
Vi har prøvd Copilot Chat: – Bedre enn ChatGPT!
Den nye AI-chaten vet konteksten du jobber i, dermed blir svarene du får bedre.
Ledige stillinger
Se alleEn av de mange nye funksjonene i Copilot X jeg har gledet meg mest til å prøve, er Copilot Chat – en ChatGPT-lignende tjeneste innebygget i VS Code og Visual Studio.
Etter å ha satt meg på venteliste fikk jeg her om dagen endelig tilgang til den nye chattetjenesten. Ifølge Microsoft og GitHub skal Copilot Chat ta hensyn til koden du har skrevet tidligere og eventuelle feilmeldinger som vises – og på den måten gi bedre svar.
Jeg har prøvd Copilot Chat bare noen dager, så det er litt tidlig å si om dette er noe jeg kommer til å bruke mye – men uansett, her er mitt førsteinntrykk.
Du må være "Insider"
Siden CoPilot Chat er på eksperimentstadiet, får du ikke tilgang til den uten videre via den vanlige VS Code-editoren din.
Dette trenger du for å komme igang hvis du bruker VS Code (det er litt annerledes for Visual Studio):
- Du må ha fått en invitasjon til å bli med. Sett deg på venteliste her.
- Last ned VS Code Insiders. Dette er en egen utgave av VS Code som gir tidlig tilgang til nye funksjoner. Det er mulig å ha den installert ved siden av den vanlige VS Code-editoren. Insiders-versjonen har et grønt ikon, den vanlige blått.
- Du må ha et abonnement på GitHub Copilot.
- Åpne opp Extensions (⇧⌘X), søk etter Copilot Nightly og installer tillegget.
Når dette er gjort, er du klar til å begynne å bruke Copilot Chat.
To måter å bruke chat-en på
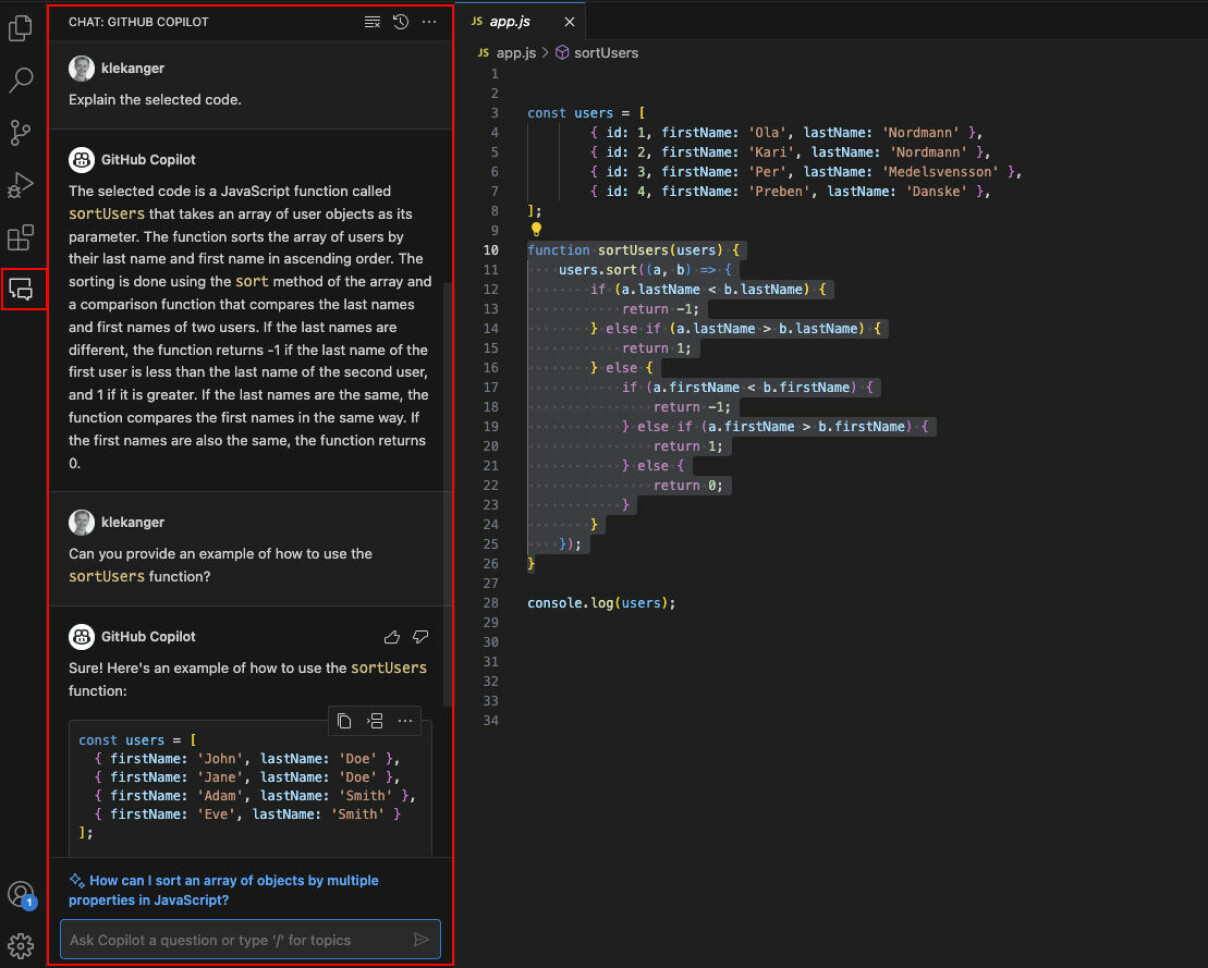
Copilot Chat er tilgjengelig fra VS Code via en knapp i venstremenyen som åpner opp et chattevindu i full høyde ved siden av koden din. Det er også mulig å trykke Cmd-I (macOS) eller Ctrl-I (Windows/Linux) for å åpne et lite chattevindu der hvor markøren står i koden din.

