Dette var uken for påskekos 🐣 og en virkelighetssjekk 🔭. Og 9 395 ting skjedde i frontend-verdenen!
Da var påsken overstått og flere har sikkert brukt denne til å nyte både sol ☀️, skiturer ⛷ og påskekrim 🕵️ . Andre har kanskje fått tid til hobby-prosjektet, twitter-scrolling og installere node-modules med edge-forbindelse på familie-hytta 📡.
Uansett! Vi har selvfølgelig oppsummert hva som har beveget seg i frontend-verdenen når du var offline! 🐣
Vårrengjøre i README-en? 🌼
Alt for ofte kommer README-en litt for kort. Kanskje blir det lenge mellom oppdateringene og innholdet skranter litt med tiden.
Enten det er prosjektet man holder på med på jobb som mangler instruksjoner for å komme i gang, eller det fete hobby-prosjektet som fortjener å vises fram i demo-form, så er README-formatet litt knotete å forholde seg til 😵💫.
Så hvordan pynter man det skikkelig opp i markdown egentlig? ✨ Denne appen har svaret!
Den hjelper til med å generere, strukturere og bygge en skikkelig fin forside til prosjektet, og av og til er det akkurat det som skal til!

Anna (27): - Oversiktlig versjonshistorikk varmer meg langt inn i hjerterota
Kan man lure lighthouse-scoren? 💡
Lighthouse er et utviklerverktøy fra Google som hjelper deg å måle ytelsen til nettsiden din. Den gir det en score basert på en del metrikker som er viktige for brukeropplevelsen av siden din.
I denne blogg-posten av Filip Rakowski forteller han litt om hvorfor man kanskje ikke skal stole helt blindt på scoren du får fra verktøyet, og drar frem problematikken med at man kan lure lighthouse til å gi full pott! ️🥴
Flunkende nytt rich-text bibliotek!
Det har til tider vært skikkelig knotetete å finne et godt biblioteket for å håndtere rich-text input. Et input-felt som også ofte skal støtte en hel del features, som markdown, forhåndsvisning, typografi og kodeblokker, har fort blitt en skikkelig verkebyll på alle hjemmesnekra blogger.
Lenge har draft.js gjort jobben helt ok i kombinasjon med et utall biblioteker som bygger på toppen biblioteket for å gi utvidet støtte, men nå snart pensjoneres det også! 👴📠
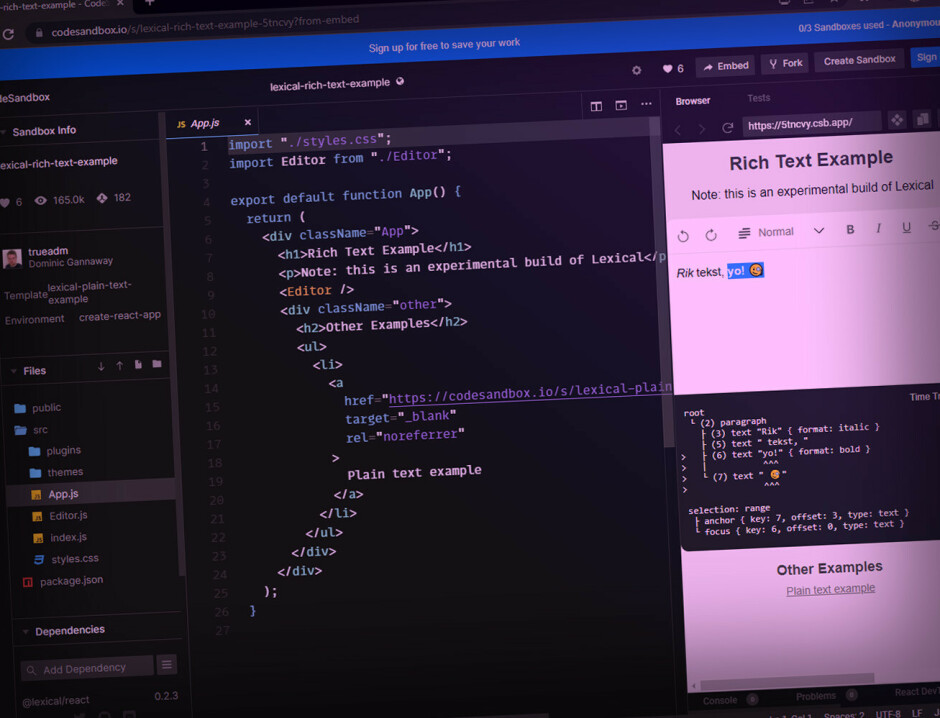
Forrige uke kom Lexical inn på banen. Et open-source, rammeverksagnostisk bibliotek. Med i esken kommer opplegg for react (kanskje ikke så rart, når forfatteren Dominic Gannaway tidligere har vær medlem av core-teamet til react ⚛️) med full fokus på utvikler-opplevelse.
Et par andre godsaker biblioteket kan flotte seg med er at det er 22kb i størrelse pakket og komprimert (70% mindre en draft.js), wcag-kompatibelt og lynkjapt.

Jørgen har funnet tilbake til Sanity: - Jeg elsker det
Hoppscotch hopper over 1 million brukere!
Hvis du er som meg, og knoter skikkelig med cURL, er du helt avhengig av et GUI-verktøy for å jobbe med HTTP-requests.
Jeg som mange andre har brukt Postman 📯 som go-to-GUI for å fikse biffen her. 🥩
Nå nylig passerte open-source alternativet Hoppscotch (som ser veldig likt ut som Postman) 1 million brukere!
Hoppscotch er altså et verktøy for å hjelpe til med å teste ut requests av forskjellige sorter. Det stopper nemlig ikke med HTTP, da biblioteket kommer pakket med muligheter til for eksempel å bruke WebSockets, MQTT og GraphQL.
Aaand that’s that! 👋 Vi sees neste uke!