Svaret på om hvordan man kan gjøre livet lettere er oftest roboter. Automatikk. Jeg elsker når folk kommer med smarte løsninger på ting som er strevsomt.
Veien fra strevsomt til automatisk kan foregå på min foretrukne kommunikasjonsplattform: Slack. Få varsel om morgenen om hvilket vær det er? Win. Få varsel om en bolig til salgs før andre vet om den? Win. Få beskjed om hva WiFi-passordet til kontoret er når du skriver inn “wifi” på Slacken? Megawin.
En Slackbot er noe automatikk som sender informasjon til eller fra Slack. Det er noe jeg har tenkt har vært vanskelig å lage, men etter å ha sett flere slackboter dukke opp rundt meg, har jeg jo tenkt at det er mulig. Og det er det jo. Det er til og med overkommelig.
Målet med denne guiden er å komme i gang, så funksjonaliteten vi skal innføre er veldig enkel: når vi sender en melding får vi en melding tilbake. Herfra kan man utvide, men det er forbi scopet for denne guiden.

Hvilke teknologier skal vi bruke?
Det finnes flere måter å lage en Slackbot på.
Jeg valgte Bolt, som er et API som Slack vedlikeholder. Det lar deg kommunisere med Slack, og du kan velge om du vil kode i Javascript, Python eller Java. Jeg valgte Javascript med node.
Boltjs har en rik dokumentasjon med en fin komme-i-gang-guide, som er utgangspunktet for denne guiden.

For å følge guiden trenger du node som kan installeres her. Jeg vil først vise lokal kjøring av slackbot via ngrok.
ngrok kan installeres globalt med npm install ngrok -g.
Vi vil senere deploye slackboten til heroku. Da trenger du heroku CLI som kan installeres her.

Se 35 norske utvikleres favoritt-editorer, plugins, verktøy og tjenester
Hvordan kode en slackbot
I denne seksjonen bygger vi opp den nødvendige koden. Om du står fast underveis eller ønsker å hoppe over denne delen, kan du se hele koden på Github.
Først må vi initiere et node prosjekt og installere noen pakker:
npm init -y // Initier et node-prosjekt med default verdier
npm install @slack/bolt // Brukt for Slack-kommunikasjon
npm install dotenv // Brukt for å skjule secrets
Legg også til en .git-fil med følgende innhold:
// .gitignore
node_modules/
.env
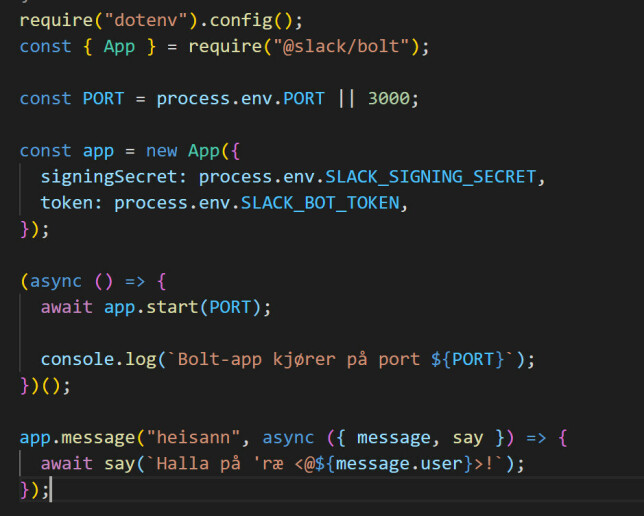
Vi vil legge slackbot-logikken i index.js. Kodesnutten for å komme i gang med en Slackbot er ganske enkel. Her lager vi en bolt-app og starter den. Nederst i kodesnutten er kanskje det mest interessante. Vi lager en event-lytter. Denne vil lytte etter meldinger sendt i Slack som inneholder ordet “heisann”. Når det skjer, vil det responderes med en melding.

