Fikk du med deg oppgjøret mellom Alcaraz og Zverev i uken som var? 🎾 Det var mildt sagt buzzing! 🐝
Og et stykke nordøstover på samme kontinent foregår det nå et gruppesøksmål mot et retail-selskap i Minnesota som er anklaget for diskriminering på bakgrunn av at nettsiden deres ikke imøtekommer visse tilgjengelighetskrav. 🧐 Med andre ord kan det være kostbart å ikke sette seg inn i UU 💸 😱
Og 1505 ting i frontend-verdenen!
Lansering av Speedometer 3.0 🚀
Forrige uke slapp gjengen fra Browserbench en helt ny versjon av det som gjerne er omtalt som nettleseres viktigste (du gjettet det:) benchmark.
Det som gjør denne utgivelsen ekstra oppsiktsvekkende er at den faktisk er utviklet i samarbeid og på tvers av alle de tre største nettleser-motorene WebKit (Safari), Blink (Chrome, Edge, Arc, Vivaldi, Opera) og Gecko (Firefox). Inspirerende å se store konkurrenter gå sammen og samarbeide om å lage bedre løsninger!
I'm very excited about Speedometer 3 setting a new bar for web benchmarking, both in terms of the realism of the benchmark, and in the collaboration for its development. Super proud of everyone who made this possible! https://t.co/RaC737Uc8A
— Leszek Swirski (@leszekswirski) March 11, 2024
Testen måler nettleseres responsivitet ved å emulere brukerinteraksjoner, eksempelvis navigering, utfylling av skjemaer, klikking og skrolling på diverse webapplikasjoner og nettsteder. Gjennom disse simuleringene får man et innblikk i ytelsen og responsiviteten til nettleseren under realistiske forhold.
Hvilken nettleser er best for deg og din maskin? Ta testen her! ⚡️
INP (Interaction to Next Paint) er nå stabil 🎨
INP erstatter FID (First Input Delay) blant Googles Core Web Vitals-metrikker.
Tilbake i mai 2022 annonserte gjengen bak Chrome at de jobbet med en ny metrikk som skulle erstatte FID, ettersom metrikken ikke gir et fullverdig bilde av faktisk responsivitet på brukerinteraksjon. FID tar nemlig kun i betraktning forsinkelsen ved første input event, og ignorerer påfølgende interaksjoner som også kan være trege, eller til og med tregere.
Forhåpentligvis vil dette hjelpe oss på veien i å lage enda bedre nettsider, da det viser seg at 90% av besøkstiden på nettsider er tilbrakt etter første innlasting. ⏳
Big news! Today INP (Interaction to Next Paint) officially became a Core Web Vital, replacing FID (First Input Delay). It's a much better input responsiveness metric. pic.twitter.com/tGAmjf2Fjl
— Addy Osmani (@addyosmani) March 12, 2024
Det er verdt å merke seg at de i samme bloggpost informerer om at de ikke lengre vil garantere støtte for FID i Chrome tools etter 9. september 2024.
Og selv om ikke alle bruker Chrome, så benytter hvert fall de fleste (noe sånt som 90%+) Google søk kontra andre søkemotorer, så hvis SEO er viktig for deg og tjenesten du lager ville jeg definitivt tatt en nærmere kikk her! 🔍
Trenger du egentlig Google Analytics? 🔍
Som mange andre er jeg glad i å samle inn data og se brukerstatistikk fra nettsidene jeg lager, og jeg bruker blant annet Google Analytics og Tag Manager i mitt eget hobbyprosjekt.
Likevel må jeg ærlig innrømme at jeg ikke har tenkt så mye over hvor lite miljøvennlige disse tredjepartstjenestene faktisk kan være, eller hvor lite hensyn de tar til brukeres personvern. Visste du for eksempel at cookie-teknologi på de topp 1 million rangerte nettsidene genererer mer enn 11.5 kilotonn CO2-utslipp hver måned? 🏭
I denne artikkelen stiller forfatter spørsmål om det er på tide å ditche analytics. Ironisk nok viser det seg at for eksempel Analytics og Tag Manager kan ha negativ innvirkning på ytelse og faktisk dra ned scoren på Googles egne ovennevnte Core Web Vitals-metrikker.

GDPR-trygge alternativer til Google Analytics? Tormund har oversikten
Man trenger ikke nødvendigvis å droppe all analytics helt og holdent, men kanskje man skal spørre seg selv hvilke dataer man faktisk trenger å tracke?
