Det finnes et hav av bøker, dokumentasjonssider og andre kilder til informasjon for utviklere. Men jeg har sjelden sett en tjeneste som er mer oversiktlig, nyttig og lærerik enn Patterns.dev.
Som navnet antyder, handler Patterns.dev om designmønstre (design patterns), altså generelle løsninger på forskjellige problemer man kan støte på innenfor programvareutvikling. Eller sagt på en annen måte: Hvordan du kan gjenbruke noe noen andre har funnet på, i stedet for å finne opp hjulet på nytt.
Patterns.dev er helt gratis, og kan leses både som en e-bok ("Learning Patterns") i alle de vanligste formatene, eller via nettleseren. Jeg anbefaler egentlig det siste, siden du da får med noen veldig lekre og lærerike animasjoner.
Tjenesten/boken er spesielt rettet mot React-utviklere.
Skrevet av dyktige utviklere
Det er ikke hvem som helst som står bak Patterns.dev, noe som gjenspeiles i kvaliteten på innholdet.
Forfatterne er Lydia Hallie og Addy Osmani. Hallie jobber som "Staff Developer Relations Engineer" hos Vercel, og har blant annet laget kurs i JavaScript- og React-designmønstre for Frontend Masters. Osmani er "Engineering Lead" på Google Chrome-teamet, og har skrevet en rekke bøker.

For å lage nettsiden Patterns.dev har de også fått med seg flere andre utviklerprofiler og designere, som Josh W. Comeau, som har laget både React-kurs og noen kjempegode og visuelle guider til ulike CSS-konsepter som i hvert fall jeg har lært en masse av.

Se oss hente en Chuck Norris-vits: – Utrolig stilig, veldig nyttig
Eksempler og animasjoner
Selv om Patterns.dev ikke er en helt ny tjeneste, blir den jevnlig oppdatert.
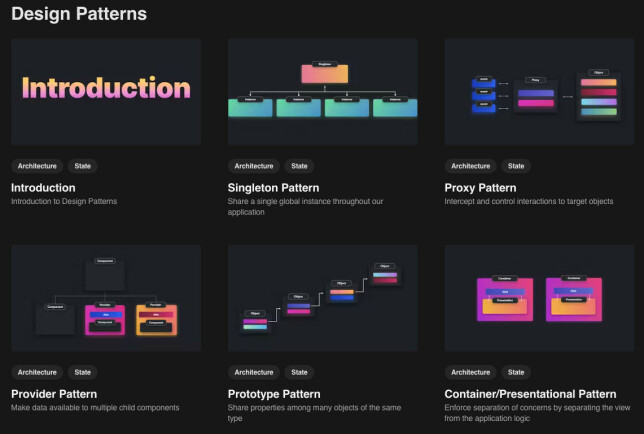
I tillegg til artikler som forklarer ulike designmønstre, som for eksempel singleton pattern, provider pattern, og så videre, er det både animasjoner og kodeeksempler som kjøres i CodeSandbox rett i artikkelen.
Patterns.dev er delt inn i Design Patterns, Rendering Patterns og Performance Patterns.

I kategorien Rendering Patterns får du en oversikt over React og ulike måter React-baserte nettsider rendres på. Du får vite forskjellen mellom klient- og serverside-rendring, og mye annet. Alt virker godt oppdatert, det er til og med et kapittel om React Server Components, som jo er ganske nytt. Det er heller ikke bare React – for eksempel er det et avsnitt om Islands Architecture, som brukes blant annet i Astro.
«Selv har jeg lært en masse av denne tjenesten.»
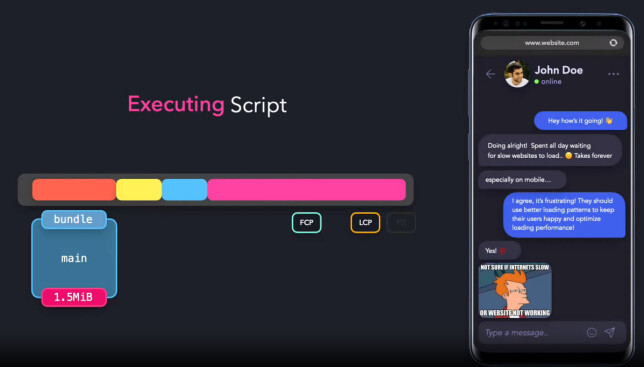
Den siste kategorien, Performance Patterns, inneholder bøttevis av innsikt om konsepter som tree shaking, hvordan du splitter opp koden i mindre biter ("bundle splitting"), og så videre.
Patterns.dev kan brukes både som et oppslagsverk du kan bruke når du vil lære om noe spesielt, eller du kan lese det fra start til slutt.
Selv har jeg lært en masse av denne tjenesten. Ulike konsepter er forklart på en utrolig bra måte. Ikke minst gjør animasjonene og kodeeksemplene at det er lett å forstå hvordan du kan bruke det du lærer i praksis.