Jo større kodebasen din er, jo vanskeligere er det naturlig nok å holde oversikt over alle avhengighetene. Du har kanskje splittet opp koden i mange ulike moduler som er avhengige av hverandre på ulike måter, men etter hvert som prosjektet har vokst har det hele begynt å ligne på spaghetti-kode.
Det er her dependency-cruiser kommer til unnsetning.
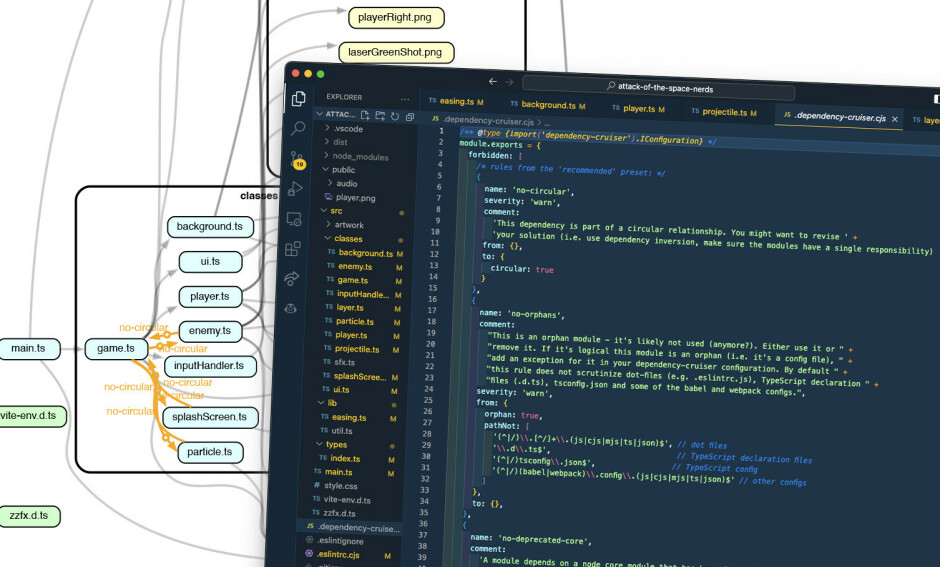
Kort fortalt er dependency-cruiser et kommandolinjeverktøy som sjekker koden din og lager en grafisk fremstilling av alle avhengigheter.
Verktøyet fungerer med både JavaScript og TypeScript, eventuelt LiveScript eller CoffeeScript for de som bruker det.
Sjekker at koden følger regler
I tillegg til å lage en grafisk fremstilling, vil dependency-cruiser også sjekke koden din opp mot ulike regler – litt som en slags grafisk versjon av ESLint.
Dermed kan du bruke dependency-cruiser til å sjekke at koden din følger for eksempel alle prinsippene til clean architecture – eller i hvert fall at applikasjonen du lager er designet på en måte som gjør den enkel å vedlikeholde og utvide.
«Dependency-cruiser avslørte raskt at jeg holdt på å gå i spaghettikode-fella!»
For å teste ut dependency-cruiser prøvde undertegnede – som for ordens skyld ikke er profesjonell utvikler – å kjøre verktøyet på mitt egen lille hobby-prosjekt: et forholdsvis enkelt skytespill laget med TypeScript og HTML canvas.
Spillet baserer seg i stor grad på klasser og objekter, der brukergrensesnitt, spilleren, fiendene, kuler, bomber, etc. er egne klasser med innebygde metoder for blant annet å tegne opp ting på skjermen, detektere kollisjoner, og så videre.

Vi har testa verktøyet som endelig gjør det enkelt å lage dokumentasjon
Finner det som kan skape trøbbel senere
Selv om jeg fra starten hadde forsøkt å planlegge hvordan det hele skulle henge sammen, begynte spillet etter hvert å bli litt uoversiktlig. Det var på tide å installere dependency-cruiser for å se hvordan alt hang sammen!

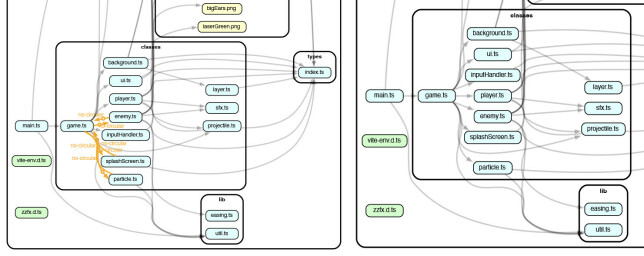
Nå var jo dette ikke verdens mest kompliserte prosjekt, men dependency-cruiser avslørte raskt at jeg holdt på å gå i spaghettikode-fella! Flere gule streker i grafen viste advarselen "no-circular". Det betyr at jeg fra modul A importerer modul B, og så importerer jeg modul A fra modul B igjen – altså en sirkulær avhengighet.
Dette var ganske fort gjort å rette opp i siden dependency-cruiser hjalp meg med å finne feilen på et tidlig tidspunkt.

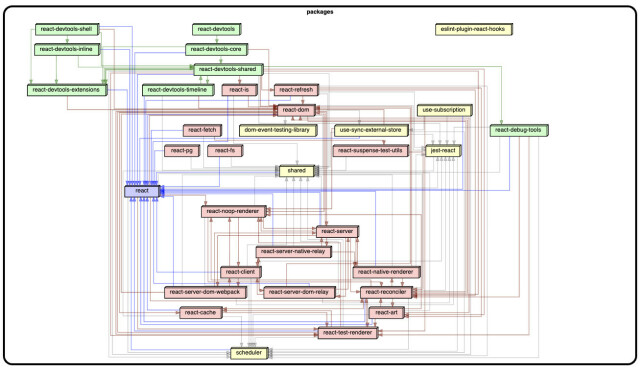
På denne siden finner du en masse eksempler fra andre prosjekter fra den virkelige verden, for eksempel et diagram som viser avhengighetene i React.
Slik bruker du verktøyet
Du installerer dependency-cruiser i prosjektet ditt ved å kjøre npm install --save-dev dependency-cruiser (du kan selvfølgelig også bruke Yarn).
Deretter må du generere en config-fil med npx depcruise --init.
Til slutt kjører du en kommando i terminalen for å lage oversikten over alle avhengighetene. Du kan velge mellom en haug forskjellige formater, for eksempel tekst, JSON, interaktive HTML-sider og mye annet. Det er temmelig mange avanserte muligheter, men det enkleste er å lage en graf ved hjelp av verktøyet GraphViz. Du finner informasjon om hvordan du installerer GraphViz på denne siden.
Når GraphViz er installert, kan du lage en graf ved å kjøre følgende fra kommandolinjen:
npx depcruise src --include-only "^src" --config --output-type dot |
dot -T svg > dependency-graph.svgDa du kjørte depcruise --init ble det opprettet en fil som heter .dependency-cruiser.js som inneholder en masse regler, for eksempel å finne sirkulære avhengigheter, avhengigheter som mangler i package.json, og så videre.
Du kan selv legge til egne regler – og det er en masse å velge mellom. Vi skal ikke gå inn på alle mulighetene – men anbefaler å ta en kikk på dokumentasjonen på dependency-cruisers Github.