
Test av Cursor: AI-editoren er den beste grunnen til å kutte ut VS Code
Etter at "alle" tilsynelatende snakker om Cursor om dagen, måtte jeg finne ut hva all hypen handlet om.
For noen dager siden snakket jeg med en liten oppstartsbedrift der alle utviklerne – riktignok bare tre personer – hadde byttet ut VS Code med Cursor. Og de ville ikke gå tilbake.
Hvis du ikke kjenner til Cursor, så er det kort fortalt en fork av VS Code med en AI-kodeassistent dypt integrert i editoren.
Så hva handler all hypen om? Og burde du også bytte til Cursor?
Fordelene skal blant annet være:
- Lett å bruke for de som er vant til VS Code
- Du får med innstillingene dine, plugins, temaer og annet fra VS Code
- Det er ingen plugins å installere for å ta i bruk AI.
- MYE bedre AI-hjelp enn konkurrentene. Visstnok.
Selv har jeg bare brukt Cursor noen dager, men har allerede rukket å bli glad i editoren. Her er mitt førsteinntrykk så langt.
Lav terskel for å ta i bruk
Siden Cursor som nevnt er en fork av VS Code er det temmelig enkelt å ta den i bruk.
Etter at du har installert den vil alle innstillinger du har i VS Code automatisk bli importert. Det vil si, i mitt tilfelle måtte jeg manuelt aktivere et par av tilleggene på nytt, men i det store og hele gikk alt ganske smertefritt for seg.

Hvis du fra før bruker AI-assistenter som GitHub Copilot eller Codeium, får du under installasjonen av Cursor en anbefaling om å heller bruke Cursor Tab. Dette er den innebygde AI-assistenten i Cursor – den hemmelige sausen, om du vil.
Cursor Tab-assistenten er dypt integrert i hele brukergrensesnittet til Cursor. Grunnen til at den ikke er en plugin, slik som andre AI-assistenter, er ifølge dokumentasjonen at mye av funksjonaliteten da ikke ville ha vært mulig. Blant annet ting de gjør med brukergrensesnittet.
Det er ellers verdt å være obs på at Cursor er en mye dyrere enn Copilot:
Mens GitHub Copilot koster 10 dollar (rundt 105 kroner) i måneden for enkeltpersoner, er prislappen for Cursor det dobbelte – 20 dollar. Det er riktignok mulig å bruke Cursor gratis, men da med en del begrensninger i antallet AI-forespørsler og bruk av de mest avanserte AI-modellene.
AI-assistenten bruker AI-modeller som GPT-4o, Claude 3.5 Sonnet og mange flere. Betalende brukere får prioritet – såkalte "fast premium requests", som skal gi kjappere svar.
Gjenkjennelig, men litt annerledes
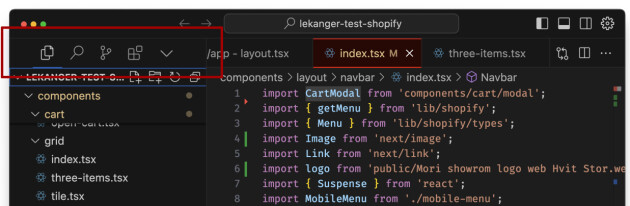
Brukergrensesnittet i Cursor er nesten likt VS Code – men med en forskjell: Aktivitetslinjen – altså sidestolpen til venstre med explorer, search, source control og så videre – har blitt horisontal i stedet for vertikal. Slik:

Dette er gjort for å spare plass horisontalt på skjermen, slik at det skal være mer plass til å chatte med AI-en. Hvis du heller foretrekker å ha den på "gamlemåten", kan du endre dette i innstillingene.
Personlig likte jeg veldig godt å ha aktivitetslinjen horisontalt helt øverst, da blir det plass til mer kode (og chat) i bredden.
Veldig bra autofullføring
I likhet med Copilot og andre assistenter som Codeium, kan Cursor fullføre kode etter hvert som du skriver.
Noe av det Cursor hevder å være spesielt god på, er å ha bedre oversikt over hele kodebasen din slik at den kan gi bedre og mer relevante forslag. Og den kan forutse hva du har tenkt å skrive basert på hva du nettopp har skrevet.
Cursor foreslår ofte å fullføre mange kodelinjer samtidig for deg, noe som kan være ganske tidsbesparende. Noen ganger på forskjellige steder i koden, slik at når du retter opp noe ett sted, så vil den kunne se at du trenger å gjøre en endring noen linjer lenger ned i koden – og foreslå det for deg. Så er det bare å trykke tab for å godta.
Slik demonstrerer Cursor selv Cursor Tab på sine nettsider:
Cursor kan også rette skrivefeilene dine etter hvert som du koder. Skriver du for eksempel "expoert default fnucntion" og AI-en kommer med et forslag til hva du har tenkt å skrive etter "function", så rettes skrivefeilene i det du trykker Tab for å godta forslaget. Den kommer altså med ny kode etter markøren, i tillegg til å rette opp det du allerede har skrevet.
Autofullføringen og kodeforslagene til Cursor fungerte veldig bra, og mitt inntrykk er at AI-assistenten og forslagene ikke er like mye "i veien" som i for eksempel Copilot. Forslagene dukker opp ved siden av der du skriver i stedet for å legge seg over.
Noen ganger foreslår den endringer av eksisterende kode. Da gir den deg en diff-visning slik at du kan se hvilke endringer som blir gjort før du aksepterer.
De har klart å finne en god balanse mellom det å være hjelpsom og det å ikke gå i veien for deg.
Slike forslag som spretter opp hele tiden mens du programmerer kan være irriterende noen ganger, siden du mister flyten litt. Men jeg synes det fungerer bedre i Cursor enn i Copilot, og at de har klart å finne en god balanse mellom det å være hjelpsom og det å ikke gå i veien for deg.
Noen ganger hendte det imidlertid at jeg ved en feil godtok forslag fordi jeg ofte bruker Emmet-forkortelser for å sette inn for eksempel HTML-tagger som <div></div> ved å skrive div og trykke tab. Hvis jeg trykker tab-tasten samtidig som Cursor plutselig bestemmer seg for å vise meg et kodeforslag, har jeg plutselig satt inn dette kodeforslaget i stedet for <div>-taggen. Irriterende.
Chat og få svar
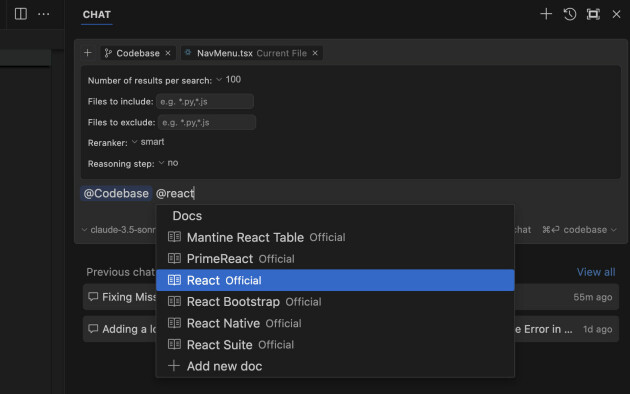
Cursor har en AI-chat som du kan åpne ved å trykke Ctrl/Cmd-L. Denne er veldig bra, og i likhet med Codeium kan du referere til kode ved å skrive @ for å se en liste over filer eller ulike deler av koden din.
Du kan til og med skrive @Codebase for å referere til hele kodebasen eller du kan referere til offisiell dokumentasjon for ulike biblioteker som for eksempel React.

Det lille jeg har testet så langt, virker ganske imponerende.
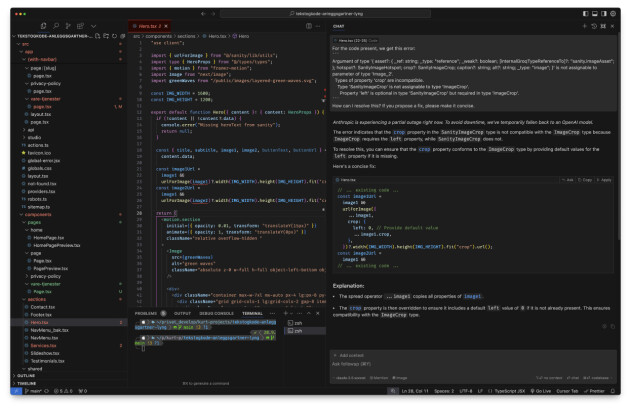
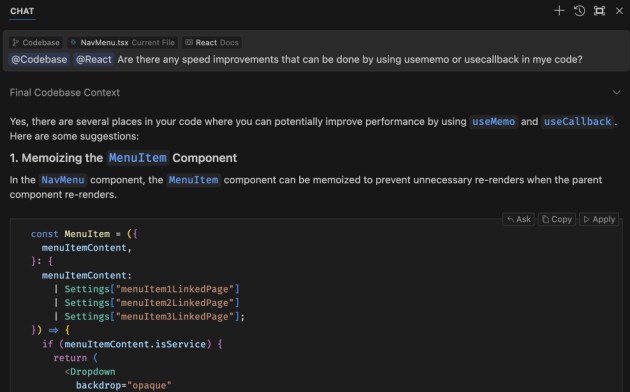
Under har jeg for eksempel bedt Cursor om å bruke hele kodebasen til ett av mine Next.js/Sanity-prosjekter som kontekst, i tillegg til React-dokumentasjonssidene (med @Codebase og @React):

Og så spurte jeg om jeg burde bruke useMemo eller useCallback noe sted for å optimalisere ytelsen.
Og her fant Cursor steder jeg kunne bruke useMemo eller useCallback for å unngå unødvendige rerendringer. Mulig jeg kanskje selv ville brukt useCallback her, men dette funker også:

Cursor kan automatisk legge til endringene i koden din på riktig sted når du trykker Apply, eller du kan kopiere inn det du vil ha manuelt.
Når du har "applyet" et forslag så bytter ikke Cursor ut alt sammen uten videre – den viser deg endringene i en diff-visning slik at du kan gå gjennom dem og forsikre deg om at alt er OK.
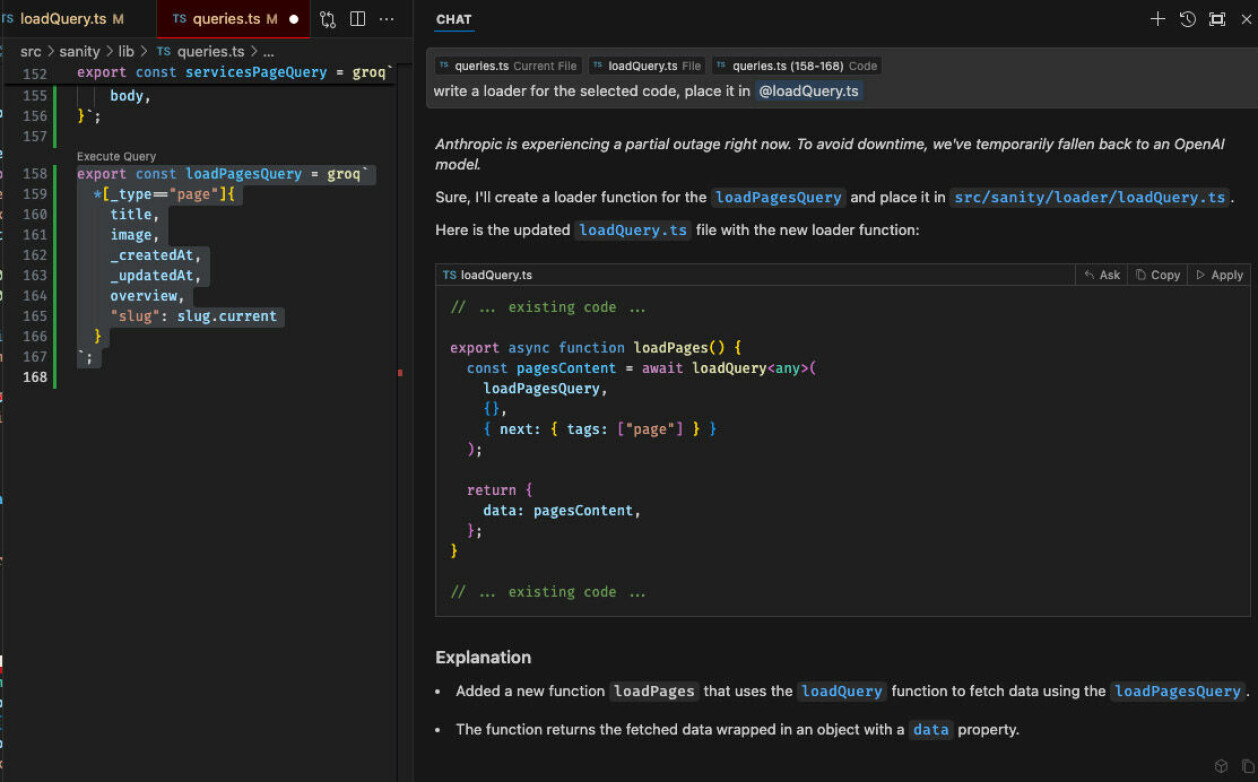
Chatten er god til å holde oversikt over all koden din, og kan opprette kode i andre filer enn den du står i. Her har jeg for eksempel bedt den om å opprette en funksjon i en annen fil basert på kode jeg har merket:

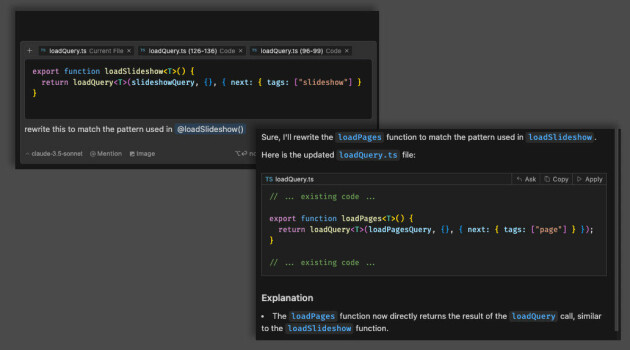
Og når forslaget var en kodesnutt som ikke var helt slik jeg pleier å gjøre det, ba jeg den om å ta en kikk på kode jeg hadde skrevet tidligere og bruke den som "mal". Cursor refaktorerte kjapt – og jeg ble fornøyd med resultatet:

Den magiske Cmd-K-tasten
Cursor har så mye funksjonalitet at jeg ikke kan gå inn på alt her – uten at det blir en hel bok ut av det.
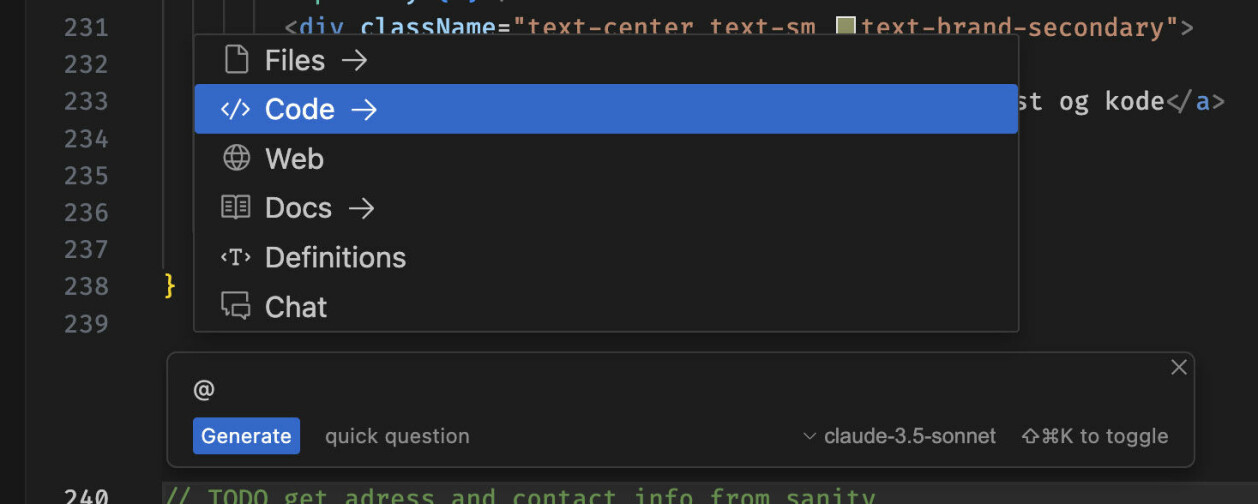
Én funksjon kommer vi imidlertid ikke unna: Den magiske Cmd-/Ctrl-K-tasten.
Den kan brukes til flere ting. Hvis du merker deler av koden din og trykker Cmd-K kan du beskrive hvordan du ønsker at denne koden skal endres – og så vil AI-en gi deg et forslag (med diff-visning) som du kan akseptere eller ikke. Du kan også merke kode, trykke Cmd-K og så stille spørsmål om koden.
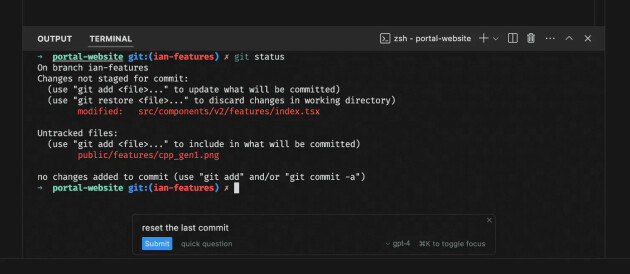
En av de aller nyttigste funksjonene til Cmd-K er at du kan bruke den i terminalen!
Når du står i terminalvinduet i Cursor og lurer på for eksempel hvordan du gjør en avansert Git-operasjon eller kanskje er usikker på noen Linux-kommandoer, kan du trykke Cmd-K og spørre. Cursor finner så svaret for deg og limer de nødvendige kommandoene du trenger rett inn på kommandolinjen.

Konklusjon
Jeg har bare brukt Cursor noen dager, og jo mer jeg bruker den – jo bedre liker jeg den.
Men konkurrentene sitter selvfølgelig ikke stille i båten. Theo Browne la nylig ut en video der han gikk gjennom oppdateringer Microsoft har kommet med i de siste versjonene av GitHub Copilot som han mener reduserer forspranget Cursor har hatt litt.
En ting er i hvert fall sikkert: Både Microsoft og andre skal jobbe hardt for å lage noe som er bedre enn Cursor akkurat nå nå.
Til nå har jeg sverget til VS Code med Codeium, som jeg har følt har ligget litt foran GitHub Copilot på en del områder. Men Cursor har flere nyttige funksjoner og føles mye smartere enn de andre kodeassistentene jeg har prøvd.
Dermed kommer jeg nok til å fortsette å bruke Cursor, og kanskje til og med begynne å betale for fullversjonen.

