
Sånn får Kron brukt samme kode på web og app med React Native for Web
- Man gjør alltid en trade-off når man velger teknologi, skriver Truls Skeie i Kron.
Ledige stillinger
Se alleJeg heter Truls, og jobber med produkt og utvikling hos Kron.
Jeg har jobbet med React Native siden 2015, og har vært involvert i flere mindre og større React Native-prosjekter.
I denne artikkelen deler jeg historien til Kron og hvorfor vi bestemte oss å satse på React Native og React Native for Web.
React Native siden 2018
Kron utviklet sin første React Native-app i 2018.
Kort fortalt gikk det fint, bortsett fra at appen føltes treg, og det var noen quirks som ikke var optimale for brukeropplevelsen. Hypotesen var at dette var på grunn av React Native.
Fast-forward til 2020 så var Kron ved et veiskille, og det ble diskutert om RN var veien og gå. Til slutt landet vi på at vi hadde lyst til å fortsette.
Var React Native et godt valg?
Før vi går i dybden på dette, la oss ta et steg tilbake å snakke litt om React Native som teknologi.
Gjennom årene har det vært flere oppturer og nedturer, alt fra at Airbnb ga opp React Native internt i 2018, til at Facebook ansatte måtte ty til Twitter for å svare på rykter om at React Native var døende til at Coinbase i 2021 annonserte at det hadde god erfaring med byttet til React Native.
Når jeg havner i diskusjoner om React Native, er de ofte farget av en av disse nyhetene, spesielt hvis den jeg snakker med ikke jobber med React Native eller har jobbet i et godt React Native-miljø.
En av fordelene med React Native er også dets største utfordring; at man kan gå fra å bygge websider og, nesten uten problemer, også bygge mobilapper. Grunnen til at jeg ser dette som en av de største utfordringene er at plattformene er forskjellig; en mobilapp og en nettside kan se like ut, men under panseret har de forskjellige begrensinger.
Dette kan skape ytelsesproblemer, spesielt hvis du har mange skjermer i minne samtidig med delt globalt state.
For eksempel; når man går til en ny side på web, så fjernes den siden du var på fra minne, slik er det ikke på mobil. Går du fra side 1 til side 2, så er både side 1 og side 2 i minne, og går du til side 3, er side 1, 2 og 3 i minne. Hvis disse sidene nå deler en global state, og staten blir endret på side 3, vil også side 1 og 2 re-render.
Dette kan skape ytelsesproblemer, spesielt hvis du har mange skjermer i minne samtidig med delt globalt state. Coinbase har skrevet litt om det og det har kommet en løsning for dette, men det fikser ikke rotårsaken, at plattformene er forskjellige, og man man forstå dem for å kunne lage gode løsninger.
Tilbake til Kron og tidlig 2022
På bakgrunn av avsnittet over, hadde Kron-teamet et bedre utgangspunkt i 2020 enn i 2018.
Nå hadde vi mer erfaring, samt at vi hadde fått inn nyansatte som hadde bygget flere React Native-apper før.
Sommeren 2020 lanserte vi en forbedret versjon, og vi har i dag en av Norges mest likte finansapper basert på rating i App Store og Google Play.

Hvorfor fungerte React Native så bra for oss?
Det er en kombinasjon av erfaring, flinke folk og at React Native er perfekt for vårt use case.
I dag ser appen vår så og si lik ut på iOS og Android, og det er de samme menneskene som utvikler begge plattformene. Dette muliggjør rask eksperimentering og at læringen blir igjen hos de som jobber med appen i tillegg åpner det opp for at vi kan iterere fort på begge plattformer.
Siden React Native bygger på React så er det også enklere å ansette flinke mennesker, og vi trenger ikke å ansatte like mange hvis vi skulle hatt ett eget iOS og Android team.
2022 og inn i fremtiden
Etter suksessen med React Native på Android og iOS, kom det en ny utfordring - webappen vår trengte en oppgradering.
Vi hadde heldigvis forutsett at dette kunne skje, så vi hadde separert ut all business logikk til et eget repo.