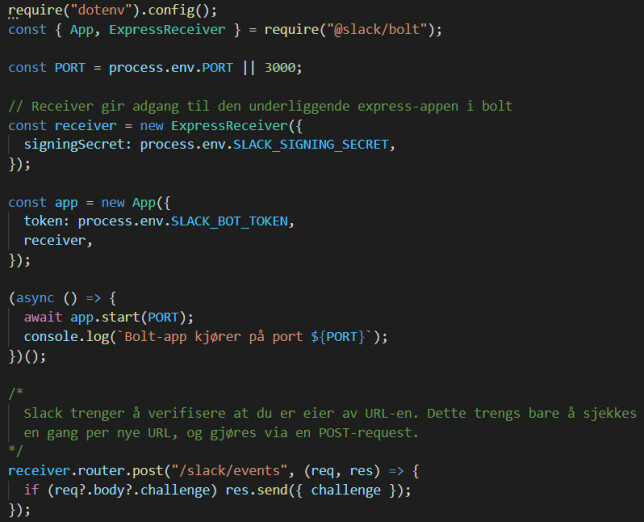
Slack trenger å verifisere at vi eier URL-en slackboten skal få og sende meldinger fra. Dette gjøres ved at Slack sender en POST-request og vi returnerer challenge-objektet som ligger i body-en.
For å lage et post-endepunkt kan vi benytte den underliggende express-serveren i bolt-appen via funksjonen ExpressReceiver.

Nå er vi 99 % ferdige med kodingen. Siste prosent er noen miljøvariabler som identifiserer vår bot, men da må vi først opprette en slack og en slackbot.

Tre tips til deg som vil snakke til Kyrre: 'No Hello', 'Don’t ask to ask' og 'The XY Problem'
Opprett en Slack
For å legge til en Slackbot må man være workspace-administrator.
Oppretter man et workspace selv, blir man workspace-admin. Dette kan gjøres her.
Det er også veldig greit å operere på eget workspace for testingen sin del, så kan man heller kopiere slackboten til andre workspaces når man er fornøyd.
Lag ny app
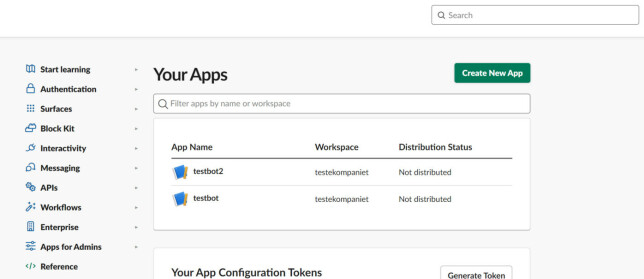
Man kan lage en ny Slackbot her.

Trykk på “Create new app”. Velg et kallenavn for slackboten og velg workspacet du vil bruke. Du ser nå en oversikt av innstillinger for Slackboten. Bare trykk på “Add features and functionality”. så ser du et knippe muligheter av hva du kan gjøre med boten, som å legge til knapper brukere kan reagere på eller å poste på Slack fra eksterne kilder.
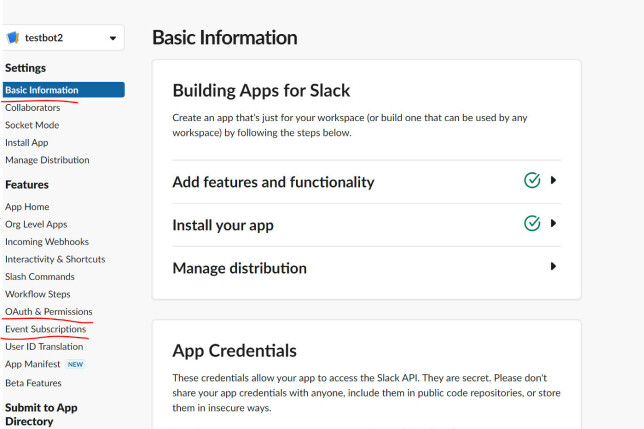
Hvilke muligheter du har kan virke overveldende, så jeg har markert hvilke undersider som er relevante for oss på bildet under:

For at boten skal gjøre noe kult, må den ha tillatelser for å gjøre noe kult. I venstre marg, trykk på “OAuth & Permissions”, og scroll ned til “Scopes”. Under “Bot Token Scopes” legg til “chat:write” og “channels:history”, så vår nye venn kan lese og skrive i chat.
Scroll nå opp igjen, og under “OAuth Tokens for Your Workspace” trykk “Install to Workspace” og gi tillatelser. Du skal nå få “Bot User OAuth Token”, som du kan lime inn i .env-filen. Vi trenger også “Signing Secret”. Denne kan hentes ved å trykke i venstre marg på “Basic information” og scrolle ned. Lim også denne inn i en .env-filen.
// .env
SLACK_BOT_TOKEN= <DinBotToken> // Starter på 'xoxb-'
SLACK_SIGNING_SECRET=<DinSigningSecret>

