Det finnes massevis av UI-komponentbiblioteker for React, som for eksempel Material UI og Chakra UI.
Men de siste tre-fire månedene er det et helt annet – og helt nytt – UI-bibliotek som har tatt frontendverdenen med storm: shadcn/ui
Det som er spesielt med shadcn/ui er at det ikke er et bibliotek, ifølge utvikleren shadcn – som vi ikke aner hva heter i virkeligheten.
Bygg ditt eget bibliotek
Hva menes så med at det ikke er et bibliotek? Jo, i stedet for at du må installere shadcn/ui som en avhengighet, er det en samling med gjenbrukbare komponenter som du kan kopiere og lime inn i appene dine. Du finner ikke shadcn/ui på npm, og det er foreløpig heller ingen planer om å publisere det der heller.
«De fleste som har prøvd det sier det ser griselekkert ut. Og alt er gratis.»
"Velg komponentene du trenger. Kopier og lim dem inn i prosjektene dine og tilpass dem til behovene dine. Koden er din", heter det i dokumentasjonen.
Du kan altså bruke shadcn/ui til å bygge ditt eget komponentbibliotek. Og de fleste som har prøvd det sier det ser griselekkert ut. Og alt er gratis.
Kort fortalt er chadcn/ui laget på toppen av Radix UI, et UI-bibliotek med ikke-stylede komponenter. Og så brukes Tailwind CSS til å style komponentene.

Denne gjør det enklere å rappe kode: - Utrolig nyttig!
Nominert til beste produktivitets-"booster"
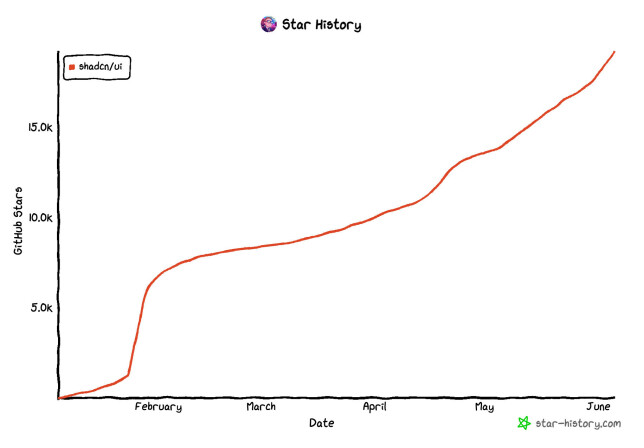
Første versjon av chadcn/ui ble lansert i slutten av januar, og har allerede rukket å få over 19.000 stjerner på GitHub.

På den store React Summit-konferansen i Amsterdam i starten av juni ble prosjektet nominert til årets "productivity booster" – riktignok slått på målstreken av Expo Router da vinneren skulle kåres.
YouTube-profilen DevEd, som har over 864.000 følgere, har gått så langt som å kalle chadcn/ui for "en gamechanger" – og mener det er det beste UI-biblioteket for React:
Chadcn/ui kan brukes med alle rammeverk som støtter React, som Next.js, Astro, Remix og Gatsby.
En annen YouTube-profil, Huntabyte (Hunter Johnston), likte chadcn/ui så godt at han like godt lagde en Svelte-versjon av det:
Slik kommer du igang
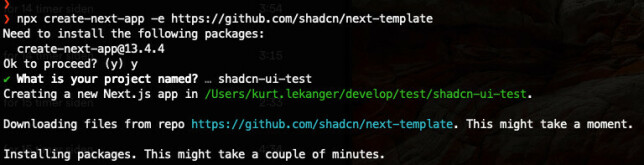
For å bruke chadcn/ui må du ha Tailwind CSS installert. Det er laget en mal som automatisk setter opp et Next.js-prosjekt for deg med alt du trenger, eller du kan sette det opp manuelt. Stort sett handler det om å konfigurere Tailwind og sette opp noen CSS-stiler – alt sammen er godt beskrevet på denne siden.

Bruker du et annet React-rammeverk enn Next.js, går det også fint.
På https://ui.shadcn.com/docs/components/ er det en oversikt over alle tilgjengelige komponenter. Utvalget er veldig bra, og chadcn legger stadig vekk til nye komponenter. En av de nyeste er en datatabell-komponent bygget på toppen av TanStack Table.
Introducing Table and Data Table components. Powered by TanStack Table ✨
— shadcn (@shadcn) May 9, 2023
Built using Radix UI and Tailwind CSS.
With Pagination, Row Selection, Sorting, Filters, Row Actions and Keyboard Navigation.https://t.co/QebfuJCI1k pic.twitter.com/y9lDFPEWkG
For å bruke en komponent i din egen kode, er det bare å gå til dokumentasjonen for komponenten og kopiere ut koden for komponenten. Noen av komponentene krever imidlertid at du legger til noe i Tailwind-konfigurasjonen din, eller kanskje installerer en eller annen avhengighet fra Radix UI.
«For å gjøre installasjonen enklere er det et eget CLI-verktøy som fikser alt for deg.»
For å gjøre installasjonen enklere er det et eget CLI-verktøy som fikser alt for deg. For å installere for eksempel en Card-komponent kan du da bare skrive npx shadcn-ui add card fra kommandolinjen.
Under har vi prøvd å bruke kalenderkomponenten:

Det var så enkelt som å skrive npx shadcn-ui add calendar. Da ble kalenderkomponenten automatisk lagret som filen calendar.tsx i mappen ./components/ui i Next.js-prosjektet vårt. Så er det bare å importere denne komponenten der vi vil bruke den, og sende inn relevante props for å få den til å gjøre det vi vil den skal gjøre.
Siden chadcn/ui har full TypeScript-støtte får du god hjelp fra Intellisense i kodeeditoren, og er det noe du ikke finner ut av er dokumentasjonen veldig bra.

Nettsida alle web-utviklere bør sjekke ut: - Sjeldent sett noe mer lærerikt!
Sjekk det ut
Undertegnede har bare såvidt begynt å kikke på chadcn/ui, men førsteinntrykket er veldig bra. Og etter å ha lest alle lovordene om dette prosjektet, er det godt mulig jeg vil bygge mitt neste hobbyprosjekt med chadcn/ui.
Alle komponentene er stylet så de passer veldig bra sammen, og de fungerer fint i både mørk og lys modus. Det er enkelt å style dem selv, spesielt om du bruker Tailwind CSS.
For designerne der ute er det også greit å vite at alle komponentene finnes i Figma-format.
Sjekk det ut på ui.shadcn.com






















