
Jørn prøvde først å lage musikkvideoen i GSAP - men Theatre.js ble redninga
- Jeg var nær å skrinlegge hele prosjektet, forteller Jørn Myrland.
Ledige stillinger
Se alleJeg er hobby-musiker på kveldstid, og utvikler på dagtid.
Da jeg jobbet med den siste låten "Escape", ble jeg sittende å drømme meg bort i en historie mens jeg mikset og jobbet med sangen.
Historien var såpass banal at jeg bare måtte få dette implementert på et vis, og dette endte opp som baijemusic.com/escape.
Selve konseptet er relativt simpel; det er i bunn og grunn en god dose HTML-elementer som animeres via CSS-properties - men alt er orkestret av Next.js og Theatre.js.
Fra GSAP til Theatre.js
Da jeg startet utviklingen, brukte jeg GSAP for å håndtere animeringen av CSS-propertiene, og en egen implementasjon for å laste inn og spille av lyd. Dette betydde at jeg måtte konfigurere opp alle keyframes, transitions og timelines manuelt.
Jeg fant raskt ut at dette ikke var levedyktig, da det jo er snakk om en del forskjellige lag, som alle har sine egne konfigurasjoner.
Jeg var nær å skrinlegge hele prosjektet, men så kom jeg over en liten Youtube-video om Theatre.js, og da jeg så at lydavspilling var støttet ut av boksen var jeg solgt! 🤯

Ekstremt hyggelig fyr
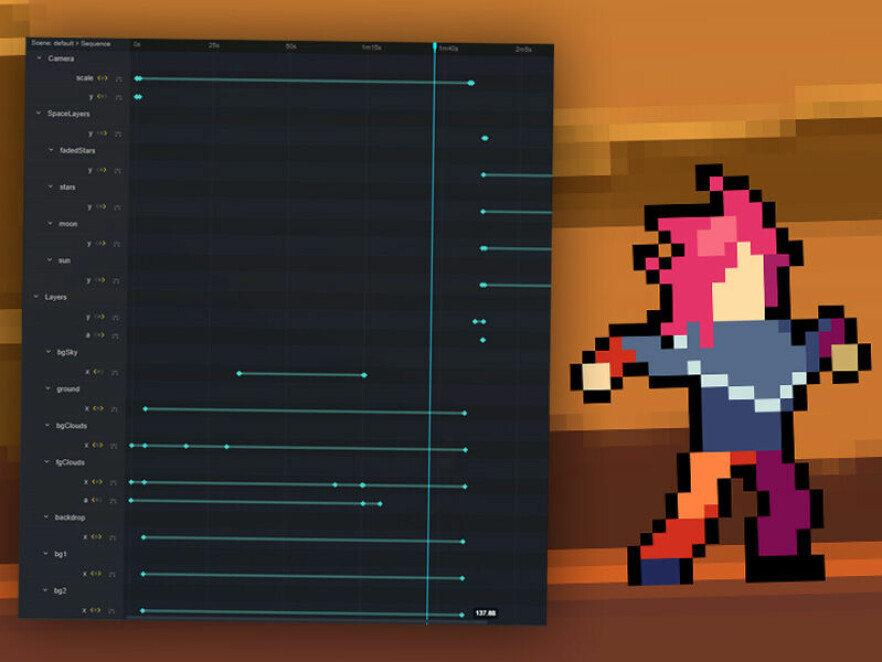
Med theatre.js slapp jeg da å måtte konfigurere opp alle transitions og keyframes manuelt, og kunne enkelt legge dette inn i "studioet" som Theatre.js har!
Det var dog en del arbeid å legge inn alle keyframes, men dette hadde vært totalt kaos å gjøre manuelt i kode.
Aria, skaperen av theatre.js, la ut en liten videosnutt, hvor han ser litt på løsningen min under panseret:
So this whole animation is all HTML and CSS 🤩 From the background to the character, all <divs> and transforms!#webdev #css https://t.co/9j3Dwi94fO pic.twitter.com/p6TwVzXfKg
— Aria Minaei (@ariaminaei) November 4, 2021
baijemusic.com/escape kommer inkludert med "studio", hvis du er interessert kan du se (og tukle med) hele sekvensen. For å se denne trykker du bare på "ALT + \" på tastaturet (legg merke til knappen som vises oppe til venstre).
Under utviklingen av prosjektet ble jeg også kjent med skaperen, Aria, via Discord-serveren for Theatre.js. Han er en ekstremt hyggelig fyr, og hvis du lurer på noe om theatre.js, så er det bare å hoppe innom discorden!