Slack dominerer hos norske utviklere
Event Subscriptions
Slackboten kan lytte til hendelser i Slack, som når en bruker sender en melding eller legger til party-parrot-emoji på en post. Slack må da vite hvilket workspace, altså URL, den skal lytte på.
Men hvilken URL skal lyttes på? Nå kjører bolt-appen bare lokalt. Her kan vi bruke ngrok for å eksponere vår lokale kjøring. Da får vi en URL som kan aksesseres av andre.
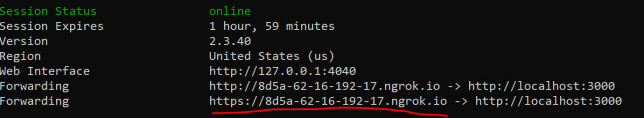
Start opp serveren med node index.js. I en annen terminal kjører vi ngrok http 3000 for at ngrok oppretter en remote URL som peker på port 3000.

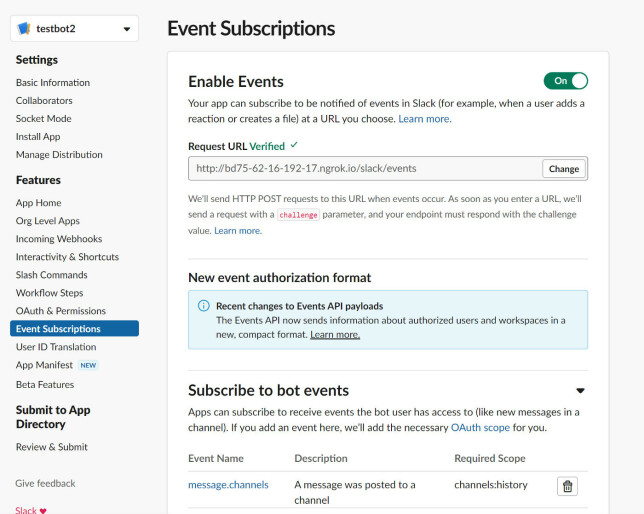
Nå kan vi gå inn på infoskjermen for vår Slackbot. I venstre marg, velg “Event Subscriptions”, og skru på “Events” med knappen. Lim inn URL-en fra ngrok og legg til /slack/events på URL-en. Dette er ruten bolt-appen sender og mottar fra. Her vil Slack sende en POST-request til appen vår, og vi sender challenge-objektet tilbake, som verifiserer at vi har kontroll på URL-en.

Når URL-en blir verifisert, må vi også gi slackboten tillatelser. For vårt bruk trenger vi “message.channels”, som lar slackboten lytte til meldinger i kanaler den er med i. Lagre endringer ved å trykke knapp i nedre marg, og trykk i øvre marg på “reinstaller” for å oppdatere tillatelser i vår slackbot.
slackbot entered the chat
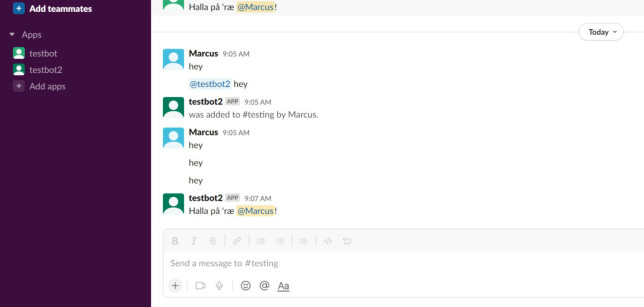
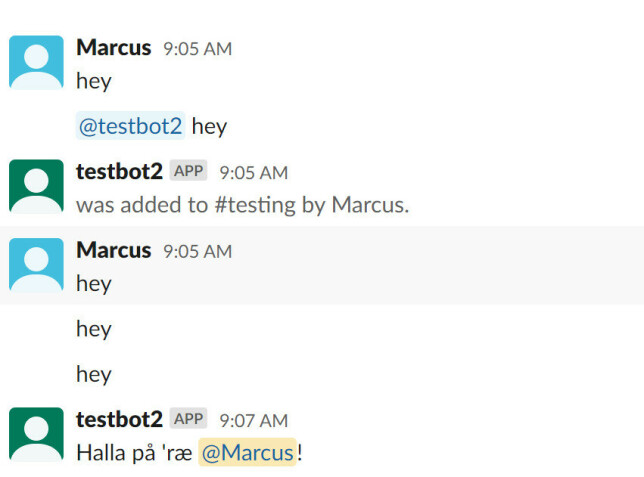
Gå inn på slacken du har lagt slackboten til. Skriv “@slackbotnavn” for å legge boten til kanalen. Når du nå skriver “heisann” bør du få en hilsen!

