Lagde strømpris-app på bare 3 timer: - Web-utvikling begynner å bli farlig lett!
Utvikleren bak hvakosterendusj.no ville finne ut hvor kjapt man kan lage noe på webben i 2022.
Ledige stillinger
Se alleStrømpriser har blitt tidenes lunsjtema og ingen forstår egentlig helt hvordan strømmarkedet fungerer. 🤷🏼 I tillegg må man sette seg inn i hva kWt betyr og hvor mye strøm min panelovn egentlig bruker.
Derfor har noen valgt å bruke dusjing for å sammenligne strømpriser. Jeg tok utgangspunkt i det, og lagde hvakosterendusj.no:
En enkel idé jeg kunne bruke til å se hvor fort noe kan lages i 2022.
Tjenesten tok rundt tre timer å lage, og jeg skal vise deg hvor lett det var!
Next.js og Netlify
Før jeg startet undersøkte jeg kjapt om det var mulig å hente strømprisene via et API, og fant norway-power.ffail.win (Github) som tilbyr pris per kWt for hver time. Det var åpent (en stund hvertfall, mer om det senere) og lett å bruke — kjør!
Videre trengte jeg en enkel frontend for å hente data og vise det frem. Jeg hadde lenge lyst til å teste ut Next.js og brukte denne enkle guiden til å sette i gang.
Det siste jeg trengte var hosting av appen og gikk for Netlify. På 30 minutter hadde jeg satt opp et Github-repo med et kjørende eksempel fra Next.js i produksjon — sick!
Den neste timen brukte jeg på å hente data fra API-et og lage enkel logikk for å beregne dusjprisen for inneværende måned.
Alt i alt tok det rundt 1,5 time, og jeg hadde en kjørende tjeneste i produksjon rett før jul som jeg delte i alle juleselskapene jeg var i — time to market var særdeles viktig for å kunne ha noe å snakke om i selskapene. 😏
Her trenger vi noe caching… Så hvordan får man til caching på 1-2-3 i 2022?
Firebase, Firestore, Functions
Litt ut i januar startet tjenesten å feile mot API-et, og autentisering hadde slått inn — oh nooo. Heldigvis hadde tilbyder gjort det enkelt for meg å hente API-key, og jeg utvekslet noen mailer med vedkommende som fortalte om rate-limiting-en på API-et: “Den er i utgangspunktet ett kall per dag per zone”.
Her trenger vi noe caching… Så hvordan får man til caching på 1-2-3 i 2022?
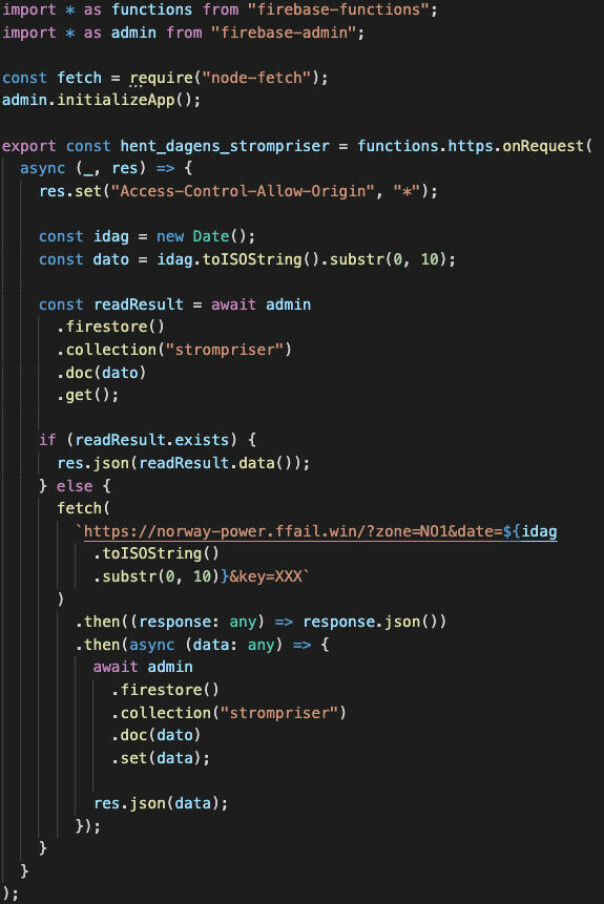
Jeg løste det med Firebase — Firestore og Functions. Først opprettet jeg et nytt Github-repo og et prosjekt i Firebase. Med firebase-cli var det kjempelett å opprette en app med Firestore og Functions gjennom `firebase init`.
Under er all kode (husk at dette ikke skulle ta lang tid😉) som trengs for å cache resultatet i databasen til Firebase og det tok meg omtrent én time å lage.

Farlig lett
Fordi alt av konfigurasjon og oppsett ligger hos Firebase og er knyttet til dette prosjektet kreves det veldig lite kode og klient biblioteket Firebase leverer er utrolig lett å bruke!
Den siste halvtimen brukte jeg på å kjøpe et domene og konfigurere opp dette hos Netlify — også kjempe enkelt!
Webutvikling begynner å bli farlig lett og det er bare fantasien som setter grenser for hva man kan lage og få det i produksjon på kort tid — så når har du noe kjørende i produksjon?