Vi har tidligere skrevet om AI-kodeassistenten Codeium, et utmerket gratisalternativ til GitHub Copilot for bruk i kodeeditorer som VS Code.
Nå har Codeium lansert en ny AI-chatbot for nettleseren som de har kalt Codeium Live.

Kan du si opp Copilot nå? Vi testa konkurrenten
Mens generelle AI-chatboter som ChatGPT, Bard eller Microsoft Copilot Chat kan brukes til å prate om alt fra kode til vær og vind, skal Codeium Live la deg begrense chatten til bestemte eksterne biblioteker og rammeverk.
Vil du for eksempel ha svar som handler bare om React.js, Next.js, Svelte eller Bun, kan du velge å kun få svar relatert til ett av disse – uten å måtte forklare det for Codeium hver gang.
Alltid oppdatert og gratis
Codeium bruker slagordet "Free forever chat made by Codeium", og lover altså at Codeium Live alltid skal være gratis. Det Codeium tjener penger på, er businessversjoner av Codeium med blant annet utvidet funksjonalitet for team.
Ifølge Codeium har enkelte AI-chatboter som ChatGPT tre store ulemper:
- De er ikke trent på den aller nyeste informasjonen. Derfor nytter det ikke å spørre ChatGPT om for eksempel React Server Components, LangChain eller annen rykende fersk teknologi.
- Du må hele tiden gi chatboten eksempler for å få den til å ikke blande sammen syntaks og hvordan ulike biblioteker brukes. Det kan være tidkrevende ekstraarbeid.
- Du må gjenta samme prompts. Selv om du chatter om den samme teknologistacken hver dag, må du hele tiden forklare for chatboten at du vil ha kodeeksempler med Python, React, Tailwind CSS, eller andre ting.
Codeium Live skal altså være trent på helt oppdatert informasjon om de nyeste bibliotekene og rammeverkene, og bruker Codeiums egne algoritmer for å forstå kontekst og gi svar de hevder er bedre enn Copilot.
Codeium nevner riktignok ikke at selv om ChatGPT ikke har den nyeste informasjonen, så er det andre chatboter som har dette – for eksempel Microsofts Copilot Chat for nettleseren (https://copilot.microsoft.com/).

12 ulike biblioteker
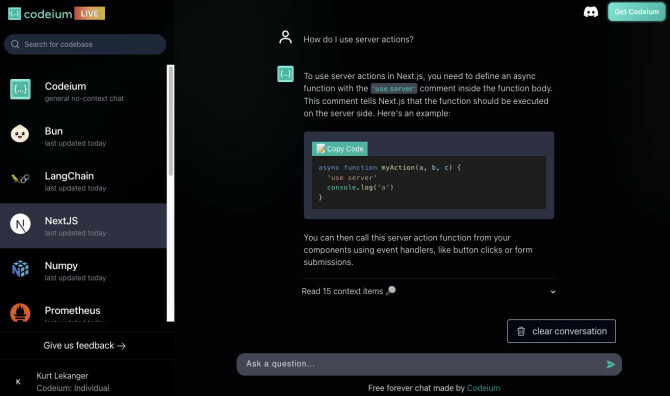
Når du besøker Codeium Live på https://codeium.com/live får du opp et stort chattevindu, omtrent likt det du kjenner fra andre AI-chatboter.
Forskjellen er at du på venstre side har en meny der du kan velge hvilket rammeverk eller bibliotek du vil "scope" chaten til.
Du kan foreløpig velge mellom 12 forskjellige biblioteker/rammeverk: Bun, LangChain, Next.js, Numpy, Prometheus, PyTorch, React, Sentry, Svelte, SvelteKit, Threlte og Whisper.
I tillegg er det en chat for generelle kodespørsmål.
Codeium lover at det skal komme mange flere i løpet av de kommende månedene.
Langtfra feilfri
Vi har ikke testet Codeium Live nok til å si noe om hvor god den er, men kan i hvert fall bekrefte at den har informasjon om temmelig ferske ting som blant annet React Server Components og hvordan man bruker app-ruteren i Next.js.
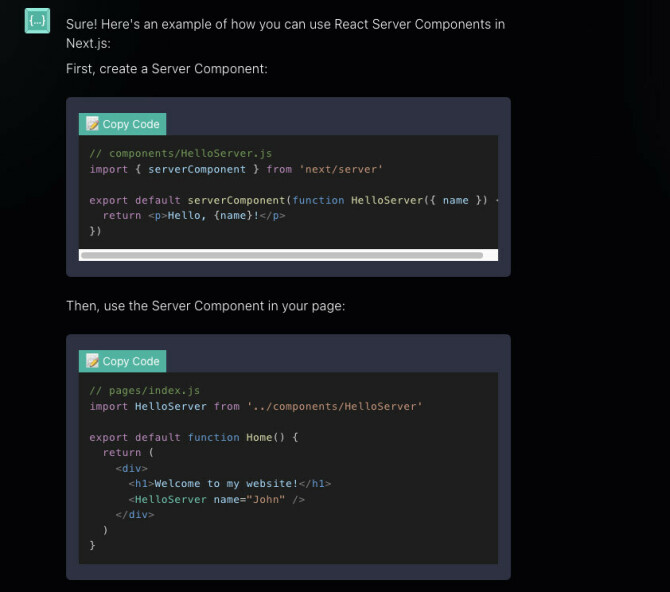
Men da vi spurte om hvordan vi bruker React Server Components i Next.js, fikk vi svar som ikke ga helt mening. Forklaringen på serverkomponentene var greie nok, men lenken vi fikk til dokumentasjon på Next.js sine sider fungerte ikke (404).
Og da vi ba om et kodeeksempel, fikk vi kode som i hvert fall ikke fungerer i nyeste versjon av Next.js:

Da vi fortsatte med å si "use the app router" for å få svar på hvordan vi brukte serverkomponenter med den nye app-ruteren i Next.js, skjønte ikke Codeium Chat at dette var relatert til det forrige spørsmålet vårt om serverkomponenter.
Og så ga den oss informasjon om hvordan vi bruker useRouter-hooken i next/router på klienten. Noe helt annet enn vi var på jakt etter, selv om informasjonen så riktig ut.
Jeg må faktisk innrømme at jeg ble litt skuffet!
I lanseringsbloggposten til Codeium Live gjør nemlig Codeium-teamet et stort poeng ut av at app-ruteren i Next.js ikke var lansert da GPT 3.5 Turbo (som ChatGPT bruker) ble trent. Da hadde jeg faktisk forventet at Codeium klarte å svare godt på ting som hadde med nettopp app-ruteren å gjøre.
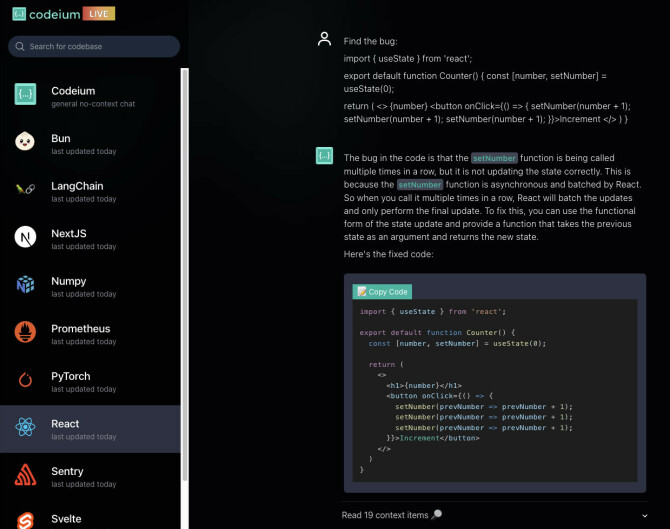
Den klarte imidlertid fint å fikse en enkel useState-bug i React:

«Jeg må faktisk innrømme at jeg ble litt skuffet!»
Uansett – jeg skal gi Codeium Live en sjanse selv om den vinglet litt i starten. Det er jo en kjempefordel at chatboten er trent på helt fersk informasjon, noe riktignok også for eksempel web-versjonen av Copilot Chat (tidligere Bing Chat) også er.
Og til Codeiums "forsvar" så rotet også Microsoft Copilot Chat litt på spørsmål om nettopp App-ruteren i Next.js. Den hadde riktignok informasjon om den, og ga oss lenker til oppdatert dokumentasjon, men feilet litt på kodeeksemplene.
Så det er mulig serverkomponenter rett og slett er for nytt til at AI-chatbotene klarer å hoste opp særlig bra eksempler på hvordan de brukes ennå.
En ting jeg ellers savner, er mulighet til å velge ikke bare rammeverk/biblioteker, men programmeringsspråk generelt (TypeScript, Swift, Kotlin, og så videre).
I denne artikkelen kan du lese om hvordan andre AI-chatboter taklet både enkle og vanskelige kodeoppgaver: