Kotlin Multiplatform (KMP) er en relativt ny teknologi for kryssplattformsutvikling. Mot slutten av fjoråret kom Jetbrains med nyheten om at KMP er stabilt og klart til bruk i produksjon.

Kotlin Multiplatform klart for produksjon: – Veldig positivt!
I denne artikkelen gir jeg en liten introduksjon til KMP for de av dere som ikke har hørt om det, og snakker litt om hvordan jeg synes det fungerer etter å ha testet det i et par dager.
Slik beskriver Jetbrain selv hva Kotlin Multiplatform er:
«The Kotlin Multiplatform technology is designed to simplify the development of cross-platform projects. It reduces time spent writing and maintaining the same code for different platforms while retaining the flexibility and benefits of native programming.»
Del logikk eller UI
Det som er litt morsomt med KMP er at det er mulig å dele logikk mellom plattformer, samtidig som man kan velge om man ønsker nativt brukergrensesnitt (UI) eller om man også vil dele UI mellom plattformer.
Kotlin Multiplatform støtter Android, iOS, Desktop (Windows, MacOS, Linux), web (WebAssembly) och server.
Den delte applikasjonslogikken skrives i Kotlin. For eksempel kan logikk for nettverksanrop, datalagring, datavalidering, dataanalyse og beregninger deles. Denne delte koden kan deretter brukes i UI-koden for de forskjellige plattformene, og til og med i en Kotlin-backend hvis det er ønskelig. Ikke dumt når du har kompleks logikk som skal fungere likt på flere plattformer!
«Compose Multiplatform kan brukes for å skrive UI som deles mellom flere plattformer.»
Compose Multiplatform kan brukes for å skrive UI som deles mellom flere plattformer, det er basert på Jetpack Compose som brukes i Android-utvikling. Det er også mulig å tilpasse hvordan deler av UI-et ser ut per plattform. For iOS kan man for eksempel velge å skrive hele eller deler av UI-et i Swift, samtidig som man fortsatt kan bruke delt logikk skrevet i Kotlin i nativekoden.
Man kan si at Compose Multiplatform er et alternativ til Flutter og React Native. Obs. Compose multiplatform (delt UI) er for iOS i alpha og for WebAssembly eksperimentell, så foreløpig bør dette ikke brukes i produksjon. Det som har blitt stabilt er å ha et KMP-prosjekt skrevet i Swift for iOS og Compose Multiplatform for Android/Desktop med delt applikasjonslogikk.
Les mer om Kotlin Multiplatform og Compose Multiplatform. Eller hør på hva gjengen bak Google Workspaces ser av fordeler med KMP.
Kodeeksempel
Her er et eksempel på en teller-app skrevet i Multiplatform Compose. Den fungerer både på iOS, Android, Desktop og Web.
@Composable
fun App() {
var count by remember { mutableStateOf(0) }
Text("Count $count")
Button( onClick = { count = count + 1 } ) {
Text("Increase count")
}
}Les mer om komponenter i Multiplatform Compose og hvordan skrive kode spesifikk for hver plattform.
Hvordan fungerer det i praksis?
For å få en bedre forståelse av hvordan Kotlin Multiplatform fungerer, har jeg laget en enkel app med Compose Multiplatform. Jeg har også brukt noen plattformspesifikke komponenter for å kunne ta et bilde med enhetens kamera, noe som må utvikles separat for hver plattform.
Her er noen erfaringer fra dette:
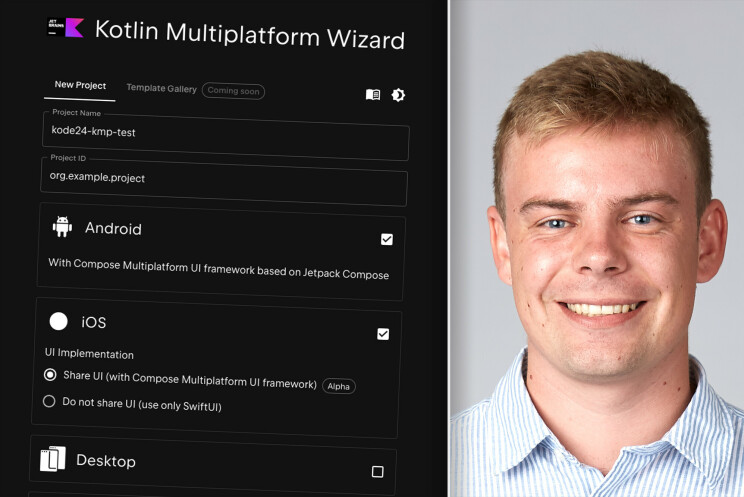
- Det er enkelt å komme i gang med Kotlin Multiplatform Wizard, som genererer et ferdigkonfigurert prosjekt. Og det er mer eller mindre plug-and-play med den nye Fleet-IDE-en.
- Compose Multiplatform gjør det veldig enkelt å komme i gang med et UI som "bare fungerer" på alle plattformer.
- Det er enkelt å dele logikk mellom plattformer.
- Det kan være komplisert å komme i gang med implementasjon av native-komponenter. For eksempel når man vil bruke kameraet for å ta et bilde, har man, foreløpig, ikke noe annet valg enn å implementere det separat for hver plattform. Og det kan fort bli tidskrevende.
- Jeg savner hot reload, som finnes i Flutter og React Native.
- Økosystemet med pakker for Compose Multiplatform er ikke så stort ennå. Det er mange vanlige pakker som ikke har støtte for multiplattform.
- Compose multiplatform-styling er basert på Material Design, og jeg opplever det som lett å bruke.
- Det er fantastisk å kode frontend i Kotlin. Sammenlignet med Dart (Flutter) er det mange som kan Kotlin, og sammenlignet med JavaScript (React Native) er det mye bedre på alle måter.
Generelt sett er jeg veldig fornøyd med KMP.
Så snart Compose Multiplatform for iOS blir stabilt, ser jeg for meg at dette blir et reelt alternativ for kryssplattformsutvikling. Når økosystemet rundt modnes, ser jeg for meg at dette kan bli mitt foretrukne valg for kryssplattformprosjekter.
Også for iOS-utviklere?
Noe jeg er litt spent på er om KMP kan bli verktøy som spiller på lag med iOS-utviklere og ikke bare Android-utviklere.
Jeg har selv begrenset erfaring med iOS-utvikling, men jeg vet at det er noen ting som ikke er på plass enda. Swift-API-er generert av Kotlin-kode ser ikke alltid ut som forventet, og det er bare mulig å importere Swift-avhengigheter med @objc-attributter. Jetbrains har heldigvis fullt fokus på å forbedre den opplevelsen.

Teddy lager apper i Swift: – Nå blir det enklere å lære
Noe annet spennende å følge med på er muligheten til å skrive Kotlin Multiplatform-biblioteker. Lik vanlig KMP-kode kan man skrive et bibliotek med en kombinasjon av delt logikk og plattformspesifikk logikk. Kotlin kan kompilere biblioteket og gjøre det tilgjengelig i pakkehåndterere for de ulike plattformene.
For node betyr det at man kan kompilere Kotlin-kode til WebAssembly som publiseres til et npm-repo, og som kan importeres og brukes i nodebaserte språk som React.
JetBrains satser sterkt på Kotlin Multiplatform, og du kan lesemer om hva de fokuserer på i Roadmap 2024.
Det blir spennende å følge med på utviklingen her. Det gjenstår å se om Compose Multiplatform blir populært innenfor kryssplattformsutvikling, og om KMP kan bli et verktøy som spiller på lag med utvikling på iOS!