Denne uken ble Starlink virkelig testet i produksjon 🛰, det er noe vakkert med hunder som er forelsket 🐕, og ikke minst — gratulerer med dagen alle kvinner 🎉 (pssst! Undertegnende er faktisk så heldig å dele denne dagen med dere 🎂).
Og 8 340 andre ting skjedde i frontend-verdenen!
💅🏻 MDN i ny drakt
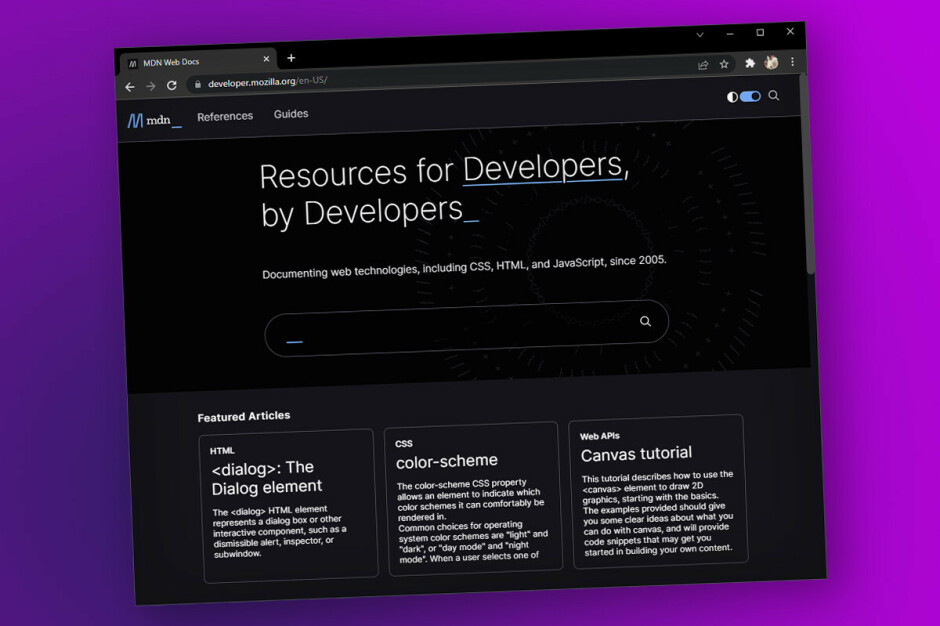
Som frontend-utvikler har du garantert vært innom MDN opptil flere ganger — og denne uken ble en helt ny version av nettsiden lansert!
Den nye versjonen inkluderer ny community valgt logo, nytt design, flere forbedringer og snart MDN Plus.
Under panseret har selve søkemotoren blitt oppusset til å fungere bedre blant de over 44.000 artiklene som eksisterer. Formatet på artikler har også fått litt kjærlighet, hvor navigasjon, mer konsistent fargebruk og tilgjengelighet er blant elementene. Og selvfølgelig — med et nytt design, kommer det en bryter for å skru av og på lyset. 💡
MDN Plus skal være en tjeneste til den som ønsker en mer personlig opplevelse mens man finleser standarder, versjonsstøtte med mer. I Plus-versjonen får man blant annet tilgang til en offline-version av MDN, notifikasjoner, og egne artikkelsamlinger.

Denne utvikler-sida tar jeg for gitt 🥺
🧱 FormKit i Vue 3
Det å sette opp et input-felt på nettsiden er ganske enkelt — men ting som å få lagt på riktig label og ikke minst validert innholdet tar ofte litt tid. Til Vue er det nå kommet et nytt bibliotek, FormKit, som skal gjøre dette mye enklere og er en videreføring av biblioteket Vue Formulate som forfatteren selv sier kom “late to the game” da det ble lansert for Vue 2, rett før Vue 3 kom. 😅
FormKit skal i følge forfatteren være mye enklere å bruke fordi at:
- Det er kun en komponent å lære seg og så spesifiserer man bare typen man ønsker seg f.eks text, form, password, osv.
- Mye mindre boilerplate gjennom å tilby props for validering, label, hjelpetekst osv.
- Biblioteket kommer med ferdig skrevet valideringsregler, som man definerer for hvert form-element gjennom en validation-prop på komponenten.
FormKit vil faktisk oppdage om submit-funksjonen er asynkron, og ✨ automagisk ✨ sette tilstanden for skjemaet til laster — det synes jeg er kult! 👀

Derfor burde du også følge Random MDN: - Små drypp av nyttige ting
📦 Ny version av Redux Toolkit
Redux Toolkit, elsket av mange for enkel tilstandshåndtering i en React-applikasjon, har kommet med en ny version.
Den største nyheten i denne versjonen er en ny listener middleware. Denne middlewaren gjør det mulig å registrere funksjoner som vil kjøres når en spesifikk handling blir utført.
Tidligere har dette vært mulig gjennom å bruke et annet bibliotek i tillegg, redux-saga, men med denne oppdateringen blir de aller fleste behov for dette biblioteket dekket av nettopp redux-toolkit. Den nye implementasjonen tar mye mindre plass og har et mye enklere API.
Dett var dett. 🗞 Vi sees neste uke! 👋