
Her er listen – sortert etter hvilke "feil" det er flest av. Som vi allerede har avslørt innledningsvis, er det ikke nødvendigvis nummer 1 på listen som er viktigst.
#1: Bruk "let" eller "const" i stedet for "var"
Mange bruker fortsatt var i stedet for let eller const, selv om det er åtte år siden let og const ble innført med ES6 – også kjent som ECMAScript 2015.
– Med const og let kommuniserer du intensjon. Bruker du var, forteller du ikke hva du vil, mens du med const sier at det er en konstant du ikke vil endre. Med let sier du at du har tenkt å endre den, sa Nash på NDC.
Det hele koker ned til bedre kommunikasjon, mener Nash.
– Bruk koden til å kommunisere med folk!
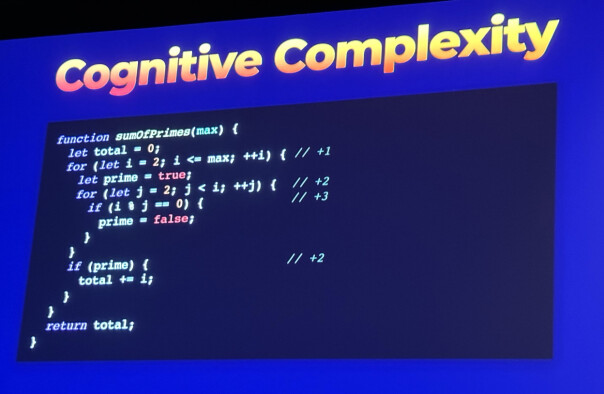
#2: Den kognitive kompleksiteten til funksjoner bør ikke være for høy
Hvis du synes den kognitive kompleksiteten til akkurat denne tittelen var for høy, så er egentlig budskapet ganske enkelt:
– Hvis du koder noe som er vanskelig, kommer koden til å bli vanskelig å forstå. Men målet da er å ikke legge på noe mer kompleksitet på toppen av dette, sa Nash.
Altså gjør koden så kompleks som den må være, men aldri mer kompleks.
Nash viste frem noen kodesnutter og hvordan man kan måle kompleksiteten ved hjelp av det som kalles syklomatisk kompleksitet. Det handler om å lage en score basert på hvor mange ulike veier det er underveis i koden, basert på antall løkker, nøsting, betingelser, og så videre.

Men i stedet for å bruke syklomatisk kompleksitet-metoden, anbefalte han en enda bedre metode som han kalte kognitiv kompleksitet. Den gir ifølge Nash et mer riktig tall på hvor vanskelig det er å skjønne programkode. Metoden brukes i linting-verktøyet selskapet til Nash utvikler, som varsler hvis en funksjon krever veldig mye hjernekapasitet for at du skal klare å forstå hva som skjer.
Men du trenger egentlig ikke noe verktøy for å finne det ut:
– Finner du noe som er for komplekst og du deretter gjør det mindre komplekst, så kommer det til å gjøre livet ditt bedre i det lange løp.
#3: Ikke kommentér vekk kode
Vi har vel alle kommentert bort kode vi ikke trenger lenger, kanskje fordi vi trenger å refaktorere noe som ikke var bra nok. Problemet er ifølge Nash at mange kommenterer vekk kode, og så forblir den utkommenterte koden i kodebasen i lang tid.
Kommenterer du ut kode og lar den være, gir det masse rot i koden din.
– Det er en dårlig idè! Kommenterer du ut kode og lar den være, gir det masse rot i koden din, advarer Nash.
Dette rotet gjør at når andre skal lese koden din, så bruker de tid på å lese kode som ikke gjør noe – fordi den er kommentert ut.
Noen kommenterer bort kode for å beholde historikk, fordi de vil se hvordan ting var tidligere. Det er fullstendig unødvendig, mener Nash.
– Husk at vi har versjonskontroll! Hvis du må endre noe, trenger du ikke beholde den gamle koden. Det er jo lagret i git!
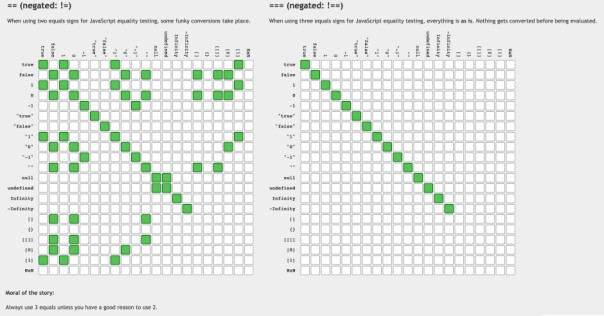
#4: Bruk "===" og "!==" i stedet for "==" og "!="
I JavaScript kan du bruke to eller tre likhetstegn. Bruker du to likhetstegn vil JavaScript automatisk konvertere mellom ulike typer for deg, slik at du for eksempel kan sammenligne tekststrengen 2 med tallet 2.
Men det er så mange fallgruver når du bruker to likhetstegn, at Nash fraråder på det sterkeste at du bruker det. Denne figuren illustrerer hvordan du med to likhetstegn (eller !=) må holde styr på et stort antall ikke alltid like intuitive konverteringer for å vite hva du egentlig sammenligner:

– Det er altfor komplisert. Vi bør aldri være nødt til å holde styr på alt du må holde styr på hvis du bruker == i stedet for ===.
#5: Fjern ubrukte tilordninger!
En av de største uvanene, eventuelt slurvefeilene, til JavaScript-utviklere er ifølge Nash at de definerer variabler uten å bruke dem, eller tilordner en ny verdi til en variabel uten å bruke den første tilordningen til noe.
Eksempel:
foo = bar + baz;
foo = otherFunction();
I eksempelet over bruker du ikke variabelen foo til noe, før du litt senere gir den en ny verdi.
– Det er mulig dette skjer ved en feil. Det kan kanskje være hundrevis av kodelinjer mellom, som forsåvidt er et annet problem.
Nash anbefaler å bruke linting for å avsløre denne typen feil.
Altfor mange // TODO
Nash hadde laget en tilsvarende oversikt også for TypeScript. Det var mange av de samme problemene som gikk igjen, men i tillegg har visstnok TypeScript-utviklere en tendens til å ha altfor mange // TODO-kommentarer strødd rundtomkring i koden.
– Gjør ferdig TODO-ene dine!
Kod for lesbarhet, kod for ditt fremtidige jeg.
En annen uvane TypeScript-utviklere har, er at de har unødvendige import-statements i koden. Man importerer noe, og så bruker man det aldri.
– Det er jo egentlig ikke et problem, siden TypeScript fjerner det under bygging. Men det roter til koden, og du må scrolle forbi det for å lese den faktiske koden.
Til syvende og sist handler alle Nash sine råd om at du bør rydde opp i og optimalisere koden etter hvert som du skriver den. Og at kompliserte funksjoner bør refaktoreres. Da blir det lettere å finne ut av koden når du eller andre må lese den senere.
– Kod for lesbarhet, kod for ditt fremtidige jeg, avsluttet Nash.





