
Utviklere rømmer fra GraphQL: «Utfordringene sto i kø»
Robin Heggelund Hansen mener GraphQL prøver å løse problemer de fleste utviklere ikke har, og han er ikke alene.
– Da jeg fikk muligheten til å bruke GraphQL i et ekte prosjekt begynte utfordringene å stille seg i kø, skrev utvikleren Robin Heggelund Hansen i et innlegg på LinkedIn nylig.
Der delte han også en artikkel om utvikleren Matt Bessey som etter seks år gir opp spørrespråket GraphQL.
Heggelund Hansen er en erfaren fullstackutvikler som nå jobber i Kodemaker, og har i likhet med Bessey valgt å droppe GraphQL til fordel for tradisjonelle REST-API-er.
Og han oppfordrer andre utviklere til å vurdere å gjøre det samme.
– Frontend-messig er det veldig fint og kult. Der bruker man det kanskje ikke direkte, men gjennom et rammeverk. På backend blir det fort tricky, sier Heggelund Hansen til kode24.
Han mener alt som er av fordeler med GraphQL på frontend, er det som gjør det vanskelig på backend.
Et sikkerhetsproblem
Grunnene flere oppgir for at de kutter ut GraphQL, handler ofte om kompleksitet – spesielt for de som jobber med backenden – men mange peker også på sikkerhets- og ytelsesmessige problemer.
- Matt Bessey skriver i sitt blogginnlegg at det var ganske åpenbart helt fra starten at det å eksponere et spørrespråk som GraphQL til klienter man ikke kan stole på, økte angrepsflaten til applikasjonene.
- Men omfanget av alle de forskjellige angrepsmetodene man som utvikler må ta hensyn til var større enn han hadde forestilt seg, skriver Bessey.
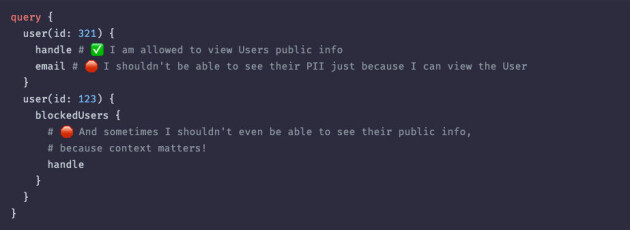
- Den mest åpenbare sikkerhetsutfordringen Bessey peker på er at GraphQL er laget slik at man kan hente ut alt man trenger via ett enkelt nettverkskall. Selv om dette også er en av de største fordelene med GraphQL, så betyr det at du på en eller annen måte må være sikker på at den som gjør spørringen faktisk har de nødvendige rettighetene til hver lille bit av data som sendes tilbake.

Heggelund Hansen har også opplevd dette som utfordrende. Med REST autoriserer du hvert endepunkt, som er en enklere oppgave.
– Du kan være i en situasjon der du har lov til å be om navn på bruker, men ikke e-post. Hvis du ikke har rettigheter til én av tingene, hva skal du gjøre da? Skal du feile hele requesten? spør Heggelund Hansen.
Han sier dette er ting som kan løses, men som gjerne fører til diskusjoner i teamet.
– Den diskusjonen er noe som tar tid, og så skal det jo implementeres også.
Det er bedre med mange enkle endepunkter, enn ett ekstremt komplisert endepunkt.
Komplekse spørringer
En annen utfordring med GraphQL og at du kan hente ut hva du vil med ett nettverkskall, er at spørringene kan bli veldig komplekse på serversiden. Også selv om de ser enkle ut på frontenden.
Bessey skriver i sitt innlegg at dette er noe en angriper kan utnytte, ved å skrive spørringer som returnerer store datamengder og legger beslag på mye CPU-tid på serveren.
Heggelund Hansen utdyper overfor kode24 at det er en utfordring for de som koder backendløsningen hvordan man skal servere komplekse spørringer på en mest mulig optimal måte.
Som eksempel nevner han at man ofte har en SQL-database på backenden. Hvis man har en GraphQL-spørring der det spørres etter data som krever at man trenger "joins" i SQL for å kombinere rader fra flere ulike tabeller, kan det fort bli komplisert å gjøre dette raskt og effektivt.
I tillegg kan det være vanskelig å håndtere caching i GraphQL, siden man i prinsippet gjør mange spørringer i ett og samme nettverkskall.
– Det er bedre med mange, enkle endepunkter, enn ett ekstremt komplisert endepunkt, konkluderer Heggelund Hansen.
Dekket et behov for Facebook
Det var Facebook som i sin tid lagde GraphQL for å løse utfordringer de hadde hos seg. Dette er ikke nødvendigvis utfordringer andre har, mener Heggelund Hansen.
Heggelund Hansen forklarer at hvis Facebook hadde mange ulike React-komponenter, så måtte hver komponent gjøre et nettverkskall for å hente det komponenten trengte. Dermed ble det potensielt mange nettverkskall for å rendre et skjermbilde.
I tillegg var det ulike behov for hvor mye eller lite data som var nødvendig å hente, avhengig av om man var på en mobilskjerm eller på en PC-skjerm.
Med den størrelsen og antall brukere Facebook har, er det naturlig nok viktig å snu alle steiner for å finne ut hvordan man kan redusere mengden data som trengs å sendes over nettet. De kunne laget ett API for små skjermer, ett for mellomstore og ett for store, men det skalerer dårlig.
– Så lagde de GraphQL, der du har ett endepunkt og så blir det bare ett nettverkskall for de tingene du trenger. Det høres jo veldig fint ut.
– Det andre GraphQL har som er veldig kult, er skjemaet deres og muligheten til å gjøre introspekter. Det vil si at du kan utforske skjemaet deres via verktøy som GraphiQL, selv om du ikke vet hva skjemaet inneholder.
For komplekst for de fleste
Selv om Heggelund Hansen innrømmer at GraphQL har mye positivt ved seg, mener han kompleksiteten det innfører er for stor for de fleste.
– Sørg for at GraphQL løser problemet du faktisk har. Årsaken til at GraphQL eksisterer er at et selskap hadde problemer med for mange nettverkskall, og klientene hadde ulike behov for hva de trengte.
De færreste er i den situasjonen, mener han. De har kanskje 1-2 klienter, og klarer seg fint med tradisjonelle REST-API-er – gjerne beskrevet gjennom OpenAPI, som han er en varm tilhenger av.
– Jeg er generelt opptatt av enkle løsninger. Hvis REST er nok for å løse problemene du faktisk har, så hold deg til REST.
Bruker du OpenAPI, sparer du også tid og det blir enklere å se enkle feil, argumenterer han.
– I et prosjekt sparte det oss for tid ved at vi ikke trengte å skrive den samme typedefinisjonen flere ganger, og ikke den samme boilerplaten flere ganger.



