Noe av det som er bra med React, er at det har så mange brukere at det garantert er noen før deg som har laget det du har tenkt å lage. Dermed slipper du ofte å finne opp hjulet på nytt.
Problemet er at det finnes så vanvittig mange React-biblioteker der ute, og det kan ofte være vanskelig og tidkrevende å finne ut hvilket man skal bruke. Eller om du i det hele tatt trenger et rammeverk, og kanskje heller bør kode det du trenger fra bunnen.
Den tyske utvikleren Robin Wieruch har i flere år vedlikeholdt en liste over hvilke biblioteker han mener er de beste for ulike formål.
Det geniale med listen er at Wieruch ikke prøver å liste opp alt som kan krype og gå av biblioteker – men i stedet ofte kommer med godt begrunnede anbefalinger.
Nå har Wieruch kommet med 2024-oppdateringen av listen. Under er fem av hans anbefalinger:
#1: Hvordan starte et React-prosjekt?
Mens de fleste "i gamle dager" brukte Create React App for å få satt opp et helt grunnleggende React-prosjekt, er det nå andre løsninger som gjelder.
Wieruch har flere gode råd til utviklere, enten du bare skal sette opp en enkel React-app eller har behov for et større rammeverk som støtter serverside-rendring eller serverkomponenter.
- Vite for klientside-rendrede React-apper
- Next for serverside-rendrede apper
- Astro for best ytelse for sider med statisk innhold

VG bytter til Astro: «Større fleksibilitet»
#2: Håndtering av tilstand
Det er ikke sikkert du trenger noe mer for håndtering av tilstand/state enn det som allerede er innebygget i moderne React, mener Wieruch. For enkel global statehåndtering kan det hende du klarer deg med useContext-hooken i tillegg til useState.
- useState/useReducer for samlokalisert eller delt tilstand
- useContext hvis du trenger litt global tilstand
- Zustand hvis du har mye global tilstand å holde styr på

#3: Skjemaer
Å lage et skjema kan ende opp med å bli overraskende komplisert, og det kan gjøres på et utall ulike måter i React. Antagelig vil du også validere hva brukerne putter inn i de ulike feltene, og så må du finne ut hva som skal skje når noen "submitter" skjemaet.
Det finnes heldigvis mange biblioteker som kan gjøre jobben enklere. Wieruch nevner både Formik og React Final Form, men har ett annet bibliotek han anbefaler fremfor andre:
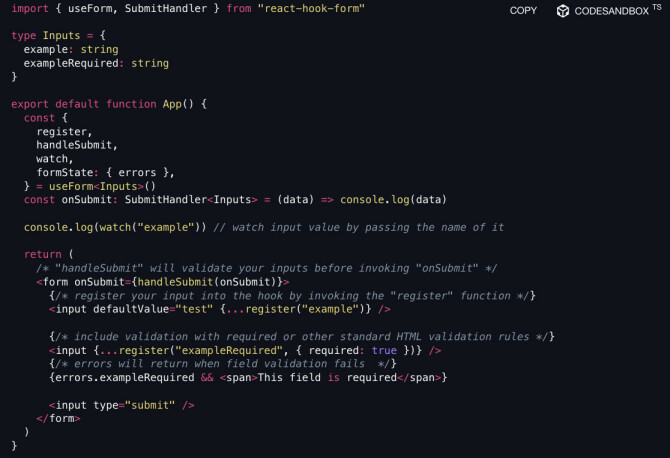
- React Hook Form. Legg til Zod hvis du trenger validering.
Husk å sjekke hvordan biblioteket du velger fungerer sammen med UI-biblioteket ditt, hvis du bruker denslags.

#4: Visualisering og grafer
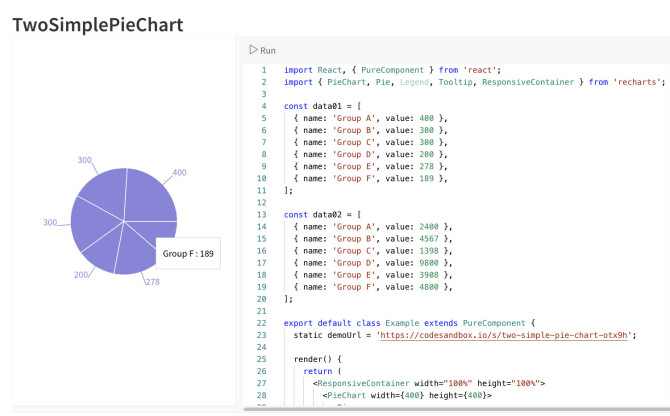
Hvis du skal lage grafer fra bunnen av på egen hånd, er det ifølge Wieruch ingen vei utenom D3.
Men læringskurven er temmelig bratt, derfor velger mange utviklere i stedet å bruke et React-grafbibliotek som gjør enda mer "rett ut av boksen".
Anbefalinger:

#5: UI-biblioteker
På dette området lister Wieruch opp ganske mange forskjellige biblioteker, avhengig av hva du trenger.
For ferdig stylede UI-biblioteker nevner han blant annet Material UI, Mantine UI, Chakra UI, NextUI og Park UI.
Trenden går imidlertid mot "headless" UI-biblioteker der du må definere stiler selv, men der UI-biblioteket tar seg av all funksjonalitet, tilgjengelighet, og så videre. Ofte kombineres disse bibliotekene med "utility-first" CSS-biblioteker som Tailwind CSS.
- shadcn/ui (mest populært i 2023)
- Radix
- React Aria
Du finner hele listen med alle React-bibliotekene i 30 ulike kategorier på denne siden.