
Populært UI-bibliotek lanserer diagrammer: – Ser fantastisk ut!
Shadcn Charts gjør det enda enklere å lage pene diagrammer i React-appene dine.
Det finnes temmelig mange biblioteker for å lage diagrammer og grafer i JavaScript og React – men det er sjelden et nytt diagrambibliotek blir tatt imot med like stor begeistring som shadcn Charts.
– Det ser fantastisk ut! skriver én utvikler på Twitter – og får følge av mange andre som også mener shadcn Charts gjør det mye enklere å lage lekre diagrammer i React.
Introducing Charts.
— shadcn (@shadcn) July 5, 2024
A collection of chart components that you can copy and paste into your apps.
Built on top of Recharts. Beautifully designed. Open Source. pic.twitter.com/RWx8HZOCSl
Det er ingen ringere enn utvikleren som kaller seg shadcn som står bak det nye diagrambiblioteket.
Han jobber nå i Vercel og står også bak ett av de aller mest brukte UI-bibliotekene der ute: shadcn/ui. For ikke å glemme v0.dev – en løsning som lar deg bruke generativ AI til å lage brukergrensesnitt.
Diagram-byggeklosser
Det nye diagrambiblioteket bruker et annet diagrambibliotek, Recharts, under panseret.
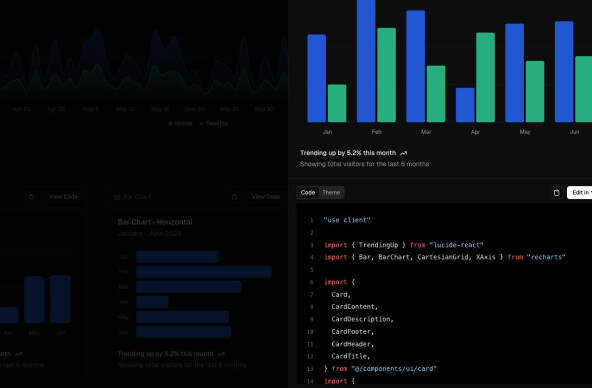
Biblioteket er laget i samme ånd som shadcn/ui, der du kan copy/paste inn koden og CSS-en til kun de komponentene du trenger – eller bruke CLI-verktøyet til shadcn/ui for å raskt legge dem til i et React-prosjekt.

Du kan sette sammen diagrammer av mindre byggeklosser, for eksempel velge å dra inn en komponent for "tooltips" hvis du har bruk for det:
import { Bar, BarChart } from "recharts"
import { ChartContainer, ChartTooltipContent } from "@/components/ui/charts"
export function MyChart() {
return (
<ChartContainer>
<BarChart data={data}>
<Bar dataKey="value" />
<ChartTooltip content={<ChartTooltipContent />} />
</BarChart>
</ChartContainer>
)
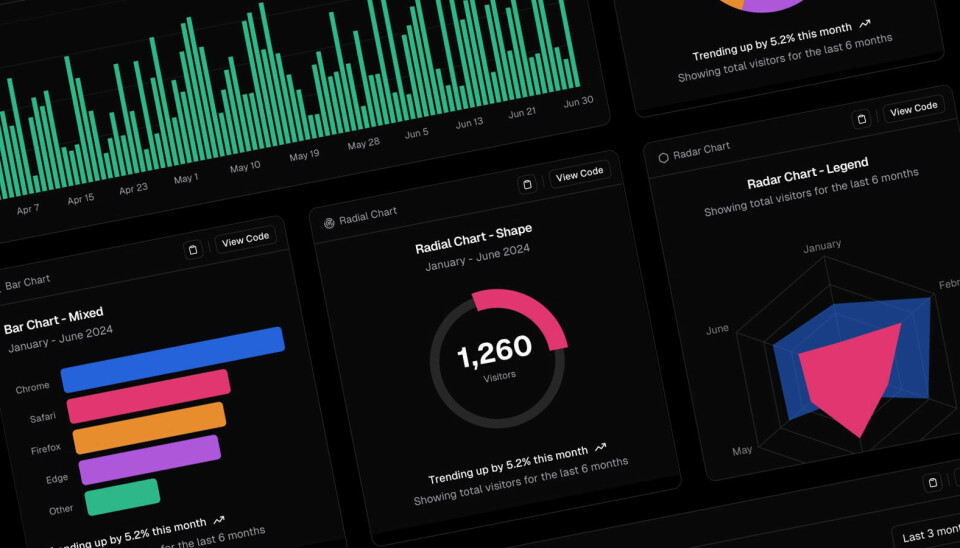
}Det er et ganske bra utvalg med diagrammer å velge mellom, som søylediagrammer, kakediagrammer, linjediagrammer og mye annet. Diagrammene kan være interaktive – gjerne med fine animasjoner når du endrer visning.
Fargetemaer
Grafbiblioteket er laget så det skal være lett å tilpasse farger og utseende.
Det er støtte for temaer, slik at du kan definere en fargepalett for lys og mørk modus. I dokumentasjonen er det eksempler på hvordan du bruker CSS-variabler for dette, og hvordan du for eksempel kan bruke Tailwind CSS i kombinasjon med shadcn Charts.
I likhet med resten av shadcn/ui er også Charts åpen kildekode (du finner det her på GitHub).