Du har nå en måte å aktivere en funksjon på ved en handling. Her kan du legge til hva du enn vil.
Istedenfor at det bare responderes med en melding, kan boten fungere som et påmeldingsskjema. Eller avhengig av hva som blir sendt inn, så responderes det med nyheter etter det temaet. Eller du får tilsendt wifi-passordet.
Implementeringer av disse ideene er utafor scopet for denne guiden, men mulighetene er uendelige.

Én av tre misfornøyd med videomøter og samarbeid på hjemmekontor
Deploy til heroku
Vi har nå en fungerende Slackbot! Men den fungerer bare så lenge vi har node-applikasjonen kjørende. Og det er litt tungvindt å måtte verifisere ny URL etter hver gang ngrok stopper. Så la oss gjøre livet lettere og deploye den til en remote server.
Vi har her valgt heroku. Heroku er veldig greit å sette opp og er gratis ved vårt behov. Først må du ha heroku CLI-installert. Heroku deployer ditt lokale git-repository, så først må vi lage et. Følg guide på Github for å sette opp et repository.
Vi trenger også en fil som forteller heroku hvilket script den skal bruke for å starte serveren. Det er dét Procfile gjør. Lag en fil uten filtype som heter Procfile og legg inn web: node index.js som filinnhold. Commit nå alle endringer.
Med heroku og git satt opp, logg inn på heroku fra terminal ved heroku login. Kjør heroku create for å lage en ny heroku app.
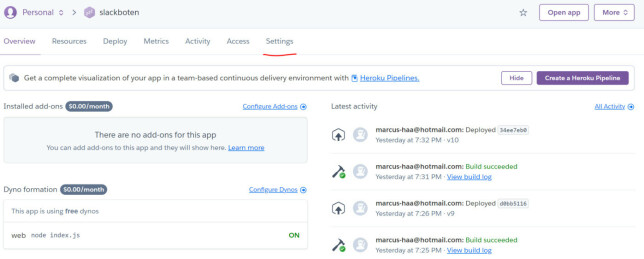
Heroku vil ikke kunne lese av miljøvariablene vi ikke har med i git. Disse må vi sette selv i Heroku. Gå inn på din oversikt av heroku-apper, trykk på din nye app, og gå inn på “Settings”. Scroll ned til “Config vars” og legg til miljøvariablene du hadde i .env-filen. Heroku setter selv PORT-miljøvariabelen.

Vi kan nå pushe repository til heroku med git push heroku . Etter litt bygging og dytting, kan vi skrive heroku info for å få ut URL-en. Denne må vi igjen bekrefte på “Event Subscriptions”-siden.
Vi har nå en fungerende Slackbot! Vi kan nå gjøre kall til vår slackbot, uten å først sikre oss at våre terminaler har noe kjørende.
Herfra oppfordrer jeg til kreativitet! Det finnes mye man kan lage. Dette var kun et skjelett for minste andel. Boltjs har en rik dokumentasjon på hvilke andre funksjonaliteter man kan legge til, som å lytte etter kommandoer, legge inn knapper og handlinger. Hva er det neste du har lyst til å lage?

Pizzabot inviterer utviklerne på pizza
Videre lesning:
- Boltjs heroku https://slack.dev/bolt-js/deployments/heroku
- Boltjs dokumentasjon https://slack.dev/bolt-js/tutorial/getting-started
