Standard-nettleseren på Mac og nylig fylte 20-åring, Safari, har lenge hatt rykte på seg blant utviklere for å være litt «sær».
Den har vært sent ute med å støtte de nyeste web-standardene, og nettsider og webapplikasjoner som har sett fine ut i Chrome og Firefox har kanskje trengt litt ekstra kjærlighet for å fungere som de skal i Safari.
Nå er det mye som tyder på at Apple og teamet som jobber med Webkit de siste månedene virkelig har lagt seg i selen, og bestemt seg for å gjøre noe med det dårlige ryktet.
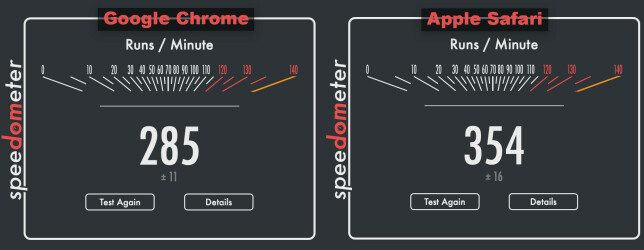
Ikke bare er Safari nå den desidert raskeste nettleseren på macOS, ifølge Speedometer 2.1-testen:

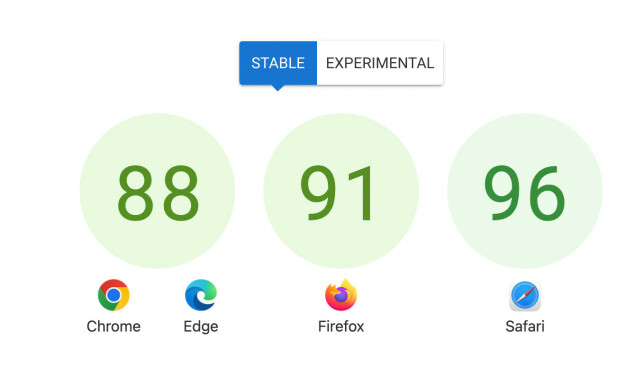
I tillegg har Safari blitt blant de beste til å følge nye web-standarder. På Interopt 2022-oversikten over hvor gode nettlesere er til å støtte ulike web-standarder, er Safari best av alle:

Takker én person
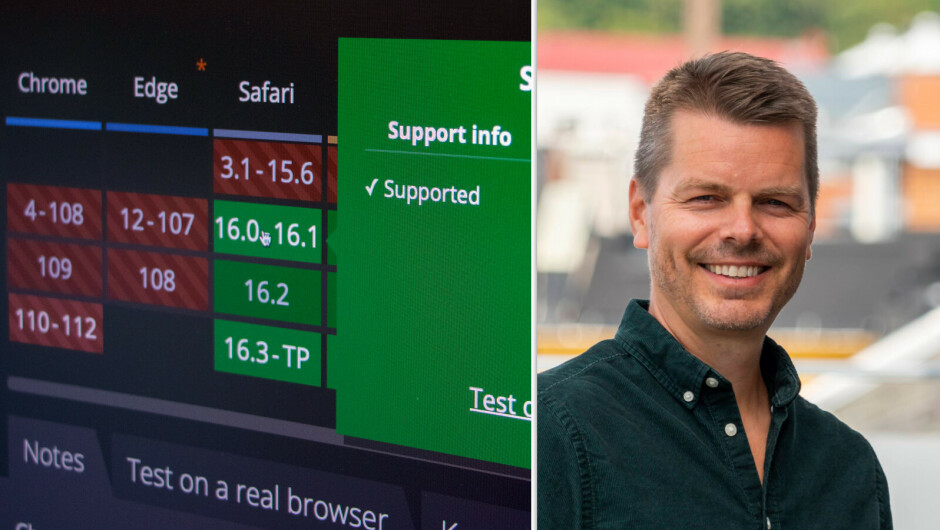
Helge Standal er sjefsarkitekt og frontend-sjef i Noa Ignite. Han mener det er én person som har mye av æren for at Safari nå har begynt å ta innpå konkurrentene igjen – og i noen tilfeller har gått forbi: Jenn Simmons.
Hun har bakgrunn fra W3Cs standardiseringsprosesser, og begynte i 2020 hos Apple.
– Hennes arbeid med Safari og initiativ som samarbeidsprosjektet Interopt-2022 har virkelig gitt resultater, sier Standal.
I en tweet for et års tid siden uttrykte Simmons frustrasjon over alle som nærmest av gammel vane klagde over at Safari var den verste nettleseren. Ifølge Simmons er det mange som gang på gang klager over bugs som var fikset for flere år siden:
Everyone in my mentions saying Safari is the worst, it’s the new IE… Can you point to specific bugs & missing support that frustrate you, inhibit you making websites/apps. Bonus points for links to tickets.
— Jen Simmons (@jensimmons) February 8, 2022
Specifics we can fix. Vague hate is honestly super counterproductive.
Som medlem av CSS Working Group har Simmons engasjert seg svært mye i jobben med å gjøre Safari til en nettleser som skal være best på det meste.
Nettleserne blir mer kapable
Standal er begeistret over de mange nye standardene som nå rulles ut til nettlesere, og nevner blant annet container queries, :has() og CSS subgrid.
– Nettleserne blir mer og mer kapable, og har bedre kompatibilitet, sier Standal.
Og det er Safari som ofte i det siste har vært først ut med å støtte de nye standardene.
- For eksempel kom Safari med støtte for den nye :has()-selectoren i CSS allerede 14. mars 2022, mens støtte i Chrome ikke kom før 30. august, ifølge caniuse.com. Firefox støtter fortsatt ikke :has().
- CSS subgrid har vært støttet av Safari siden september 2012, men støttes fortsatt ikke av Chrome. Firefox har riktignok støttet dette helt siden desember 2019, ifølge caniuse.com.

Slik var Microsoft vs. Netscape-krigen i Norge
Apple likevel ikke flinke nok
Selv om Standal mener det har skjedd mye positivt med Safari, er det likevel mye som kunne vært bedre. For eksempel er det ikke alltid ting som fungerer i Safari på Mac, fungerer på iPhone.
– Mitt inntrykk er at Apple vært svake på å implementere standarder som ville styrket web som en app-plattform. Fullskjerm-API-et er ett eksempel som støttes på desktop og iPad, men ikke på telefonen. Jeg håper vi ser mindre kirsebærplukking fra webstandardene fremover.
«Det har vært veldig uheldig for webben.»
Han legger til at Interopt-2022-listen kun dekker 15 områder som nettleserselskapene i fjor ble enige om å forbedre for å gjøre nettleserne mer kompatible med hverandre. Den store forskjellen mellom Chrome og Safari på Interopt-2022 skyldes for eksempel mangel på subgrid i Chrome.
– Det er nok ting som kunne, og burde ha stått, på listen. Det blir spennende å se hva Interopt-2023 kommer til å inneholde.
Nå krysser Standal fingrene for at Apple åpner opp for flere nettlesermotorer på iOS, noe det har gått rykter om at de vil.
– Med press fra EU har de kanskje ikke lenger noe valg. Det er forunderlig at en aktør har kunnet begrense konkurransen så lenge som Apple har. Det har vært veldig uheldig for webben.