Jeg synes den siste metoden er best, siden du bruker mindre av skjermplassen når chattevinduet ligger over selve kodevinduet og ikke ved siden av. Du slipper med andre ord å forlate koden din når du trenger hjelp av AI-en.
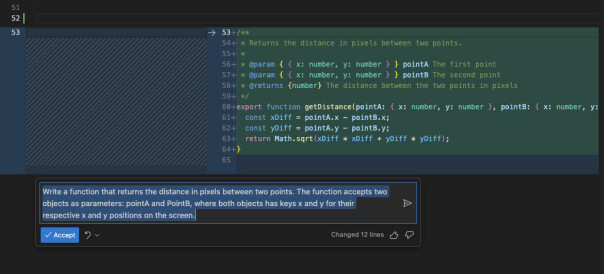
Det lille chattevinduet ser slik ut. Her trengte jeg litt Pythagoras-bistand:

Hvis du bruker chaten som åpnes i et eget vindu til venstre for koden får du riktignok litt mer forklaringer på hva koden gjør, slik du kanskje er vant til fra ChatGPT. Med Cmd-I-chattevinduet er det "rett på sak", og du vil få se forslag til hvordan koden vil se ut når den er satt inn i din eksisterende kode.
Det store chattevinduet er fint hvis du skal ha en lengre dialog med AI-en, for eksempel når noe må gjøres i flere trinn.
Det store chattevinduet er fint hvis du skal ha en lengre dialog med AI-en, for eksempel når noe må gjøres i flere trinn. Da har du hele dialogen i chattevinduet, og kan be Copilot Chat om å utdype, gjøre noe nytt basert på det forrige du gjorde, og så videre.
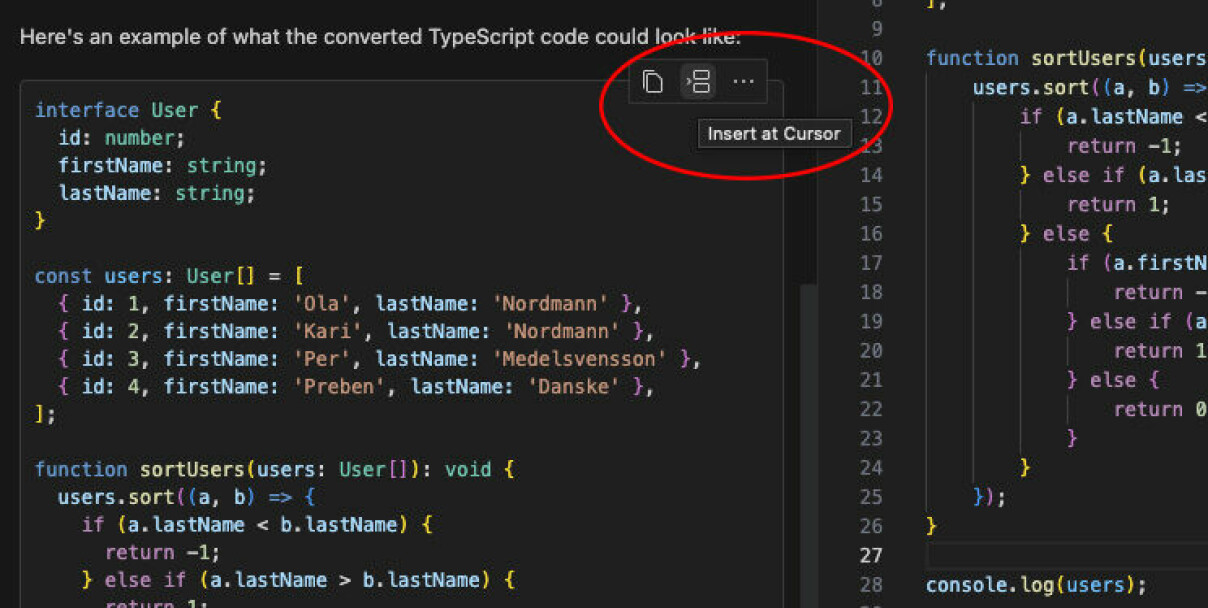
