
Hva er egentlig React Server Components? Vi spurte en ekspert
- Anbefaler absolutt å prøve det ut på nye prosjekter eller hobbyprosjekter, sier Jon Johansen, utvikler i Bekk.
Det virker som om at "alle" prater om React Server Components (RSC) nå for tiden. Men som med mange nye konsepter kan RSC være litt forvirrende og kanskje vanskelig å forstå.
Jon Johansen er utvikler i Bekk, og er over gjennomsnittlig opptatt av React Server Components. Vi har stilt ham alle de dumme spørsmålene, så du slipper.
– Jon, hva er React Server Components?
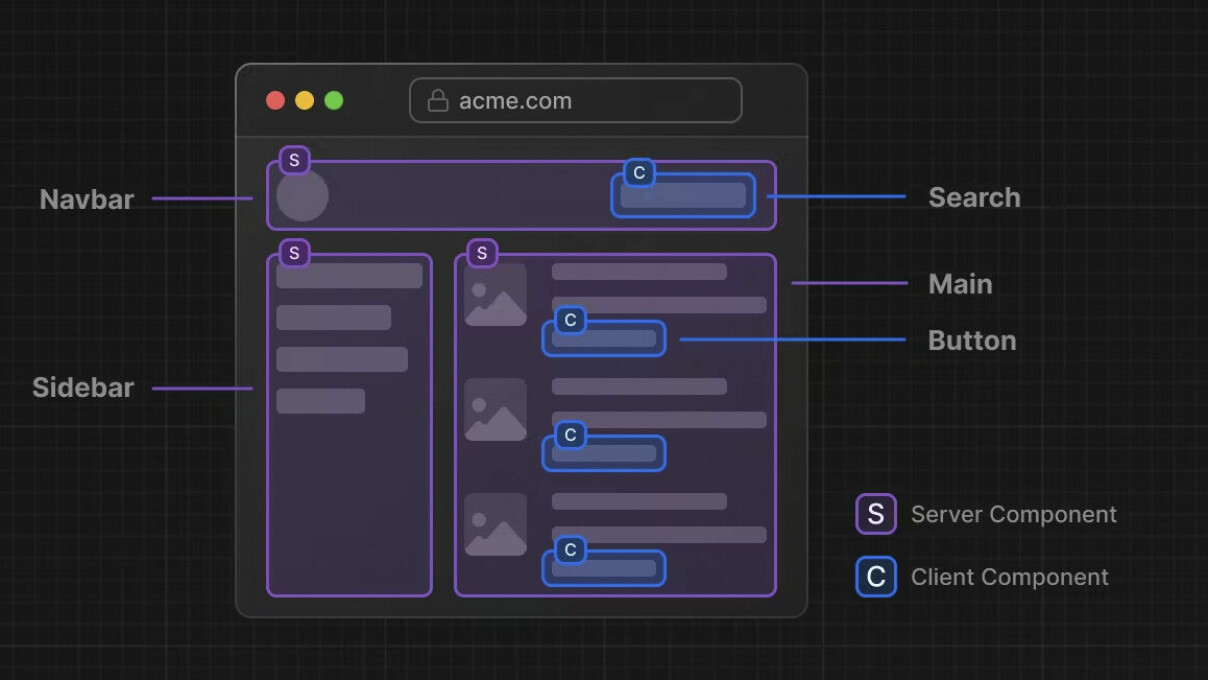
– React Server Components er en ny måte å dele opp React-apper for web mellom server og klient-side-rendring.
– Tidligere har man snakket om SSR – altså server side rendering – og CSR, som er "client side rendering" som i single-page apper (SPA). Nå er React på plass med et API som gjør det mulig å lage en slags hybrid som bruker litt av begge deler, hvor man kan velge på komponent-nivå hvilken rendering-strategi man ønsker å bruke.
– Hva er egentlig forskjellen på RSC og SSR?
– Den store forskjellen har litt med timingen på renderingen å gjøre. SSR vil typisk gjøre klar en hel side på serveren ved request, hvor den gjør klar all markup som den sender til klienten. Sammen med markup er det også en mindre javascript-bundle som klienten bruker for å gjøre markupen interaktiv.
– Å ta i bruk RSC bryter ikke nødvendigvis med dette, men gjør det mulig å laste ytteligere komponenter det er behov for fra serveren.
– For eksempel hvis en bruker trykker på en knapp, så kan serveren tegne opp den nye komponenten som skal vises og strømme denne over til klienten som setter det sammen, uten at serveren trenger å tegne opp markup for en helt ny side.

– Nøkkelordet her er strømme, for React har kommet med en egen ny standard for hvordan komponenter som strømmes over til klienten skal være. Resultatet er at man kan bruke SSR, og likevel hente inn nye komponenter til DOM-en fra serveren uten å måtte sende over en helt ny side.