Det eneste vi trengte å skrive var UI-komponentene.
Hva om vi kunne dele UI-komponentene, ikke bare business logikk?
For å kunne svare på dette må vi ta et steg tilbake igjen og svare på hvilket problem Facebook ville løse, hvor React Native ble løsningen.
React Native, slik vi kjenner det idag, muliggjøre utvikling for Android og iOS med samme kodebase, men det var ikke hovedproblemet utviklerne hos Facebook ville løse. De så et annet problem.
Tilbake rundt 2013 og 2014 hadde de erfart at det fantes flere HTML-elementer enn noen kunne huske, og i tillegg vite hvilke som var semantisk riktig å bruke når. For å løse problemet ville de lage et bibliotek som hadde et sett med building blocks man trengte for å bygge UI uavhengig av platform.
I utgangspunktet var vi litt skeptiske til React Native for Web, spesielt det at alle komponentene våre fra mobil bare automatisk skulle fungere på web.
Når man får oversikt over dette skjønner man fort at det skal være mulig for oss å dele UI-komponenter, det eneste vi trengte var at noen hadde tatt dette konseptet og laget en versjon for web. Det var det heldigvis, rundt 2016 lanserte Nicolas Gallagher en utvikler hos Twitter, React Native for Web.
I dag jobber Nicloas hos Meta og jobber med å videreutvikle visjonen om å kunne skrive React Native en gang og kjøre på alle plattformer. Jeg kan anbefale hans talk fra React Rally i 2017 for å lære mer om motivasjonen og fordeler med React Native for Web.
UI fra app til web
Så tilbake til Kron og begynnelsen av 2022: I utgangspunktet var vi litt skeptiske til React Native for Web, spesielt det at alle komponentene våre fra mobil bare automatisk skulle fungere på web.
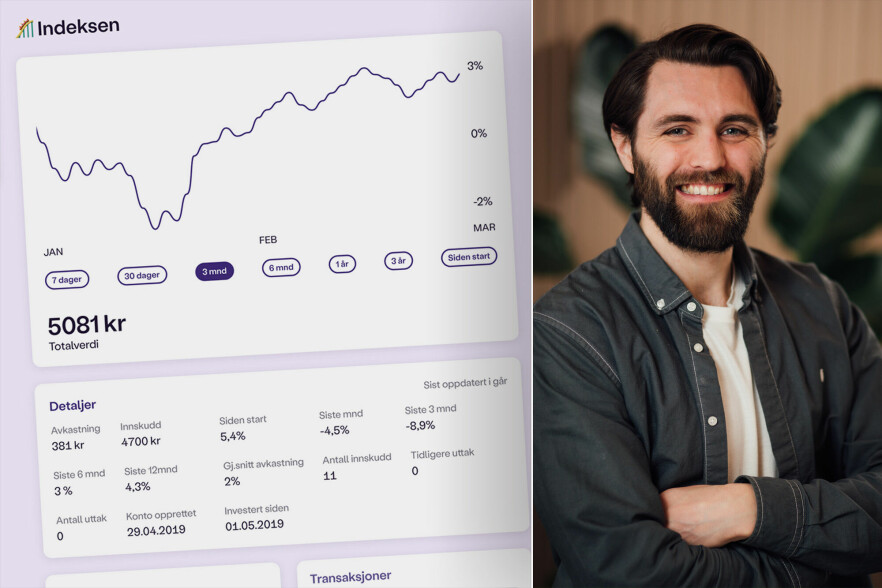
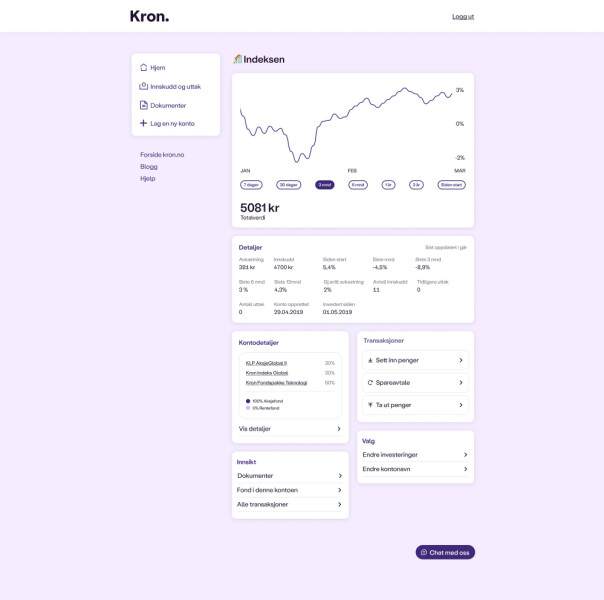
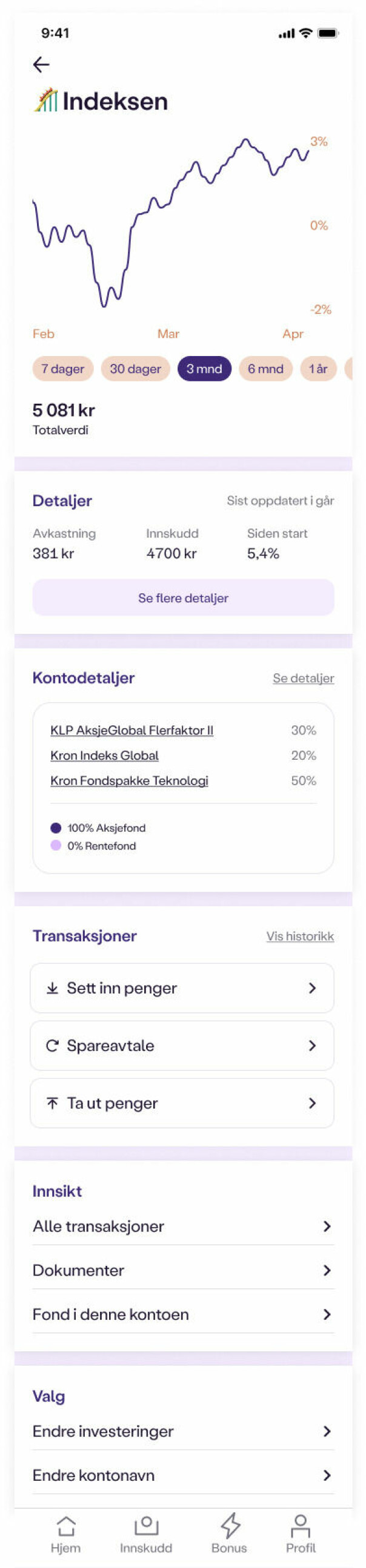
Så vi gjorde en proof-of-concept (POC) og kopierte over all UI koden fra mobil og limte det inn i webappen, og voilà dette var resultatet:

POC-en gikk over all forventning! Så vi bestemte oss for å gå all-in.