Bruker du Cmd-I-chattevinduet kan du trykke en "Accept"-knapp for å godta forslaget. Bruker du den fulle chat-visningen kan du enten kopiere kodeforslaget til utklippstavlen, eller trykke en knapp for å sette inn koden der markøren står. Du kan også velge å kopiere den til en ny fil.

Hva kan du bruke det til?
Noe av det mest åpenbare du kan gjøre, er å be Copilot Chat om hjelp til å skrive kodesnutter når du står fast på syntaksen eller er usikker på fremgangsmåten. Dette kan du forsåvidt også gjøre med vanlig Copilot, ved å skrive en kommentar i koden om hva du vil ha, og så trykke enter. Så vil du få et forslag som du kan velge å autofullføre ved å trykke tab-tasten.
Men med Copilot Chat kan du altså bare trykke Cmd-I når du står fast, og så beskrive det du har tenkt å gjøre. Så er det bare å trykke Accept for å sette inn koden der markøren står.
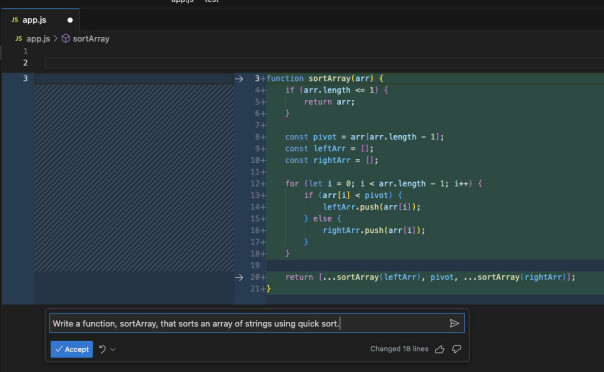
Her har vi bedt om å få laget en funksjon som implementerer quick sort-algoritmen for å sortere en array:

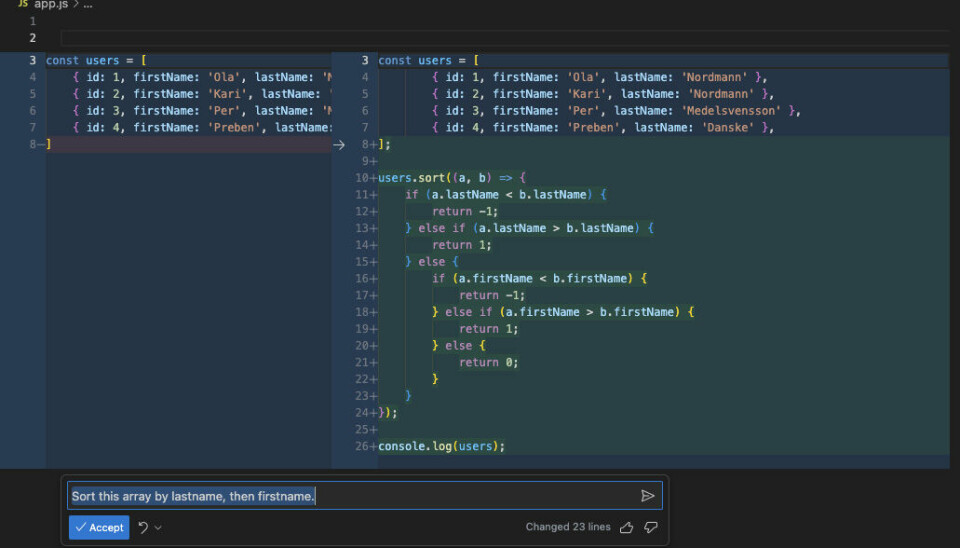
Etter å ha innsett at JavaScript jo allerede har utmerkede innebygde array-metoder for sortering, så ba vi i stedet om å få sortert et array med brukere, først etter etternavn og så etter fornavn:

