Mer enn 20 millioner utviklere verden over bruker Postman, ifølge selskapet selv. Det populære verktøyet kan brukes til alt fra enkel testing og debugging av API-er, til å designe, bygge og dokumentere API-er – alene eller i team.
Nå har Postman kommet med et nytt verktøy – Postman Flows – som gjør det mulig å visualisere hva som skjer når du kaller et API.
Verktøyet lar deg sette opp en animert flyt der du kan hente data fra ulike API-er, manipulere dataene eller koble dem sammen med andre data, og eventuelt sende dem videre til et annet API.
Vi har prøvd Postman Flows. Verktøyet ble annonsert i fjor høst – men først nå nylig ble tilgjengelig for alle.
Uendelig stort lerret
Postman beskriver Flows som et uendelig lerret der API-er kan plasseres som blokker på lerretet, og der du kan koble sammen blokkene slik at data flyter mellom dem.
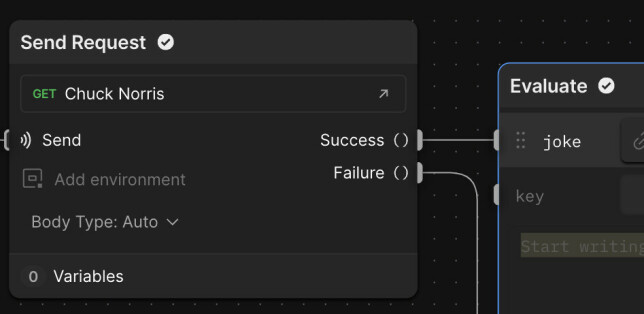
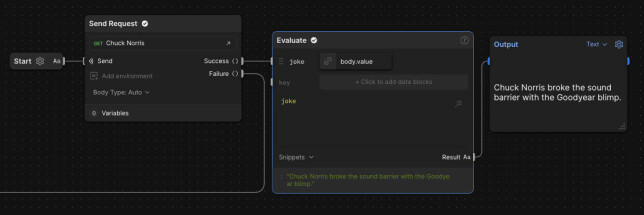
Her har vi for eksempel laget en enkel flow som henter data fra Chuck Norris-API-et, henter ut en tilfeldig Chuck Norris-vits og deretter viser den:
Postman Flows bygger på Postman Public API Network, som er verdens største samling av API-endepunkter, samt Postman Workspaces, som lar utviklere eller grupper av utviklere organisere alt de gjør med API-er på ett sted.
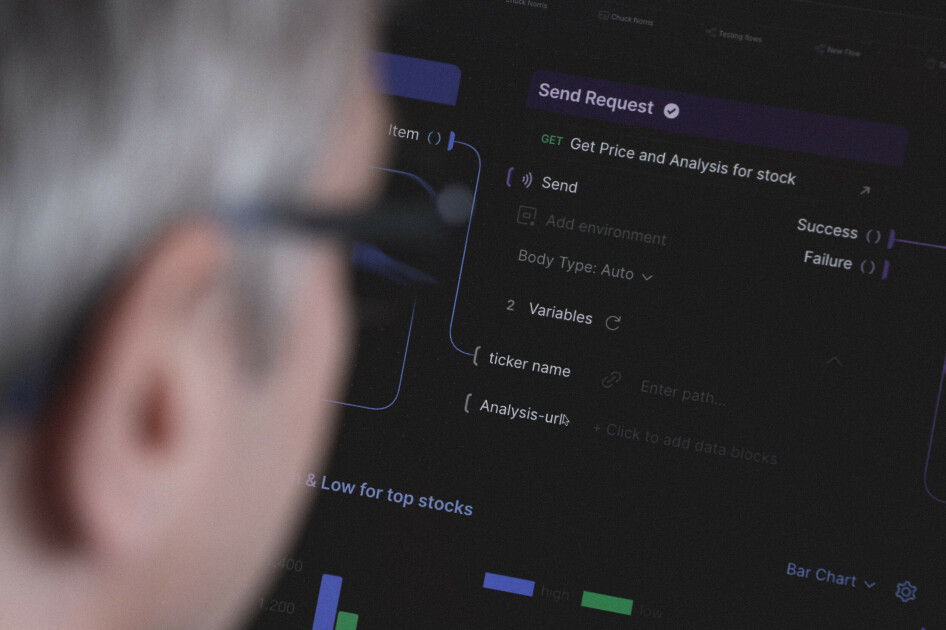
Du kan finne et stort utvalg med ferdige eksempler på hva slags type flows du kan lage på Postmans egne sider. Disse kan du forke til ditt eget Postman-workspace og tilpasse og bruke som du vil. Ett eksempel på en mer avansert flow enn det forrige Chuck Norris-eksempelet er denne flowen som visualiserer uthenting av aksjekurser:
Slik kommer du igang
Postman har laget en fin guide som viser deg hvordan du kommer igang med å lage dine egne flows her.
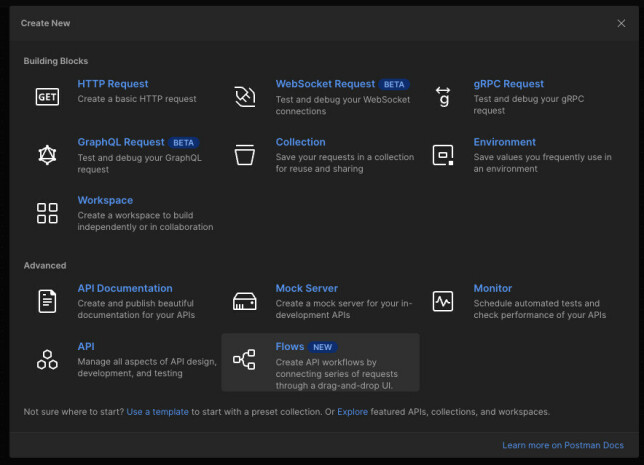
Du starter med å åpne Postman – enten appen eller web-versjonen. Deretter trykker du New (cmd-N eller ctrl-n). Du får da opp et vindu der du kan opprette blant annet nye HTTP-forespørsler og mye annet. Her finner du et valg som heter "Flows". Klikk dette.

