Dette var uken for verdens mest kjedelige mobiltelefon📱, livredde utviklere🫣 og flyvende katter🐈.
Og 1557 ting skjedde i frontend-verdenen.
Gemini Code Assist — Github Copilot sin utfordrer🎇
Det er ofte jeg kan bli frustrert på Github Copilot som ikke skjønner bæret av kode-problemene jeg prøver å løse.
Heldigvis for meg (og deg), så har Github Copilot endelig fått en verdig utfordrer etter at Gemini Code Assist ble annonsert på Google Cloud Next conference forrige uke💥. Tjenesten støttes av Googles Gemini 1.5 Pro som nylig ble tilgjengelig for almenheten, som viser til noen imponerende tall!🤯
BREAKING: Google opens Gemini 1.5 Pro to everyone
— Sai Rahul (@sairahul1) April 10, 2024
It can handle upto 1 million tokens, equivalent to:
- Over 700,000 words
- Over 30,000 lines of code
- 11 hours of audio
- 1 hour of video
10 wild use cases, which weren't possible before (+how to access it for FREE at the end) pic.twitter.com/8dtzgbPwfn
Dette innebærer at utviklere kan gjøre lengre og mer detaljerte spørringer, og at de vil få svar som kan gå mer i dybden av problemet man vil løse.
Har du lyst til å teste ut? Gemini Code Assist er gratis fram til 11.juli. Som sine utfordrere eksisterer tjenesten som en plugin i både VSCode og Jetbrains editorer som du kan teste ut allerede nå.
Next.js 14.2
Next.js kom ut med en ny minor-versjon — 14.2 forrige uke, og selv om det bare er en minor, kom den med noen forbedringer.
Med oppdateringen blir TurboPack Release Candiate klar for lokal utvikling etter at hele 99,8% av integrasjonstestene er bestått. For de som ikke har kjennskap til Turbopack fra før av så er det kort fortalt en ny bundler for JavaScript- og TypeScript skrevet i Rust.
Bruk av turbopack er opt-in og du kan prøve det ut lokalt med kommandoen under:
next dev - turbo
Next har gjennomført tester med Turbopack på Vercel.com, som er en relativt stor applikasjon, og her er noen nøkkeltall:
- Opptil 76,7 % raskere startuptid lokalt.
- Opptil 96,3 % raskere kodeoppdatering med Fast Refresh.
- Opptil 45,8 % raskere første kompilering av en route uten caching
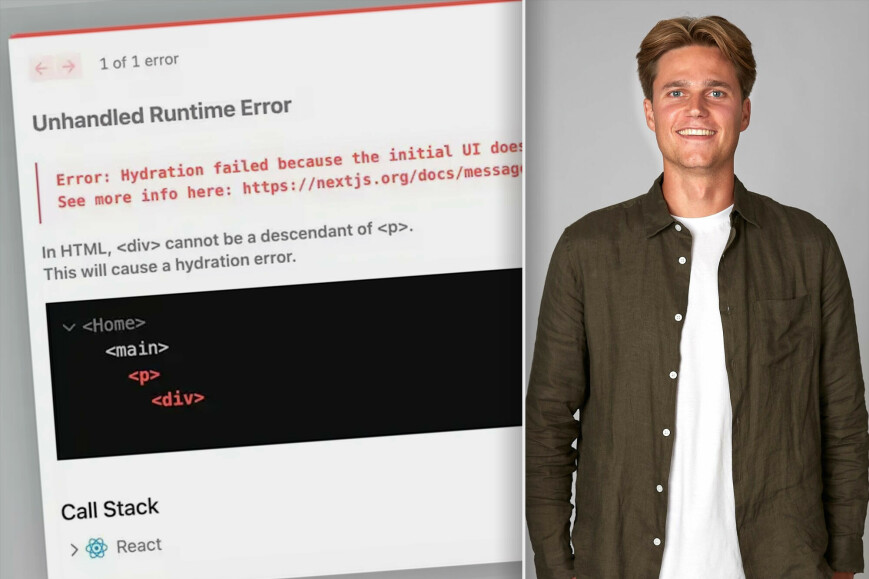
Jeg ble også ganske glad når jeg så at Next-teamet prioriterer forbedringer av utvikler-opplevelsen. Det er nok ikke bare jeg som blir frustrert av mangelfulle feilmeldinger ved hydration-feil i Next, noe de nå faktisk har prøvd å fikse. De har blant annet oppdatert med mer utfyllende feilmeldinger, som vist under:

I tillegg til Next.js 14.2 oppdateringen, kan Next.js feire at de nå har over 1 million månedlige aktive utviklere💥🎉
Git guide og Git cheatsheet 📄
Er git din verste fiende? Eller glemmer du fort hvordan rebase fungerer?
Jeg kom over en interessant bloggpost skrevet av Jake Blake som på en enkel måte illustrerer ulike Git-konsepter. The guide to Git i never had inneholder mye git snacks, og artikkelen leder deg gjennom det essensielle i Git, fra enkle commits til mer avanserte teknikker som rebasing
Artikkelen har også et eget git cheatsheet som kan være greit å ha, som inneholder de mest brukte kommandoene.
Developer tools i nettleseren 💻
Front-end-utviklere bruker betydelig stor del av tiden sin i nettleserens devTools, da kan man like så godt få en ordentlig gjennomgang av hva som finnes.
Denne artikkelen viser tips og triks for bruk av devTools i de fleste nettlesere, og har mange gode forslag.
CSS for tooltips/menyer 🎨
Som en liten bonus har vi en liten CSS snack fra en smarting på Twitter.
Det kan være ordentlig hærk å få tooltips og menyer til å forbli synlige, i hvertfall med nøstede menyer. Twitter-brukeren Jhey viser under, hvordan man enkelt med bare tre linjer kode kan løse dette problemet 🤯
3 lines of CSS to make your tooltips/menus stay in view 🤯
— jhey ▲🐻🎈 (@jh3yy) April 13, 2024
(Check it! 👇)
[popover] {
top: anchor(top);
left: anchor(right);
position-try-options: flip-block, flip-inline;
}
Responds to scroll, layout change, etc. Watch the nested menu 👇
Anchor Positioning is coming 🚀 https://t.co/vAtv3Q4bVD pic.twitter.com/HeJ9Fnq9m9
Det var alt for denne gang, sees neste uke! 👋