Hvordan ble du utvikler? 📚
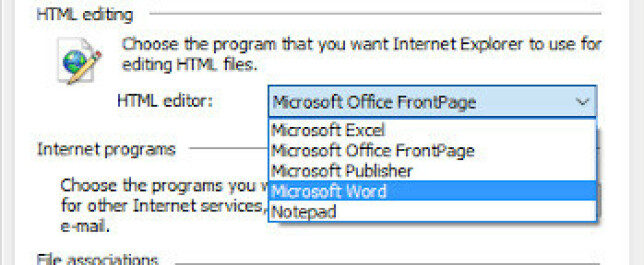
Jeg husker at i en versjon av Internet Explorer, så hadde de en knapp hvor det sto “Edit i Word”. Den lot deg laste ned og endre innholdet i koden, for deretter å kunne åpne en modifisert versjon igjen i nettleseren.

Etter en del knoting, fikk jeg opp en versjon av vg.no med helt nye hårreisende overskrifter som gjorde det åpenbart hvorfor jeg ikke skulle på skolen eller få mer godteri på lørdager. Foreldrene mine ble veldig tidlig ofre for personlig tilpasset informasjon på internett, med andre ord.
Jeg var skolelei på ungdomsskolen, og søkte meg til IKT-linja på videregående. Der fant jeg motivasjonen i å være sammen med en gjeng likesinnede, pluss en engasjert lærer. Jeg endte opp med å være lærling og ta fagbrevet før jeg søkte meg til universitetet.
Engasjementet i de frivillige foreningene på NTNU har hatt også stor innvirkning på hva jeg har gjort siden. Det var der jeg ble virkelig glad i å programmere, og fikk flere venner som etter hvert ble kolleger.

Senior til juniorer: - Ikke hør på stemmen i hodet som sier du ikke er god nok!
Hva jobber du med for tida? 💪
Forrige PR gikk på optimistiske oppdateringer i React Query – et bibliotek jeg foreløpig liker veldig godt i kombinasjon med GraphQL Code Generator.
Det er infrastruktur og backend som er hovedansvaret mitt, hvor jeg sitter med Typescript, Apollo Federation, Prisma og Turborepo – en stack jeg anbefaler varmt.
Siden vi er en oppstartsbedrift med tre ansatte (vi ønsker fler), blir arbeidsoppgavene veldig varierte. Så det var brukertesting i går, og det blir nok mer salgspitching fremover.

Hvordan ser en typisk arbeidsdag ut for deg? ☕
Jeg liker best å jobbe sammen fysisk: antall hjemmekontordager i 2022 kan telles på en hånd.
Vi har kun ett fast møte, som vi kaller “To pils og retro”. Der deler vi det som har gjort oss glade og fornøyde de siste to ukene, og hva som har gjort oss demotivert, lei eller bekymret.
Så prøver vi å ordne opp i noe av det siste, og bevare noe av det første.

- Vi trenger ikke å høre om alle møtene du skal i på stand-up!
Hva er ditt beste tips til et verktøy andre burde begynne å bruke? 🔨
Bruk kodegenerering for kommunikasjon mellom backend og frontend.
Livet er for kort for å serialisere og parse JSON, for deretter å jakte bugs på de stedene hvor et nummer i API-et ble til en streng i frontend.
Jeg holder en knapp på GraphQL, men det finnes noe tilsvarende for tradisjonelle API-er også.

Hva har du lyst til å lære mer om framover? 🦉
Jeg så en demo av RedwoodJS som appellerte veldig.
Det er et rammeverk fra tidligere grunnleggeren av Github som slår sammen Typescript, React, Prisma, Jest, Storybook og GraphQL – teknologier som jeg allerede er fan av.
Tror det kan egne seg godt til et hobbyprosjekt i dag, og kanskje i produksjon en gang om et år eller to.
Hva er det verste du kan bli spurt om på jobben? 🔥
Treige feedback-sykler gjør meg gærn.
I det siste har det vært å deploye infrastruktur gjennom AWS Cloudformation.
Å måtte vente i 30 minutter for så å få en uklar feilmelding, og deretter nye 30 minutter med statusen “ROLLBACK_IN_PROGRESS” før jeg kan gjøre et nytt forsøk – det er krise.

Når ble du sist flau, nervøs eller stressa for noe på jobb? 😅
Sist tirsdag kom første testbruker innom på et produkt vi har jobbet med en stund.
Hovedelementet i produktet er en fancy editor (basert på et kult bibliotek som heter TipTap), med hotkeys, snippets, formatering, debounced autolagring og snurreikoner. Vi er rimelig fornøyde med oss selv med andre ord, etter å ha skvist inn noen features i siste liten.
Det går dessverre galt når testeren begynner å skrive noe. Hver gang dokumentet lagres i bakgrunnen hopper cursoren til starten av dokumentet – som gjør opplevelsen helt ubrukelig.
Da ble jeg litt flau.
Hva synes du norske utviklere bør bli flinkere på? 🙏
De utviklerne jeg møter har vært kjempeflinke til det meste.
Men jeg vil slå et slag for å bruke flere og oftere tastatursnarveier i IDE og i nettleser, sammen med å lage og lære seg aliaser i terminalen. VSCode Dojo eller Vimium kan være verdt å teste.
Ellers har jeg veldig troa på å gjøre grundige PR-reviews, hvor man gjennomgår og prater om koden sammen. Det er et supert sted for å lære av og med kollegaene våre, bli bedre utviklere og skrive mer lesbar kode.