Vi tipper mange utviklere har dårlig samvittighet for at de er for dårlige til å dokumentere koden de skriver. Ikke bare er det mye jobb å skrive dokumentasjon, dokumentasjonen blir også raskt utdatert – og det kan være vanskelig for andre å finne den.
Men dokumentasjon er viktig – for hva skjer den dagen en sentral person på teamet slutter? Er koden dårlig dokumentert og den som slutter er den eneste som faktisk skjønner hva den gjør, har du antagelig mer enn ett problem.
Det er her det nye verktøyet Swimm kommer til unnsetning. Med Swimm får du tilgang til dokumentasjon rett i kodeeditoren – side om side med koden. Målet til Swimm er at utviklere enkelt kan dele kunnskap om koden, slik at andre utviklere raskt kan forstå koden og bidra til den.
Koblet til git-repoene dine
Vi har prøvd Swimm, og ble positivt overrasket over hvor lett det er å komme igang. Alt du trenger å gjøre for å ta det i bruk er å opprette en konto og deretter et såkalt workspace.
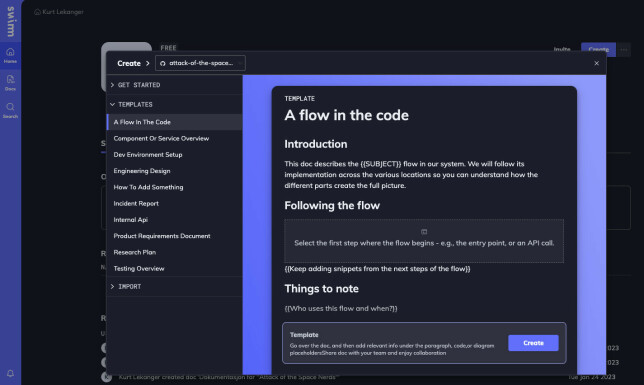
Et workspace kan inneholde ett eller flere dokumenter knyttet til et kodeprosjekt. Du kan enten opprette et helt blankt dokument, eller bruke en av mange ferdige maler.

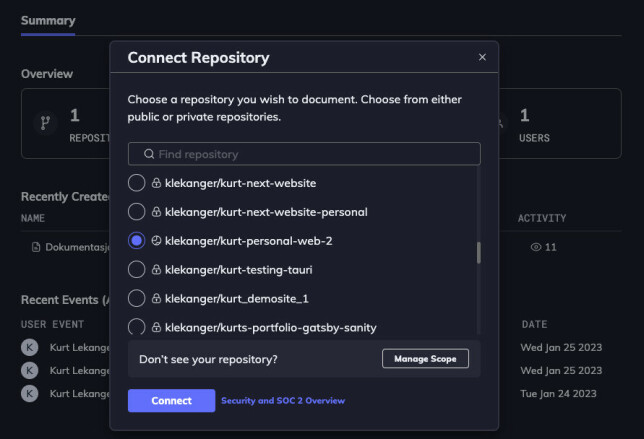
All dokumentasjon du lager må være koblet til ett git-repo. Målet til Swimm er å få til det de kaller Continous Documentation, der dokumentasjon til koden opprettes, vedlikeholdes og brukes som en del av den vanlige arbeidsflyten til utviklere.

For å få til dette har Swimm valgt en litt annen tilnærming til kodedokumentasjon enn konkurrenter som Atlassian Confluence eller Notion.
I Swimm lagres dokumentasjon i en skjult .swm-mappe, slik at den håndteres sammen med koden og med samme versjonskontroll utviklerne ellers er vant til ("Documentation as Code).