– Det er litt likt kodesplitting som er brukt med CSR, men her lastes altså ikke Javascripten over, men komponenter strømmes over i formatet fra RSC-standarden.
– Er det noen fordeler med å gjøre ting på serveren?
– Det viktigste for brukerene er at sidene laster og oppleves kjappere. Man slipper å sende over store bundles som deretter skal tegne opp nettsiden i browseren. Fordelene med det er at fungerer bedre på tregere enheter og mobiler, som kanskje har mindre kapasitet en datamaskinene vi utvikler på. Det gir også en boost på søkemotoroptimaliseringen.
– Ved å gjøre rendringen på serveren trenger man heller ikke dra med seg store pakker og avhengigheter med seg over til klienten, da man bruker de kun på serveren til å gjøre rendringen.
– Favorittfordelen min er datahenting, hvor man kan koble seg rett på databaser eller andre ressurser, uten å trenge å eksponere endepunkter til klienten. Da er det både enklere og tryggere.
Man kan koble seg rett på databaser eller andre ressurser, uten å trenge å eksponere endepunkter til klienten.
– Hvordan kommer man i gang med RSC?
– Litt i tråd med anbefalingen til React akkurat nå om å ta i bruk rammeverk når man skal lage bygge en ny React-app, så er RSC-API-et bygget for at man skal ta det i bruk gjennom et rammeverk.
– Det finnes flere rammeverk som pusler med RSC. Blant annet det helt nye rammeverket Waku som dukket opp bare for noen dager siden.
– Men det er i første omgang Next.js som er på banen av de større, og kanskje enkleste måten å komme i gang.
– Next.js kom med sitt helt nye app-directory veldig nylig, hvor SSR og RSC er standard når man lager en app. Tar man det i bruk, vil man heller måtte “opte inn” på klientside-lasting der man ønsker det. Der er det rimelig rett frem å komme i gang med å lage en app.
Jeg forventer at vi ser flere store og små rammeverk som dukker opp med støtte i nær fremtid.
– Du finner god dokumentasjon på både hvordan du kommer i gang, og den litt annerledes tankegangen man må sette seg inn i rundt datahenting. Forutenom det, er det fortsatt kjent og kjær React-kode for det meste.
– For de som er kjent med Next fra tidligere, er det litt forskjellig fra pages-directoryet, hvor man gjorde all datahenting i getStaticProps eller getServerSideProps på sidenivå og sendte ned til komponenter. Du henter dataene rett i komponenten som trenger dem, og det hele blir gjort på server-siden.
– Det er en del buzz rundt temaet akkurat nå, og jeg forventer at vi ser flere store og små rammeverk som dukker opp med støtte i nær fremtid.
– Det er vel en del ting som ikke fungerer med RSC?
– Det stemmer! Det er en del begrensninger generelt for komponenter som lever i server-verdenen. De kan ikke ha event-lyttere som onClick eller onChange. De kan heller ikke ha state, og dermed ikke bruke useState, useEffect og andre hooks som baserer seg på disse.
– Man kan heller ikke lage eller bruke React sin context i server-komponenter. Hvis man vil bruke disse må må man pakke inn disse komponentene i klientside-komponenter, men det er altså også fortsatt heeeelt lov.
– Det er også mulig å ta i bruk server-komponenter inne i klient-side komponenter, så man avgrenser ikke hele komponent-treet sitt til enten server eller klient.
– Vi krysser fingrene for at det blir flere komponent-biblioteker som støtter dette ut av boksen der fremover.
– Hvordan endrer dette hvordan React-utviklere jobber?
– Det har vært en trend i frontend-verdenen de siste årene med at man shuffler litt om på arkitekturen fra å være en enkel SPA.
– Med RSC kreves det definitivt litt mer å holde styr på om ting skjer på server eller klient, er statisk eller dynamisk, og ting som progressive enhancement og datahenting som man må ha i bakhodet.
– Jeg tenker det er helt naturlig progresjon hvor man har flere muligheter til å tilpasse og forbedre appene sine i forhold til behovene man har, ikke nødvendigvis noe man må over på eller ta i bruk hvis det ikke passer.
– Bør alle ta i bruk RSC nå, eller vente?
– Jeg blir ikke å skrive om appen jeg jobber på i morgen, akkurat. Det er rimelig ferske greier. Det føles likevel ganske trygt når større rammeverk bruker det som default.
– Jeg anbefaler absolutt å prøve det ut på nye prosjekter, eller hobbyprosjekter!
– Hvis man er over snittet interessert i hvordan RSC fungerer under panseret, så skriver for øvrig Dan Abramov en serie med artikler hvor han implementerer RSC fra scratch.