Det finnes dessuten mer etiske alternativer som tar bedre hensyn til personvern som Fathom Analytics (tracker brukerinteraksjon, men ikke persondata til besøkende) eller Mave.io (EU-basert og GDPR-compliant).
Hvis du vil ha flere alternativer til grønnere tredjepartstjenester (mest hosting-tjenester) kom jeg over denne nettsiden som jeg synes hadde mye bra! 🌍
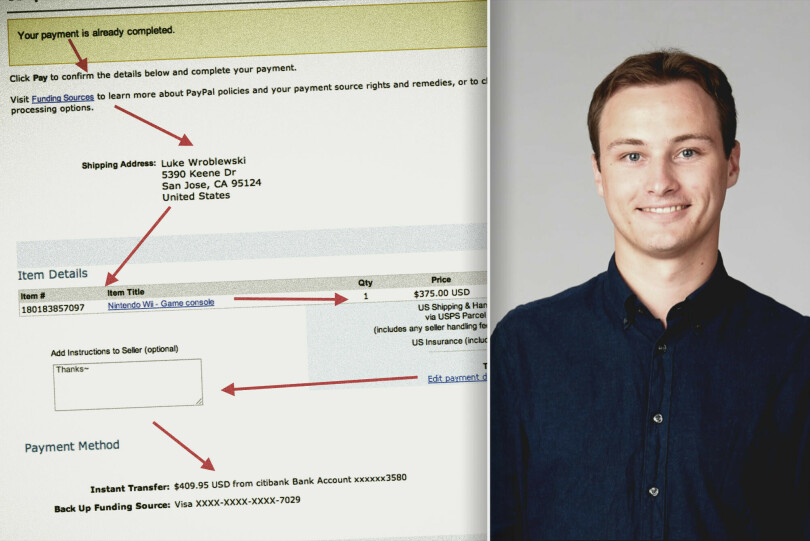
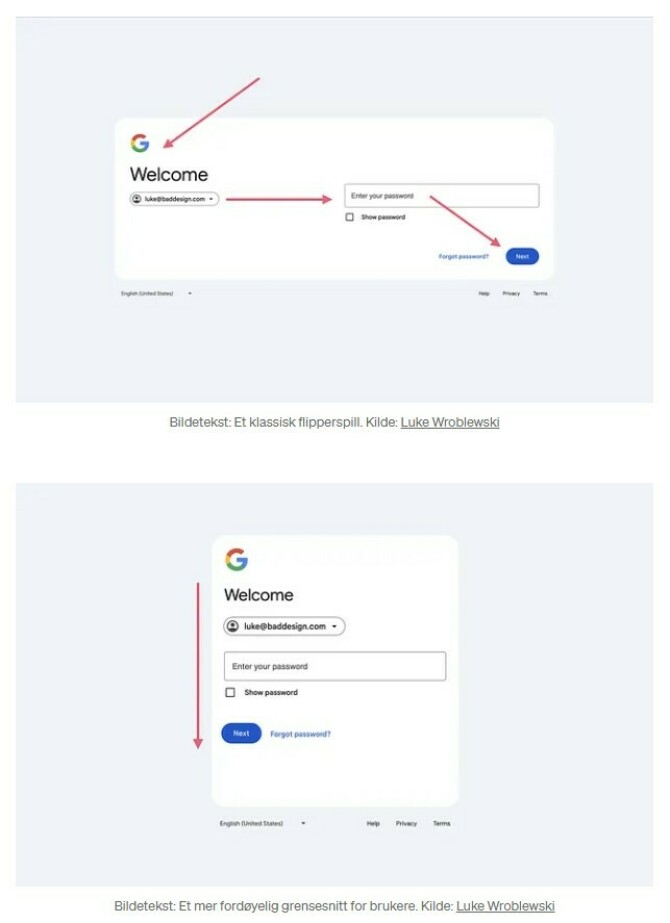
Gjør det enkelt for bruker — unngå flipperspill! 🎰
Et nytt begrep jeg lærte forrige uke var Pinball UI, eller Flipperspill-brukergrensesnitt — som klinger betydelig verre.
Det går kort fortalt utpå at man skal gjøre det enkelt for bruker å følge flyten når de eksempelvis skal fylle ut en form. Det vil si å plassere elementene i så måte at man ikke må lete seg frem til informasjonen man ser etter.
Jeg legger ved de ganske selvforklarende bildene til Luke Wroblewski for å illustrere:

Det var alt for denne gang. Ha en fortsatt fin uke 👋