Jeg må si jeg liker hooks i React, ikke bare de innebygde hookene som lar deg håndtere tilstand (useState) eller kontekst (useContext), men også mulighet til å lage egne hooks for alt mulig.
Du kan for eksempel lage hooks som gjør det enklere å lagre ting til localStorage, hente posisjonen til musepekeren eller skru av scroll når du har en modal oppe på skjermen. Eller som gjør det enklere å kopiere ting til utklippstavlen.
Men det er ikke sikkert du trenger å lage alt selv. Nylig lanserte nemlig kurstjenesten ui.dev en samling av 50 nyttige hooks for React.
📣 Introducing useHooks: A collection of Server Component safe React Hooks from the https://t.co/UmtG1LIs7Y team.https://t.co/1aG8ZjaiKb
— Tyler McGinnis (@tylermcginnis) May 30, 2023
Ett bibliotek, femti hooks
Hooks-samlingen useHooks er ikke ny, men har blitt kraftig forbedret. Samlingen ble laget av utvikleren Gabe Ragland da hooks i React var nytt i 2019.
For noen år siden kjøpte ui.dev useHooks.com fra Ragland, og begynte jobben med å bygge om alt sammen fra bunnen av – i tillegg til å legge til rundt 40 nye hooks.
The new https://t.co/lVPGTFohfE just dropped. It's a legit library now! Nice work @tylermcginnis and team ❤️ https://t.co/l2Ln66B6Tu
— Gabe 🎣 (@gabe_ragland) May 30, 2023
Det har skjedd mye med React siden 2019, og noe av det ui.dev måtte gjøre før de kunne lansere nye useHooks var å sørge for at alle hookene fungerer med selv om du bruker serverside-rendring.

Nå er app-mappa i Next.js her: - Et ganske stort paradigmeskifte
Nå er useHooks lansert som et bibliotek som inneholder alle hookene i én pakke. Du installerer det enkelt og greit med npm i @uidotdev/usehooks – og så importerer du de hookene du trenger der du trenger dem.
Noen av de nyttigste hookene
Jeg har prøvd bare noen få av alle de 50 forskjellige hookene som ligger i useHooks-biblioteket, men her er noen av de jeg umiddelbart synes virker nyttige:
- useDebounce Denne kan være fin for å utsette kjøring av funksjoner eller oppdatering av tilstand inntil det har gått en viss tid. For eksempel for å forbedre ytelsen ved å kjøre ressurskrevende operasjoner bare en gang i blant.
- useLocalStorage For å enklere synkronisere tilstanden til en komponent med data lagret i localStorage (det finnes tilsvarende hook for sessionStorage). Leser og oppdaterer tilstand fra localStorage når komponenten mountes, og sørger for å holde komponenten oppdatert hvis andre nettleserfaner eller vinduer skulle finne på å endre dataene i localStorage.
- useIntersectionObserver Denne gjør det enklere å bruke Intersection Observer-API-et. Kjekt for eksempel hvis du skal lage en uendelig scroll, lazy loading eller vil få ting til å dukke opp på en eller annen fancy måte etter hvert som brukeren scroller.
- useMediaQuery Abonnér på CSS media query-endringer. Med denne kan du enkelt ha for eksempel en isMobilephone-variabel som endrer seg automagisk når brukeren er på en liten skjerm, og få komponenten til å automatisk rendres på nytt når resultatet av media queryen endrer seg.
- useFetch Det finnes jo massevis av biblioteker for datafetching i React, som SWR og Tanstack Query (tidligere React Query). Men hvis du trenger noe enkelt, så kan kanskje useFetch-hooken gjøre nytten. Den lar deg fetche data fra et API uten å styre med useEffect og masse annet, og har feilhåndtering, caching, og så videre.
- useLockBodyScroll Skrur av scrolling for eksempel hvis brukeren har åpnet en modal eller nedtrekksmeny.

- useClickAway Kjører enn callbackfunksjon når du klikker utenfor en bestemt komponent, slik at du for eksempel kan lukke en modal når brukeren klikker på utsiden.
- useKeyPress Detekterer tastetrykk og kjører en callbackfunksjon når bestemte taster trykkes, uten at du behøver å sette opp en masse "event listeners".
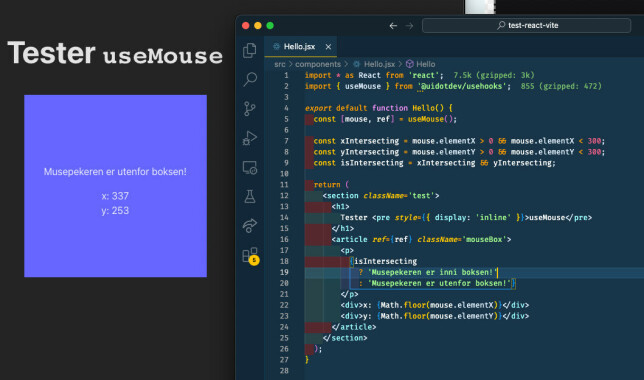
- useMouse Holder styr på hvor på skjermen musepekeren befinner seg, både absolutt posisjon på siden og relativ posisjon innenfor en komponent.
- useCopyToClipboard Denne gjør det superenkelt å lage en knapp som automatisk kopierer ett eller annet til brukerens utklippstavle.
Dette er bare noen av de mange hookene du kan velge og vrake i, du har alt mulig rart – som å sjekke batteristatusen eller GPS-posisjonen til brukeren. Jeg anbefaler å ta en kikk på https://usehooks.com/ for full oversikt.
Én diger fil
Mye av det mange av disse hookene kan gjøre, er kanskje enkelt å gjøre selv. Og noen vil kanskje argumentere med at det kanskje ikke er lurt å dra inn alt mulig av tredjeparts avhengigheter hver gang man skal gjøre noe som kanskje burde være lett å kode selv. Både for å ivareta sikkerhet og kodekvalitet.
Når det er sagt, så tenker jeg at det kanskje må være bedre å bruke flere hooks som kommer fra samme kilde og samme bibliotek enn en masse forskjellige fra ulike kilder – der kvaliteten kanskje kan variere.
«Jeg synes mange av hookene i useHooks virker kjempenyttige.»
Enkelte kritikere har påpekt noen mangler som kanskje kan være greit å være obs på: Når du installerer useHooks-biblioteket ligger alt sammen i en eneste SVÆR fil i node_modules-mappa di. Dette burde antagelig vært delt opp for å få til bedre tree shaking, altså at du ikke får med masse ubrukt kode i det ferdigbygde prosjektet ditt.
Det mangler også støtte for typer, enten via TypeScript eller JSDoc. Dette ville også gjort at man hadde fått bedre "IntelliSense"-støtte med forhåndsvisning, autofullfør, og så videre i kodeeditoren.
Når det er sagt: Jeg synes mange av hookene i useHooks virker kjempenyttige.
Og hvis du ikke vil importere alt sammen, så er det også nyttig å bare kikke i den 1271 linjer lange index.js-filen og enten kopiere ut det du trenger – eller bare ta en kikk for å lære hvordan du lager en tilsvarende hook selv. Github-repoet til useHooks finner du her.