Dette var uken for modige foredragsholdere 🏳️🌈, en passende brukerhistorie om forkortelser ✍️, og for tidenes nyttigste bibliotek 📚.
Dokumentasjon om useEffect
Dan Abramov regjerer på Twitter igjen og gir oss en liten smakebit på hvordan dokumentasjonen for useEffect kommer til å bli på den nye siden.
For eksempel, vet du hvorfor effects kjøres to ganger i debug mode? Det er fordi React stresstester komponenten din ved å mounte den to ganger 🙃
Han forklarer også forskjellen på effects og events, og hvordan faktisk skrive effects som (ikke) skal skje på hver render. Han beskriver også pitfalls, som at effects default skjer på hver render om du ikke angir riktig avhengighetsliste (skaper undøvendig rerendering). Noe som er en fin standard for brukere som skal lære seg React og hooks *sarkasme slutt*.
Mye bra informasjon er allerede på plass så sjekk ut dokumentasjonen allerede nå da vel.

Sånn får Kron brukt samme kode på web og app med React Native for Web
React Table får nytt navn!
Tanner Linsley som har laget React Table har bestemt at den skal hete TanStack Table 🎉. Måtte ha med navnet sitt der ja… Neida…
React Table will here-forth be known as... TanStack Table!
— Tanner Linsley (@tannerlinsley) May 27, 2022
- It's now in BETA 🎉
- Adapters for React, Solid, Svelte & Vue
- New docs (and new https://t.co/j9kvsdgUI8)!
- Release candidate coming very soonhttps://t.co/n9Wmm0kwiD pic.twitter.com/IoGlEzzFel
Uansett, TanStack Table skal også ha støtte for Solid, Svelte og Vue i tillegg til React. Med ny dokumentasjonsside (som er bygd med Remix) kan du sjekke ut mer informasjon her.
Den er foreløpig bare i beta, men kjører på med versjon 8 først som sist.
Framer Motion eller Motion One?
CSS er et kraftfullt verktøy, og man kan gjøre mye fete ting med det. Blant annet animasjoner, og i nyere tid har det kommet noen ganske sterke kandidater for biblioteker du kan bruke for å gjøre hverdagen enklere for applikasjonen din.
Biblioteker som Framer Motion og Motion One gir deg mye frihet, men hvilken av de skal du velge?
Matt Perry gir deg en fin sammenligning mellom de to:
🤔 "Should I use Framer Motion or Motion One?" is a question I've been asked way more than I expected.
— Matt Perry (@mattgperry) May 27, 2022
To me, it's so obviously Framer Motion that I thought it'd be interesting to write about design goals and compromise to explain my thinking.https://t.co/3fBguiC9Zv
En liten TLDR: Framer Motion er et deklarativt bibliotek, mer høynivå og enklere å bruke, mens Motion One er imperativt og er mer et “lavnivå” bibliotek. Så Framer Motion gir deg gode defaults og relativt enkle implementasjoner, men med Motion One har du kanskje mer frihet siden du kan rote rundt i DOM-manipulasjonene.
Personlig har jeg bare brukt Framer Motion, og må si det er veldig kult å jobbe med, kan anbefale å sjekke det ut!

Framer Motion 5 nærmer seg: - Jeg er veldig fan!
Mindre kjente CSS ting og tang
Adrian Bece har gitt oss en fin artikkel om mindre kjente CSS features man kan bruke.
CSS som mange andre ting vi utviklere bruker er konstant i endring og det er fort gjort å ikke få med seg alle endringer og kule nye ting man kan bruke for å gjøre applikasjonen enda litt kulere.
Har du for eksempel brukt all property’en? Den setter alle properties for et element til den initielle verdien. Dette gjør at den stopper arv om det er ønskelig. Den er ganske godt støtta av browsere, men du kan jo ta en ekstra titt her om du ikke stoler på meg.
Visste du også at du kan sette en fallback verdi for css variablene dine? Si at du bruker variabler i css, og setter color: --var(my-cool-variable) men du har aldri satt verdien til my-cool-variable i dark-theme fargespesifikasjonen din. Da kan du sette en default verdi med å rett og slett sende inn et andre parameter til variabelen slik:
var(--my-cool-variable, var(--my-default-color))
Kan anbefale å sjekke ut de andre tipsene Adrian Bece kommer med i artikkelen under også!

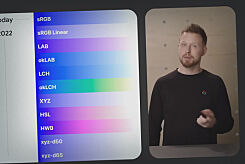
Cascade layers, container queries og nye fargesystemer: - Skjer mye spennende med CSS!
TypeScript 4.7
Hva er vel en ForrigeUke uten en ny TypeScript versjon:
TypeScript 4.7 is now out, bringing
— TypeScript (@typescript) May 24, 2022
✅ Support for ES modules in Node.js
✅ Improved inference and narrowing
✅ More powerful conditional types
✅ Go to Source Definition
✅ Smarter Organize Imports
and more! Try it out today!https://t.co/1m2ibOTkjO
I versjon 4.7 har de gitt oss støtte for ES moduler i node.js. Dette har vært en stor utfordring for TypeScript-gjengen siden dette biblioteket er bygd på et annet system som heter CommonJS. Mye bra i denne releasen, så sjekk ut det andre de har releaset også.
Det var alt for denne gang, vi sees en annen uke! 👩💻

