- Vi lever i en tid der det kreves mer og mer å holde på folks oppmerksomhet, sier den 32 år gamle utvikleren Bjørn Fjellstad til kode24.
Sammen med 30 år gamle Daniel Skogly mener duoen å sitte på løsningen. De to utviklerne har derfor slutta i jobbenene sine som tech leads i TRY Apt, for å satse alt på deres eget produkt og firma: Instorier.
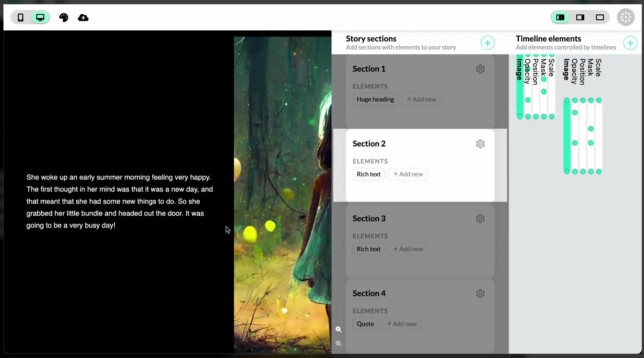
Kort fortalt er Instorier et verktøy for å lage visuelle historier i formatet som ofte kalles "scrollytelling", hvor innholdet typisk animeres og presenteres etterhvert som brukeren ruller eller sveiper nedover nettsida:
Produktet deres lanseres i disse dager, men Skogly og Fjellstad er langt fra alene om å lage et slikt produkt - heller ikke her i Norge.
Jobba med i årevis
- Instorier er for bedrifter og byråer som ønsker å fortelle engasjerende historier på nett, enten det er for omfattende artikler, digitale utstillinger, en bedrifts "om oss"-side eller noe helt annet. Brukere kan lage vakre og engasjerende historier uten noen form for webutviklings-erfaring, forteller Bjørn Fjellstad.
- Og alt er laget av Bjørn og meg, sier Daniel Skogly.
Kort fortalt skal de ha brukt omlag to år på utviklingen. Men prosessen skal ha starta for lenge sida - dette er ikke utviklernes første CMS, og de skal ha jobba med flere liknende løsninger i både eget byrå og som ansatt hos andre.
- Instorier er kulminasjonen av alle forsøk vi har gjort, kombinert med innsikten vi har fått fra å jobbe med kunder og prosjekter opp gjennom årene, sier Skogly.
Skogly slutta i TRY Apt for to år sida, mens Fjellstad slutta sist sommer. Nå er det Instorier for alle penga - bokstavelig talt.

Next.js, Three.js, Stripe
Utviklerduoen ser på produktet sitt som tredelt: Tjenesten (API-ene og alt det administrative), editoren (som er det brukeren faktisk jobber i) og avspilleren (som tar det som lages og presenterer det på andre nettsider).
- Det som er felles for alle tre delene, er at de bruker TypeScript med typer som deles mellom prosjektene. Samt at stilsettingen er helt custom med SCSS og både CSS Modules og vanlige globale stiler, og at vi bruker Vitest for testing, forteller Fjellstad.
- Tjenesten bygges med Next.js, sammen med Customer Managment-opplegget til Stripe for betaling og abonnementsstyring.
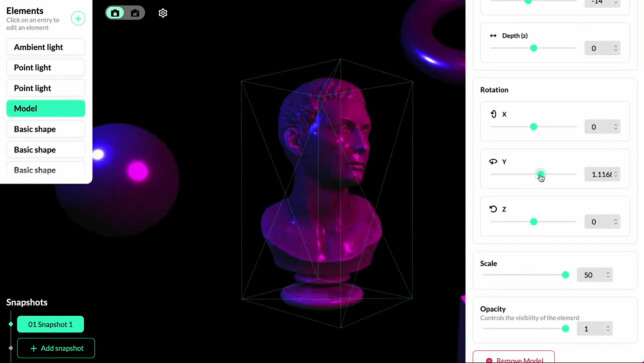
- Editoren kodes med React og Three.js, sammen med Redux Toolkit (som er "helt fantastisk å jobbe med og yter utrolig bra", ifølge Skogly).
- Avspilleren bruker et eget rammeverk de har laga, som bygger opp HTML-en, setter opp 3D-elementene fra Three.js og baker det hele sammen basert på brukerens posisjon på nettsida.
- Da vi starta fantes det ikke et rammeverk som tok seg av alle behovene våre. Men hadde vi gjort det i dag, tror jeg nok vi hadde tatt en god titt på React Three Fiber og drei, sier Fjellstad om avspiller-biten.
«Da vi starta fantes det ikke et rammeverk som tok seg av alle behovene våre.»
next-connect og PostgreSQL
På baksida av det hele styrer Next.js mye av API-ene, men strukturert mer som en Express-applikasjon, gjennom next-connect og egne middlewares.
- Jeg er veldig glad i Next.js, men jeg ønsker å ha muligheten til å enkelt kunne splitte ut API-serveren ved et senere tidspunkt, samt ha full frihet over hvor vi hoster den, forklarer Skogly.
Hostingen er det Heroku som tar seg av, mens Cloudflare hjelper til med filopplasting og levering av de ferdige historiene til leserne. Historiene, altså det brukerne av Instorier skaper, "kompileres" til en manifest-fil som avspilleren deres bruker for å bygge og vise dem fram.
Instorier bruker ellers en PostgreSQL-database, som de snakker med gjennom Objection.js, og autentisering står Passport.js for.
- I tillegg har vi også en microservice som tar seg av å generere dybde- og normal-maps til stillbilder, slik at vi kan vise dem i 3D i editoren og avspilleren. Denne jobben utføres av to ulike maskinlæringsmodeller som kjører på samme boks, forteller Fjellstad.