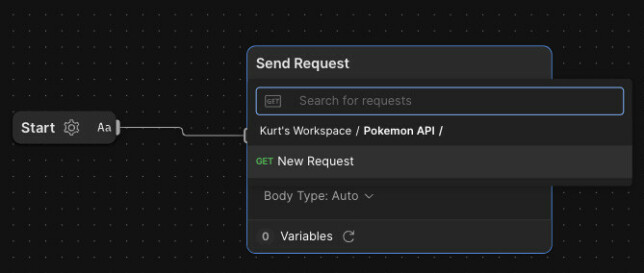
Nå får du opp et blankt lerret. Høyreklikk lerretet for å legge til en blokk. Fra listen som nå dukker opp, kan du velge blokker for å sende forespørsler til et API, evaluere resultatet fra en forespørsel, gjøre ulike logiske operasjoner, loope over resultater, samt vise resultatene på ulike måter.
Typisk vil du antagelig starte med blokken Send Request. I denne blokken kan du velge fra en liste over tilgjengelige API-er – enten fra egne workspaces eller fra offentlig tilgjengelige workspaces.

En Send Request-blokk har to porter som er markert på høyre side: success og failure. Resultatet fra for eksempel en vellykket GET-forespørsel til et API vil ende opp på success-porten – og så kan du sende data videre fra denne til andre blokker.

Behandle resultatet før visning
For å vise resultatet, kan du opprette en ny visningsblokk og trekke en linje mellom success-porten og den nye visningsblokken. Ofte vil du imidlertid behandle resultatet på en eller annen måte før du viser det. Det er jo gjerne bare bestemte deler av responsen fra API-et du vil bruke til noe.
I eksempelet under sender vi en forespørsel til Chuck Norris-API-et for å hente en Chuck Norris-vits. Selve vitsen befinner seg da i body.value. Da må vi først legge til en Evaluate-blokk, taste inn et variabelnavn og si at verdien av body.value skal lagres i denne. Vi kalte variabelen for joke.
Når det er gjort må du skrive en såkalt "FQL Query", som er Flows eget spørrespråk. I vårt tilfelle trenger vi bare innholdet i variabelen joke, så vi trenger bare å skrive inn det i FQL Query-feltet.
Deretter lager vi en Output-blokk og drar en linje mellom Evaluate- og Output-blokkene.

Til slutt trykker vi den fine oransje Run-knappen, lener oss tilbake, og ser en animasjon av hvordan data strømmer fra API-et og til slutt ender opp som noe vi kan lese på skjermen.

Vi prøver GitHub Blocks: - Lovende, men uferdig
Nyttig verktøy
Undertegnede har bare såvidt begynt å utforske Postman Flows, men etter å ha lekt litt med den mener jeg det er et utrolig stilig og nyttig verktøy.
Skal du bare sende noen enkle forespørsler til et API for å sjekke hva du får tilbake, trenger du kanskje ikke Flows. Men så fort det blir litt mer avansert tror jeg Flows kan være kjekt å ha. Ikke bare til debugging, men også hvis du lager API-er som du vil teste ut. Flows fungerer da også som fin dokumentasjon som kan gjøre det lettere for andre utviklere å forstå hvordan alt henger sammen.
«Flows kan være nyttig når du skal lage integrasjoner mellom API-ene for to eller flere applikasjoner.»
Jeg ser også for meg at Flows kan være nyttig når du skal lage integrasjoner mellom API-ene for to eller flere applikasjoner. Da kan du tegne opp ting visuelt, koble sammen og behandle data på ulike måter, og kanskje sende disse dataene videre til et annet API.
Dokumentasjonen til Flows er veldig god, og hvis du følger eksemplene som ligger på Postmans nettsider kommer du raskt igang.