Be om råd
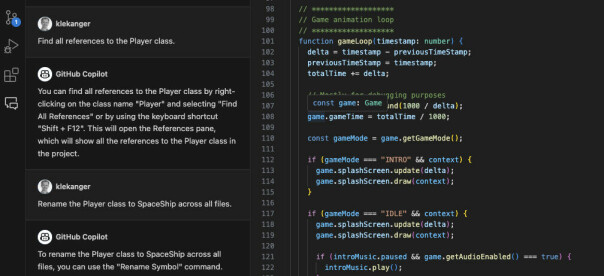
Du kan spørre Copilot Chat hvis du ikke husker hvordan du gjør ett eller annet i VS Code. For eksempel hvordan du finner alle referanser til en funksjon, variabel eller klasse, eller endrer navn på disse på tvers av alle filene i prosjektet ditt.

Det er ikke alt den vil gjøre for oss, men du får vanligvis gode svar på hvordan du gjør det – noe som kan være spesielt nyttig i tilfeller der du må rote rundt i konfigurasjonsfiler for å endre en eller annen obskur innstilling.
Du kan spørre om alt mulig, som for eksempel hvordan du endrer fonten i VS Code og får sånne fancy ligaturer, eller hvordan du endrer til å foretrekke doble i stedet for enkle anførselstegn.
Hjelp til refaktorering
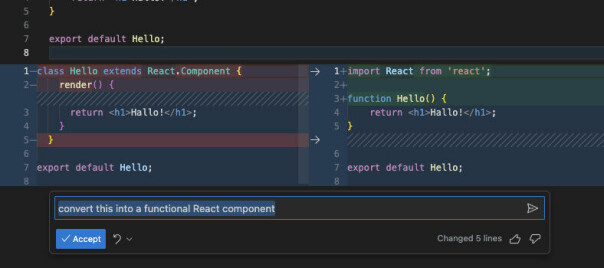
Copilot Chat kan være nyttig for å refaktorere kode. La oss si at du for eksempel har et gammelt React-prosjekt skrevet før hooks og funksjonelle komponenter ble det store.
Du kan spørre Copilot Chat om den kan skrive om de gamle klassebaserte komponentene til funksjonelle komponenter, slik som dette:

