Se hvorfor denne nettleseren er genial for utviklere: - Veldig nyttig!
Vi har prøvd Polypane - nettleseren som er fullspekket med nyttige utviklerverktøy.
Det å få en nettside til å se bra ut på alle enheter og alle skjermstørrelser kan være en temmelig tidkrevende, og kanskje ikke spesielt morsom, jobb.
Nettleseren Polypane kaller seg intet mindre "The browser for ambitious developers", og har som mål å gjøre denne jobben litt enklere.
Den viktigste funksjonen i Polypane er at den viser deg en nettside i flere viewports samtidig. Dermed kan du kjapt og enkelt se hvordan nettsiden ser ut på store og små mobiltelefoner, nettbrett og skjermer i ulike størrelser.
I tillegg har Polypane en haug med nyttige utviklerverktøy.
Automatisk basert på breakpoints
Polypane er ikke nødvendigvis noe du trenger å bruke som din primære nettleser, men etter å ha prøvd den noen dager mener vi den i hvert fall er et veldig nyttig verktøy til å teste nettsidene dine med. Den er basert på Chromium, og du kan dermed være rimelig trygg på at den følger de seneste web-standardene og rendrer nettsidene dine slik de skal.
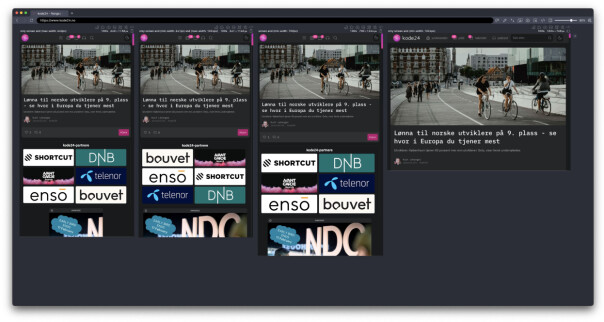
Når du åpner en nettside i Polypane vises nettsiden i mange ulike viewports samtidig ved siden av hverandre.
Med et museklikk eller et tastetrykk kan du få Polypane til å sjekke alle CSS-breakpointene dine og vise hvordan nettsiden ser ut for hver av disse. I tillegg kan du manuelt legge til viewports for kjente mobiltelefoner og skjermstørrelser.
Slik ser kode24.no ut i Polypane:

Det geniale er at alle viewportene er i synk, slik at når du scroller i en av dem, scroller du i alle.
Hvis du vil vise bare én side av gangen, som i en tradisjonell nettleser, kan du det ved å trykke hurtigtast B. Hurtigtast H tar deg tilbake til horisontal visning av alle skjermstørrelsene ved siden av hverandre.
Masse nyttige verktøy
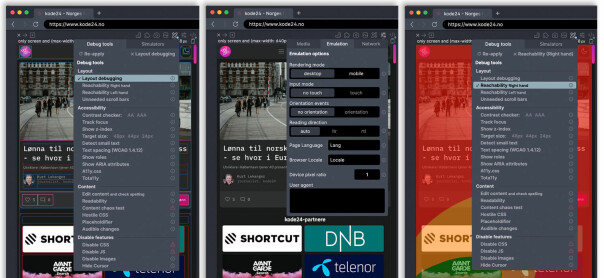
Over hver viewport har du en liten verktøylinje der du kan skru på og av ulike funksjoner, som for eksempel om du vil vise et rutenett, eller skru på ulike debuggingsverktøy.
Du finner for eksempel verktøy for å debugge layout, sjekke kontrast, sjekke om det er elementer på nettsiden som kan være vanskelig å nå med fingrene når du bruker mobil, og så videre.

En nyttig funksjon er reference image, som lar deg legge et halvtransparent bilde over en nettside. Praktisk når du har fått et design fra en webdesigner, som forventer at nettsiden du koder matcher designet 100 prosent. Da er det bare å sammenligne slik at alt blir "pixel perfect".
Det er også funksjoner for å lage skjermbilder av hele nettsiden i en bestemt viewport, eller lage et oversiktsskjermbilde som viser hvordan nettsiden ser ut på ulike skjermstørrelser. Praktisk til dokumentasjon, eller når du skal ha noe å vise frem til kunden.
Polypane kan prøves ut gratis i 14 dager, og koster deretter en hundrelapp i måneden hvis du vil fortsette å bruke den. Vi har ikke brukt den lenge nok til å si om den er verdt pengene – men førsteinntrykket er i hvert fall veldig bra.
Sjekk den ut på polypane.app.
💌 Vet du om noen andre nyttige verktøy for utviklere, noe du ikke klarer deg uten – eller som gjør jobben din litt enklere? Tips meg!