Tøff konkurranse
Instorier er ikke alene om å tilby en WYSIWYG-løsning for å bygge historier på nett, inkludert "scrollytelling". Blant annet har vi norske Vev, og digre aktører som Squarespace og Webflow.
- Så hva skiller dere fra disse?
- Tjenester som Vev og Webflow er fantastisk på den måten at man kan lage hva som helst, inkludert gode historiefortellings-nettsider, men det kreves ofte at man har et veldig godt øye for design, og kanskje litt custom kode, for å lage noe som virkelig engasjerer, svarer Fjellstad.
I tillegg til at de altså skal gjøre det enklere å lage denne bestemte typen innhold, har de også funksjonalitet de mener er unik. Som støtte for 3D-elementer og tredimensjonale scener, og funksjonalitet for å forbedre det brukeren laster opp, som å gjøre 2D-bilder tredimensjonale.
- Vårt mål er å ha alt som trengs for å skape spennende digitale historier og utstillinger.

Jeg bruker en JSON-fil som CMS, og er nesten ikke flau over det
Vil folk ha "scrollytelling"?
Konkurransen blant de som tilbyr slik "scrollytelling" er én ting, noe annet om folk faktisk vil ha slik historiefortelling i det hele tatt.
Norsk media får i alle fall jevnlig kritikk for artikler som ikke kan leses uten å sveipe seg gjennom diverse "tekst oppå bilder"-sekvenser. Av og til byr de på tekniske problemer, også.
- Vi tenker absolutt ikke at alle artikler burde være av denne typen - det hadde vært alt for mye, humrer Fjellstad.
- Vårt mål for produktet er at det skal berike de historiene der det gir noe ekstra, og ikke bare blir enda et forstyrrende element, følger Skogly opp.
- Jeg tipper få har behov for å ta en virtuell spasertur i dagligvarebutikkenes tilbud for uka, men kanskje noen ser verdien av å gjøre det på Nasjonalgalleriet, eller har et produkt de vil fremstille på en spesiell måte, som Apple sine produktlanseringssider, fortsetter Fjellstad, før Skogly igjen tar over:
- Et annet aspekt er at mange som lager denne typen artikler bruker sin egen implementasjon, og er ofte one-offs som lages fra bunn av hver gang. Vi vet av erfaring at det ikke alltid er rom i budsjettet for å polere alle modulene til noe som virkelig skinner.
"Ramen profitable"
Går alt som Instorier håper, har Fjellstad og Skogly ikke bare skapt sitt eget produkt, men også sin egen arbeidsplass for både seg selv og forhåpentligvis enda flere.
Men de to har allerede sagt nei til både oppkjøp og investeringer, og velger å være 100 prosent selvfinansiert.
- Vi konkluderte med at vi var altfor nært lansering til å selge, i tillegg til at vi ikke var klar for å gi slipp på drømmen om å kunne bestemme retning på produktet, og styre egen hverdag. Når man først har smakt på friheten av å være sin egen sjef, er det tungt å gå tilbake, smiler Skogly.
- Slik vi har prissatt produktet, vil vi to kunne håndtere både utvikling og kundestøtte i en god stund før det blir behov for flere mennesker inn i selskapet, forteller Fjellstad.
- Ved rundt 30 kunder vil vil være “ramen profitable”, og sykt stolte.