Se hvorfor denne nettleseren er genial for utviklere: - Veldig nyttig!
Se dokumentasjonen rett i editoren
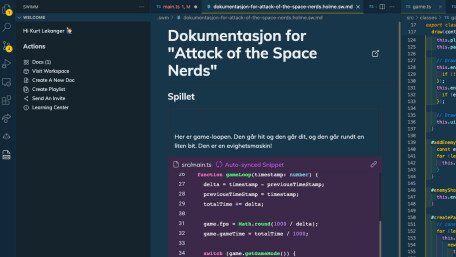
Det geniale med Swimm er at du finner dokumentasjonen til koden du jobber med rett i kodeeditoren, side om side med koden dokumentasjonen gjelder for. Ingen mer ørkesløs leting i uoversiktlig dokumentasjon.
Vi installerte Swimm-tillegget til VS Code, men det er også støtte for andre editorer som blant annet JetBrains IntelliJ, Webstorm, og så videre.
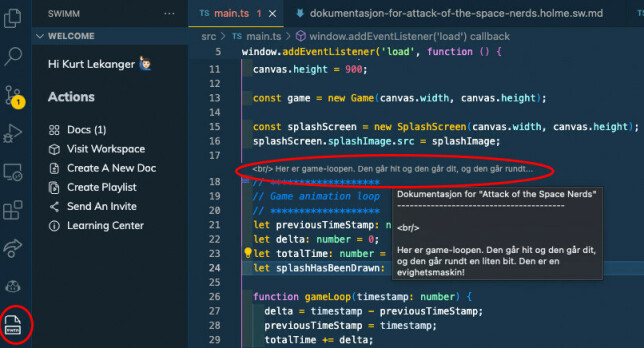
Når tillegget er lagt til, får du en egen knapp i kodeeditoren for å vise dokumentasjonen til prosjektet ditt. Hvis noen har brukt kodesnutter i dokumentasjonen, vil lenker til riktig sted i dokumentasjonen vises direkte i koden din – vist med rød ring til høyre på bildet under:

Et klikk på lenken tar deg rett til riktig sted i dokumentasjonen:

Redigering av dokumentasjon må foreløpig foregå via nettleseren, men når du leser dokumentasjon i kodeeditoren er det alltid en lett tilgjengelig lenke ved siden av tittelen for å åpne den aktuelle siden for redigering i nettleseren.
Fleksibel og enkel editor
Editoren du bruker for å redigere dokumentasjonen er enkel å bruke. Det er snakk om markdown-filer, der du kan skrive for eksempel # for H1, ## for H2, og så videre. Men visningen er full wysiwyg, i tilfelle du ikke er helt stødig i markdown-syntaksen.
Trykker du / (skråstrek) får du opp en meny der du kan velge å legge til bilder, tabeller, diagrammer, lenker til andre dokumenter, og så videre.
«Kodesnutten synkroniseres automatisk slik at dokumentasjonen alltid skal inneholde siste versjon av koden.»
Skråstrek-menyen inneholder også en av de mest geniale funksjonene i Swimm, nemlig mulighet til å legge til en kodesnutt fra repoet du skriver dokumentasjon til. Kodesnutten synkroniseres automatisk slik at dokumentasjonen alltid skal inneholde siste versjon av koden.
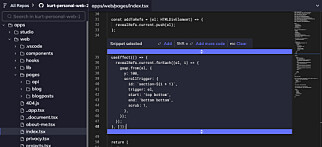
Skriver du /code får du opp en filutforsker for repoet ditt, så kan du velge en fil og markere kodesnutten du vil vise i dokumentasjonen – som illustrert under:

Hvis noen på ett eller annet tidspunkt gjør endringer i koden du har brukt som eksempler i dokumentasjonen, vil du få beskjed i dokumentasjons-editoren om at det er auto-syncet kode som trenger gjennomsyn. Så er det bare å akseptere eller ikke.
Etter at du har akseptert, velger du commit, så vil dokumentasjonsfilen committes til repoet ditt som en hvilken som helst kildekodefil.

Dokumentasjonseditoren lar deg ellers legge til lenker som peker direkte til bestemte filer i repoet.
Du kan også referere direkte til funksjoner, metoder, variabler eller annet i koden din ved hjelp av smart tokens. Du begynner bare med å skrive en "backtick" (`), så får du forslag til for eksempel variabler i koden du kan vise til. En som leser dokumentasjonen vil kunne klikke på denne for å se definisjonen.
Bra for team – gratis for 1 bruker
Swimm har en masse funksjonalitet som vi ikke har gått i dybden på her, som blant annet Slack-integrasjon, integrasjon med CI/CD-pipelines, mulighet til å lage spillelister som tar brukere gjennom dokumentasjon i en bestemt rekkefølge, og så videre.
Vi anbefaler egentlig at du bare prøver ut Swimm selv. Den er gratis for opptil fem brukere og ett privat repo (public repoer er gratis uansett), og koster 8 dollar per måned per bruker hvis du vil ha ubegrenset antall private repoer.