Dette var uken for å bare fikse den lille tingen 🐸 , ta en titt ut vinduet 😺 og ny OKR-prosess — Og 9 016 ting skjedde i frontend-verdenen!
Hvordan typer du arrays i Typescript?
Jeg har alltid brukt formen string-array (string[]) for å type opp arrays av for eksempel strings. Alternativet, som jeg har rynket litt på nesen av, er array-of-strings (Array<string>). Jeg har tenkt at det er det samme hvordan man typer det og, fordi de fungerer helt likt og gir omtrent det samme.
Denne uken har jeg derimot lært noe nytt! Domink (TkDodo, mannen bak en rekker TanStack-prosjekter) har skrevet en blogg-artikkel der han argumenterer den generiske varianten Array<T>.
Blant annet vil man oppleve en del forskjeller i feilmeldingene man får ved feil bruk 🚨. Og hvis man lager arrays av unioner ((string | number)[]) må man holde parantes-tunga rett i munnen for at ting skal bli riktige. 😛
Interessant lesing hvertfall!

«Frustrerende» mangel endelig fiksa
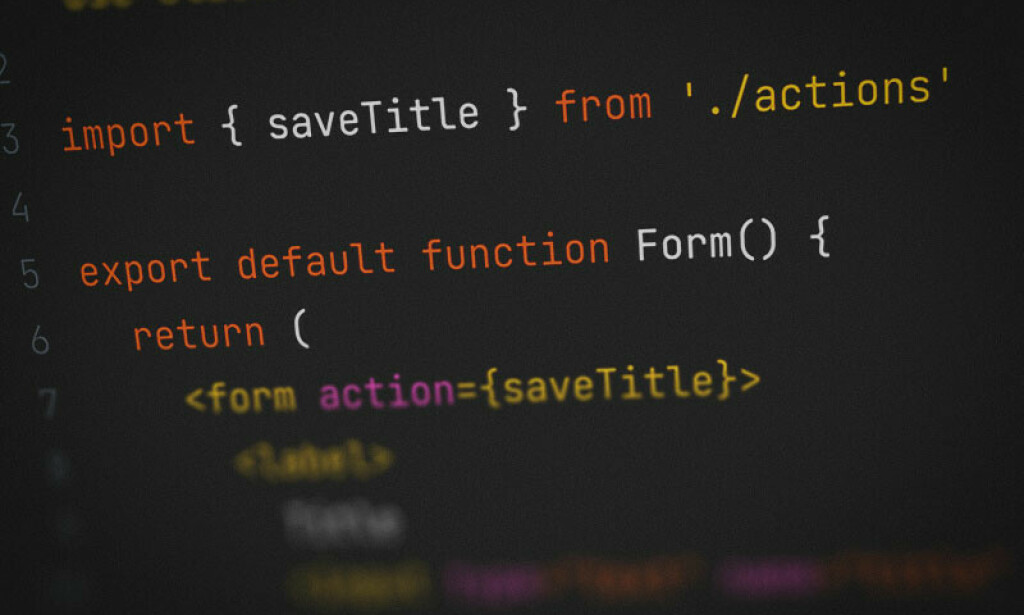
Haaaaar du ikke tatt i bruk React Server Actions ennå? 💅
Server components er fortsatt et brennhett tema i React-verdenen 🔥. Senest forrige ForrigeUke skrev vi om devtoolsa som nå er tilgjengelig for å se på payloaden til strømmede server components.
Server components gjør det enklere å hente data som skal vises i klienten — på serveren.
Et konsept som er syyylferskt (og ennå ikke helt klart) er Server Actions. Dette er funksjoner som kan kalles i klienten, men som gjør noe fra serveren.
Disse kan for eksempel forenkle det å POST-e noe fra klienten til serveren, som skal videre lagre det i en database et sted. Et primus eksempel er å lagre data fra en form.
I denne artikkelen viser Darius Cepulis et eksempel på hvordan det å håndtere en form med Server actions ser ut nå i alpha-versjonen av NextJs 13.4. Det gjennstår nok enda litt for å lande helt på hvordan dette skal bli mest mulig ergonomisk å bruke, men jeg syns det ser veldig lovende ut 😸.
TypeScript i React-dokumentasjonen 📄
For rundt et halvt års tid siden fikk vi kliss ny dokumentasjon for React. I ny og forbedret utgave kom mye større fokus på læring og flust av interaktive eksempler. Hvis du ikke har sjekket det ut ennå, anbefales jeg virkelig å ta en liten runde gjennom.
Nå har dokumentasjonen også fått på plass en egen seksjon for å bruke TypeScript sammen med React. Det er ikke alltid helt rett frem hvilken type man skal bruke, spesielt for React-spesifikke greier. Der har React blant annet noen spesielle typer som er behjelpelige med DOM-elementer og events, som det endelig går an å lese seg litt opp på 🤓.
Svaret på hvordan du skal type children finner du her.
Aaand that’s that! 👋 Vi sees neste uke!