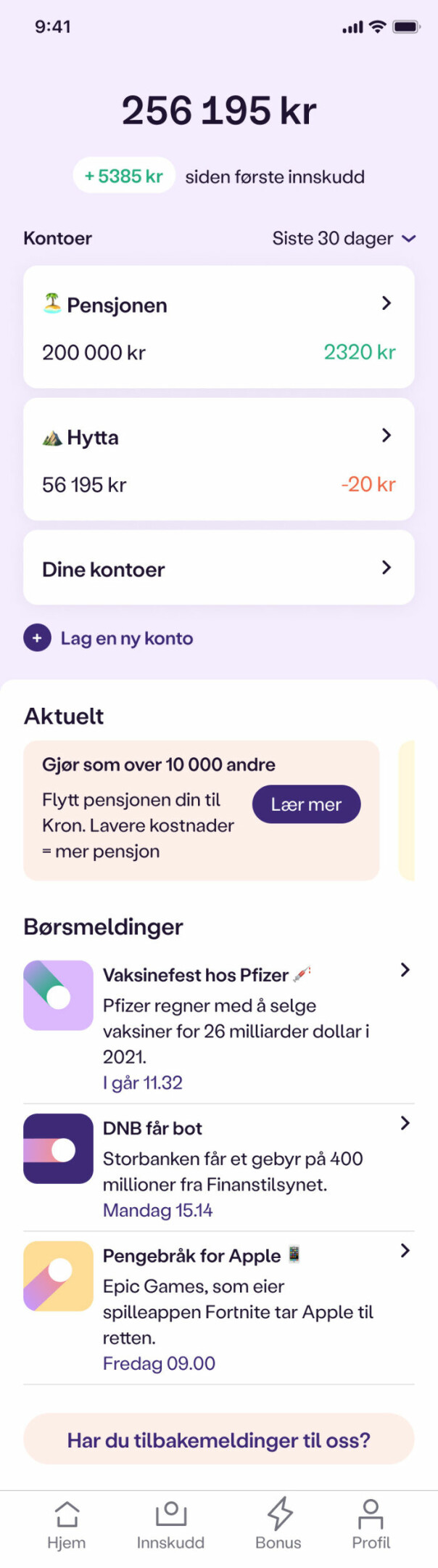
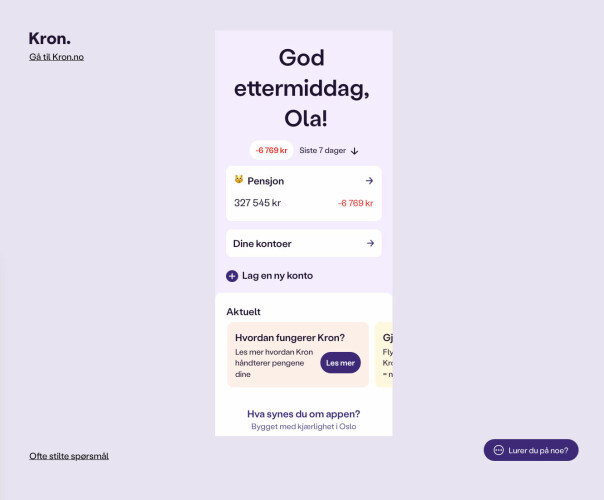
Om du i dag logger deg inn på kron.no eller åpner kron-appen din, så er mesteparten av koden delt, dette ved hjelp av React Native og React Native for Web. Vi bygger nå vårt eget designsystem med React Native for Web, slik at vi kun lager UI-komponenter én gang, og de blir tilgjengelige for alle våre flater.
Resultat kan du se under:


Hva med ytelsen i React Native?
Jeg kan ikke skrive en artikkel om React Native uten å snakke litt om ytelse.
Et argument mot å bruke React Native er at det aldri kan bli like bra ytelse som native. Det er ikke nødvendigvis sant mener jeg, det spørs hvordan man måler det.
Om man måler hvor lang tid en funksjon tar, så kan det være en differanse, men det merkes ikke nødvendigvis av sluttbrukeren. Og det er sluttbrukeren som til syvende og sist er kunden din, og som burde guide deg, mener jeg.
React Native lar deg fint kjøre apper på 60 fps, og med React Native sin nye arkitektur (Fabric Renderer og TurboModule system) har de blitt kvitt sin største bottleneck: the bridge. Den delen som hadde ansvar for å kommunisere mellom Javascript- og native-siden.
Jeg har også holdt en presentasjon om hvordan man kan kombinere React Native med native-siden og få det beste av begge verdener, den kan ses her.
Ingen er best på alt
Man gjør alltid en trade-off når man velger teknologi.
Det er ingen teknologi som er best på alt og for alle use caser, da ville alle brukt den. Slik er det også med React Native.
Jeg sier ikke at det vil være det beste for alle, men av det jeg har sett av prosjekter tør jeg påstå at mange ville vært mer effektive, og laget bedre produkter på tvers av platformene om de benyttet seg av React Native og React Native for Web. Det er sikkert flere som mener at dette er en brannfakkel, det får så være. :)
Om du synes dette var spennende er det bare å ta kontakt, vi i Kron er alltid glad i å snakke om React Native. :)