Byggeverktøyet Vite har blitt svært populært i løpet av kort tid, og brukes i alt fra hobbyprosjekter til populære rammeverk som Nuxt og SvelteKit. Vite har også for mange tatt over funksjonen Create React App hadde tidligere – blant annet fordi det er mye raskere.
Men hva er egentlig Vite? Hvorfor er det så mange som vil bruke det, og hva kan du egentlig bruke det til?
Vi ba Gaute Meek Olsen, utvikler i Capra Consulting, om å øse av sin kunnskap om Vite.
Gaute, hvordan ville du forklart hva Vite er for en fersk utvikler?
Vite beskriver seg selv som «next generation frontend tooling». Jeg skal prøve å forklare hva det betyr:
Ofte utvikler man nettsider ved hjelp av en dev-server og et byggsteg. En dev-server hjelper oss med å levere filene til nettleseren med Hot Module Replacement (HMR) av kode-endringer. Et byggsteg går ut på å kompilere for eksempel TypeScript-filer og bundle pakker fra npm sammen med resten av kodebasen til én eller noen få JavaScript-filer.
Det er her Vite skinner, og tar hånd om disse prosessene for oss.
«Vite har mye funksjonalitet som fungerer ut av boksen, slik at du slipper å knote med oppsettet selv.»
Vite kommer med ferdig oppsett for rammeverk, enten om du ønsker å lage nettsiden med vanilla JavaScript, TypeScript, Vue, React, Preact, Lit eller Svelte. Utover dette finnes det også mange community-templates.
Sammenlignet med tidligere verktøy har Vite vist seg å være lynraskt. I tillegg har Vite mye funksjonalitet som fungerer ut av boksen, slik at du slipper å knote med oppsettet selv. Men det har gode muligheter til å utvides gjennom plugins eller å konfigurere selv hvis man har behov.
Vite har også blitt en viktig byggekloss for flere rammeverk.

Create React App må endre seg, og skaperen ser for seg fem muligheter
Hvem står bak Vite?
Skaperen av Vite er Evan You. Dette er ingen hvem som helst, da han også står bak Vue. Nå fokuserer han hovedsakelig på Vue, så han har satt sammen et eget Vite-team. Medlemmer i Vite-teamet er også delaktige i blant annet Vue, Svelte og Astro.
Hvorfor har Vite blitt så populært?
Webpack har vært dominerende, men man blir fort svett i pannen hvis man må inn og tukle med Webpack-oppsettet. Vite kom dermed inn på et godt tidspunkt, med et enklere oppsett og mye raskere oppstart av dev-server og HMR.
Selv på enkle prosjekter har jeg sett at overgangen fra Webpack til Vite gjør at oppstart av dev-serveren går fra 25 til 2 sekunder.
For kompliserte prosjekter ville denne differansen vært mye større. Det er nok til at man lar seg distrahere til å for eksempelel sjekke ut kode24.

Sånn får de Strim til å funke overalt: – UX jobber like mye backend som frontend
Hva er alternativene til Vite?
Parcel er et godt, men litt mindre populært alternativ. Webpack er også fortsatt en mulighet. Turbopack er et nytt og spennende alternativ, men foreløpig støtter det kun Next.js-prosjekter.
Det er også mulig å konfigurere opp byggverktøy som Rollup eller esbuild selv. Men hvilke alternativ som er mulig kan bli styrt av et eventuelt rammeverk-valg.
Hva slags svart magi er det som gjør at Vite går så fort?
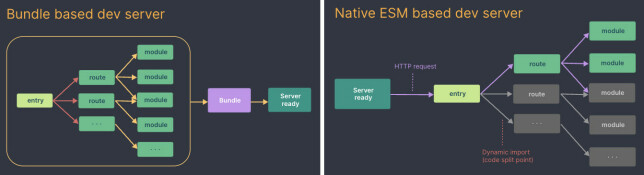
Tradisjonelt bundlet man alle filene til én eller få JavaScript-filer før det kunne serveres fra dev-serveren. Dette kunne ta tid, og denne tiden øker med størrelsen til prosjektet.
Vite lener seg i stedet på standarden ES modules, som legger til rette for at nettleseren selv henter filene den trenger basert på imports. Dette er en mer on-demand tilnærming som tilsier at Vite trenger kun å prosessere det som faktisk brukes. Så Vite kan starte dev-serveren tilnærmet umiddelbart og vente på nettverkskall fra nettleseren.

«Vite kan starte dev-serveren tilnærmet umiddelbart og vente på nettverkskall fra nettleseren.»
Under panseret benyttes esbuild som er skrevet i Go for å lynraskt bundle bibliotek og transformere enkeltfiler. Det vil si at når nettleseren for eksempel henter TypeScript-kode så transformerer esbuild filen til JavaScript som nettleseren forstår.
I tillegg lener Vite seg på HTTP-headers, slik at filer som ikke er endret vil svare med «304 Not Modified» og nettleseren benytter cachen sin.

State of JS 2022: – Det er ikke sikkert React har alle svarene
Til hva slags prosjekter tenker du at man bør vurdere å bruke Vite?
Jeg vil anbefale Vite der man utvikler en Single Page Application og det finnes en Vite-template eller community-template for Vite for det rammeverket man har tenkt å benytte.
Hvis man allerede har et prosjekt som er Webpack-basert, ville jeg også vurdert hvor mye jobb det er å migrere over.
Ellers er det mange rammeverk som setter opp et Vite-prosjekt for deg. Dermed ender man opp med å benytte Vite som konsekvens av rammeverkvalget.
Har du eksempler på rammeverk eller større løsninger som bruker Vite "under panseret"?
Listen er lang. Noen populære rammeverk er Nuxt, SvelteKit, SolidStart, Qwik, Astro. Det positive her er at alle som ivaretar disse rammeverkene også bidrar tilbake til Vite i god open source-ånd.
Hvis du vil vite mer om Vite (!) anbefaler jeg at du starter med å sjekke ut dokumentasjonen på https://vitejs.dev/


