Med mindre du er en dyktig designer selv eller en frontendutvikler med en designer på laget, er det få ting som er vanskeligere enn å lage brukergrensesnitt som ser skikkelig bra ut.
Nettopp det ønsker Vercel å gjøre noe med, når de nå lanserer v0.dev, en tjeneste som lar deg lage både enkle og temmelig avanserte UI-elementer ved å bare beskrive med tekst hvordan du vil ha dem.
Introducing v0 by @vercel - v0 generates custom components on the fly that you can copy and paste into your existing codebase.
— shadcn (@shadcn) September 14, 2023
Need a component? Just Ask - https://t.co/QrW2UyK7rQ@jaredpalmer @shuding_ @max_leiter @mrncst @rauchg @cramforce @almonk and the team at Vercel pic.twitter.com/192k6Lm72R
Kombinerer generativ AI og Shadcn/UI
Løsningen baserer seg på UI-biblioteket Shadcn/UI og Tailwind CSS.

Derfor snakker alle om shadcn/ui
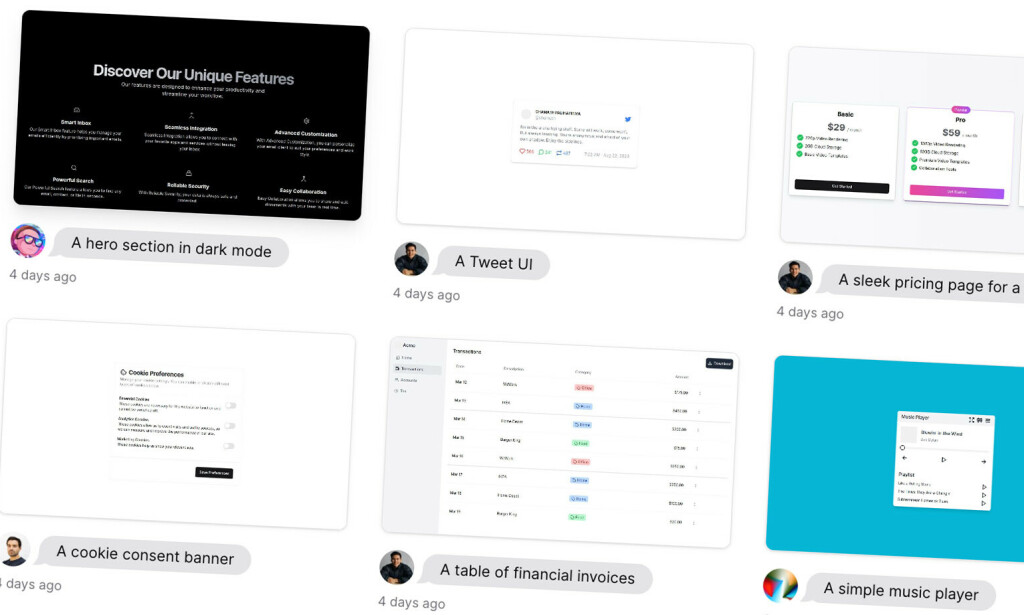
Når du åpner V0.dev får du opp en blank side med et felt der du kan beskrive hva du vil lage. Nettsiden har en god del eksempler på UI-elementer som er laget med løsningen.
Her har for eksempel noen skrevet inn prompten "A hero section in dark mode":

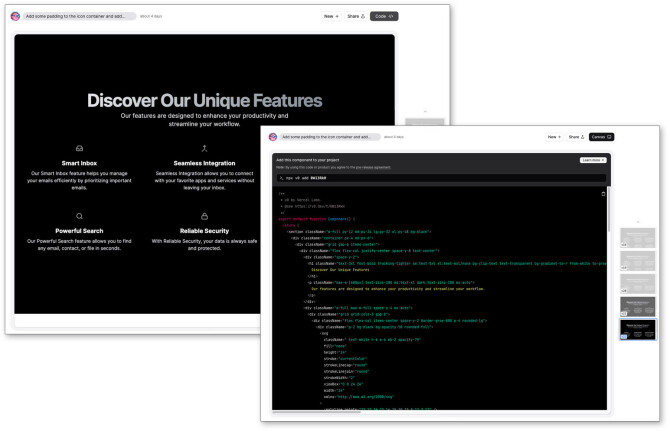
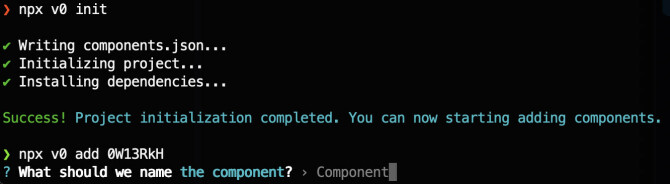
Du får ferdige React-komponenter du skal kunne kopiere og lime inn i ditt eget prosjekt. Eller du kan legge dem til med en enkel npx v0 add-kommando etterfulgt av en ID for komponenten:

V0.dev gir deg flere versjoner av UI-et den har laget, og du kan gi oppfølgende kommandoer til AI-en – som for eksempel "gjør boksen i midten litt større", "uthev i rødt", "legg på litt mer padding", og så videre.
Du kan også velge bestemte elementer i designet du får, og be AI-en om å finpusse på kun dette elementet.
Ikke trent på kunders kode
Vercel skriver i en "faq" at V0.dev er trent på egen kode skrevet av Vercels team, i tillegg til åpen kildekode og syntetiske datasett. Når man bruker tjenesten kan man også gi tommel opp eller ned om man liker eller ikke liker resultatet, og dette vil også brukes til å forbedre fremtidige resultater.
Selskapet lover at de ikke bruker data eller kode fra kunder til å trene AI-modellene, men det du lager med V0.dev kan bli brukt av Vercels AI-team for å forbedre løsningen. Her skal det imidlertid komme mulighet for å "opte ut".
«Planen er å legge til støtte for andre biblioteker – som Svelte og Vue, og kanskje også ren HTML.»
Det er kun React-komponenter som lages, men planen er å legge til støtte for andre biblioteker – som Svelte og Vue, og kanskje også ren HTML.
Foreløpig er V0.dev i en privat betaversjon, og ventelistene for å få tilgang skal visstnok allerede være ganske lange.
Theo: – Blåser meg av banen
Den kjente YouTube-profilen Theo Brown har fått tilgang til V0.dev, og i videoen under er han temmelig imponert.
Theo sier han har sett en masse AI-verktøy som skal generere kode, men stort sett har han ikke blitt imponert. Selv om ikke alt fungerte like bra da han skulle teste V0.dev, er han likevel overbevist:
– Vercels new V0.dev-lansering blåser meg av banen.
Her kan du se noe av det du kan gjøre med V0.dev.