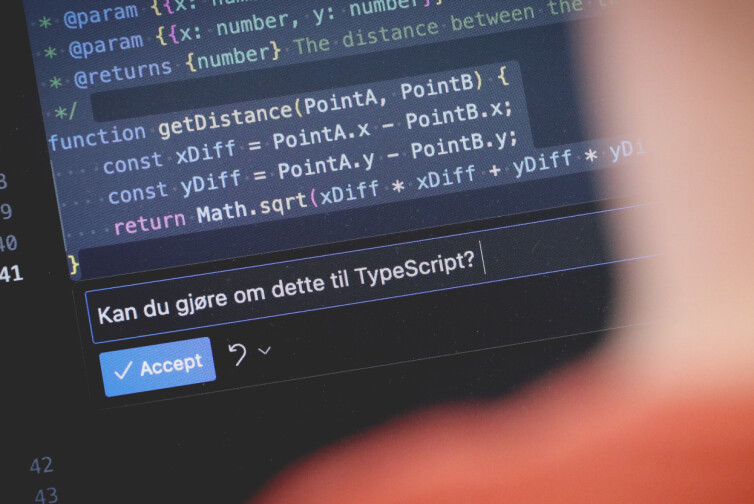
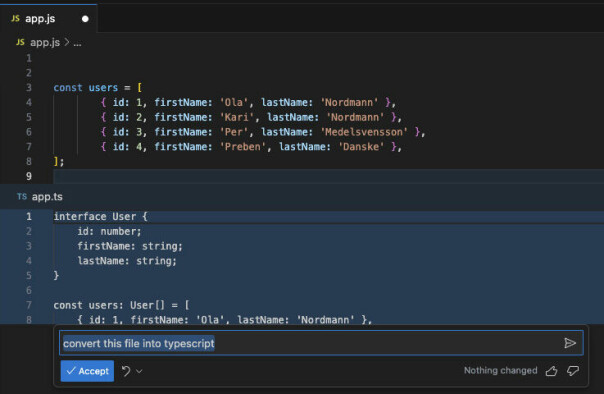
Eller kanskje du har et JavaScript-prosjekt du vil gjøre om til TypeScript. Da kan du få Copilot Chat til å gjøre jobben for deg:

"Skråstrek-kommandoer"
Mens ChatGPT gir deg svar fra alt mulig av nettsider – og om alt mulig – tar Copilot Chat som nevnt hensyn til konteksten. Den kjenner kodebasen din.
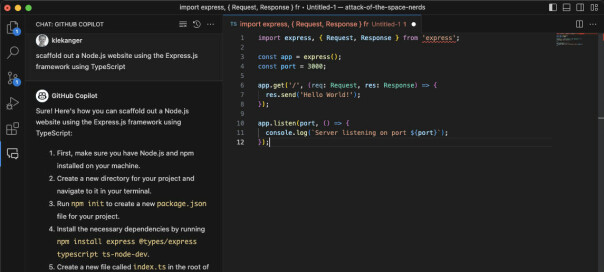
GitHub anbefaler at du gir den så mange detaljer som mulig når du ber den om å gjøre noe. For eksempel i stedet for å skrive ""Node Express TypeScript", bør du ifølge GitHub skrive "scaffold out a Node.js website using the Express.js framework using TypeScript".
Vi prøvde det:

...og fikk både instruksjoner om hvordan vi setter opp prosjektet, hvordan vi skriver den lille kodesnutten vi trenger for å sette opp Express-serveren, og hvordan vi starter den.
En nyttig funksjon er skråstrek-kommandoer. Ved å taste en skråstrek (/) i chattevinduet kan du scope spørsmålet ditt til ulike temaer. Du kan for eksempel skrive:
- /explain for å få forklart en kodesnutt
- /fix for å fikse problemer i koden
- /test for å skrive tester for den valgte koden
- /vscode for å spørre om noe som gjelder VS Code
Dermed får du enda mer relevante svar.
Kommer til å bruke den
Det at Copilot Chat fortsatt er på eksperimentstadiet og allerede fungerer så bra som det gjør, lovet bra. Svarene den gir er definitivt bedre enn ChatGPT.
Spesielt Cmd-I-snarveien som lar meg kjapt stille spørsmål uten å forlate koden jeg jobber i, tror jeg at jeg kommer til å bruke mye. Kombinert med den vanlige Copilot-autofullføringen er det ingen tvil om at Copilot er i ferd med å bli et verktøy som kan spare utviklere for mye tid.
Men som alltid: Husk å lese nøye igjennom kodeforslagene du får, og forsikre deg om at du forstår koden. For som Copilot selv sier: "AI-generated code may be incorrect".
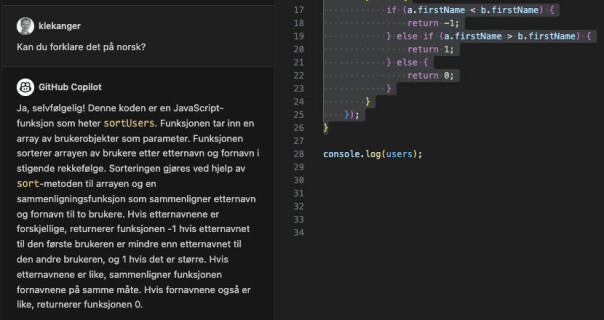
Og til slutt, i tilfelle du lurte på det: Copilot Chat skjønner norsk også.