I stedet for å bruke React-tilstand på klientsiden, kan vi i stedet løfte tilstanden opp til URL-en.
Håndtering av tilstandsstyring i applikasjonene våre blir ofte omtalt som et av de få virkelig utfordrende aspektene ved utvikling. Likevel ser det ut til at vi gjør det vanskeligere for oss selv ved å overse en av de kraftigste tilstandsstyringene som er tilgjengelig: URL-en.
Jeg har selv erfart at det er svært verdifullt å bruke URL-adressen til tilstandsstyring, særlig da jeg jobbet med interne verktøy. Muligheten til å lagre komplekse søk og konfigurasjoner direkte i URL-parametrene ga ikke bare en sentralisert plassering av den globale tilstanden, men lettet også samarbeidet i teamet gjennom enkel URL-deling.

Sliter du med Next.js? Ny GPT kan hjelpe!
Se hvordan
Et av eksemplene er en ombygd e-handelsapplikasjon ved hjelp av Next.js Commerce. Ved å bruke appruteren demonstrerer jeg hvordan URL-en kan lagre tilstand dynamisk.
Hvis du for eksempel endrer farge og størrelse på en skjorte, oppdateres URL-en, noe som ikke bare gjør den til et globalt tilstandslager, men også til et verktøy for meningsfull URL-deling:
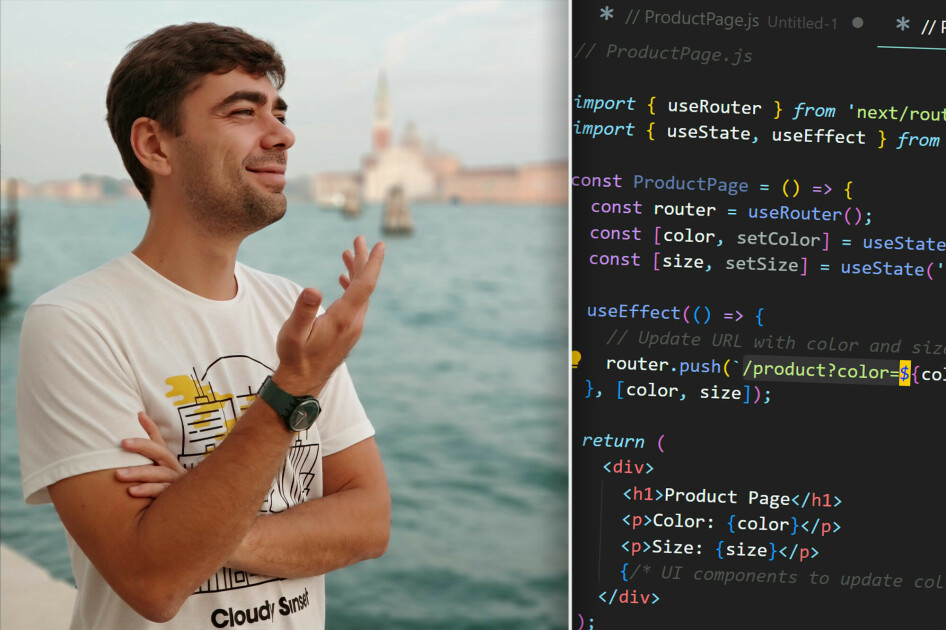
// ProductPage.js
import { useRouter } from 'next/router';
import { useState, useEffect } from 'react';
const ProductPage = () => {
const router = useRouter();
const [color, setColor] = useState('white');
const [size, setSize] = useState('medium');
useEffect(() => {
// Update URL with color and size when they change
router.push(`/product?color=${color}&size=${size}`);
}, [color, size]);
return (
<div>
<h1>Product Page</h1>
<p>Color: {color}</p>
<p>Size: {size}</p>
{/* UI components to update color and size */}
</div>
);
};En lignende tilnærming brukes på en søkeside, der søkespørsmålene lagres i URL-adressen.
Uansett om du filtrerer produkter eller oppdaterer siden, forblir URL-en en pålitelig kilde til sannhet for den aktuelle tilstanden:
// SearchPage.js
import { useRouter } from 'next/router';
import { useState, useEffect } from 'react';
const SearchPage = () => {
const router = useRouter();
const [query, setQuery] = useState('');
useEffect(() => {
// Update URL with query parameter when it changes
router.push(`/search?query=${query}`);
}, [query]);
return (
<div>
<h1>Search Page</h1>
<input
type="text"
value={query}
onChange={(e) => setQuery(e.target.value)}
placeholder="Search products"
/>
{/* Display search results */}
</div>
);
};
export default SearchPage;"Overraskende enkel"
Programmeringsmodellen er overraskende enkel:
I en Next.js-søkekomponent får et inndatafelt sin standardverdi fra en useSearchParams-krok. Ved brukerinteraksjon utløses en funksjon for å oppdatere søkeparametrene i URL-adressen, noe som viser en enkel, men effektiv tilnærming.
Den presenterte løsningen er kanskje ikke den mest typesikre, og den bør betraktes mer som et grunnlag for videre forbedringer enn som produksjonsklar kode.
Konklusjonen er at URL-basert tilstandsstyring, som ofte blir oversett, gir en rekke fordeler, fra forbedrede mønstre for serverrendering til pålitelig URL-deling og global tilgang til data.