GitHub sitt Next-team utforsker nye verktøy og teknologier som skal gjøre hverdagen til utviklere enklere. Nylig fikk vi tilgang til et av de siste prosjektene fra Next-teamet: GitHub Blocks.
Blocks er et eksperimentelt nytt brukergrensesnitt til GitHub, som lar deg utvide brukergrensesnittet til repoene dine med egne komponenter. Du kan enten lage komponentene selv i React, eller bruke ferdige blokker som andre har laget.
Inntil videre må du sette deg på venteliste for å få tilgang til GitHub Blocks. Men så snart du har fått tilgang, kan du åpne alle offentlige GitHub-repoer ved å gå til URL-en blocks.githubnext.com/{brukernavn}/{navn på repo}.
Førsteinntrykket etter å ha prøvd løsningen er bra. Men selv om Blocks virker veldig interessant, bærer det litt preg av å være på eksperiment-stadiet.
«Blocks virker lovende, men litt uferdig.»
Dette bruker du Blocks til
Det er ikke sikkert Blocks finner veien til GitHub i dagens form, men GitHub Next-teamet ønsker nå tilbakemeldinger på hvordan det skal fungere.
Ifølge GitHub lar Blocks deg bygge rikere dokumentasjon, forbedre arbeidsflyt, og "bringe repoene til liv". En Block kan være en komponent som for eksempel:
- Presenterer innholdet i en CSV- eller JSON-fil på en mer lettlest måte
- Visualiserer innholdet i en fil eller mappe
- Lager en visuell fremstilling av alle komponenter og filer
- Viser diagramer, animasjoner og annet for å dokumentere koden
- Vise data om repoet, filer og commits
- Lar deg kjøre filer og komponenter i koden i en virtuell sandkasse
- Ditt eget brukergrensesnitt for redigering av kode direkte på GitHub
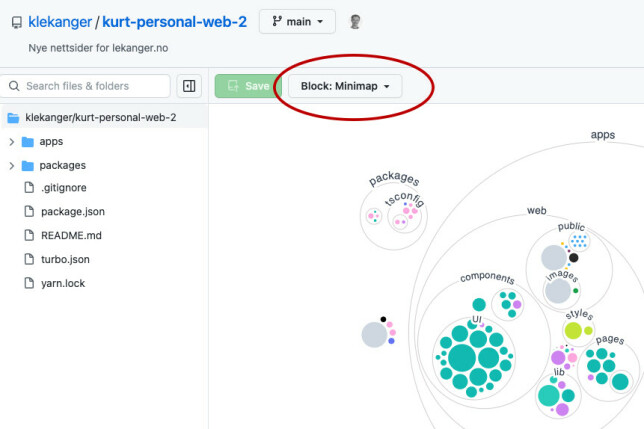
Den beste måten å illustrere hvordan GitHub Blocks fungerer, er å vise det på et virkelig repo. Her har jeg åpnet repoet for mine egne private nettsider, laget i Next.js og Sanity:

I skjermbildet over vises som standard (i hvert fall hos meg) en blokk som heter "Minimap" - en visuell fremstilling av mapper og filer i prosjektet. Det er mulig å klikke på elementene i kartet for å drille deg ned i koden, og til slutt ender du opp med selve kodefilen i en kodeeditor.
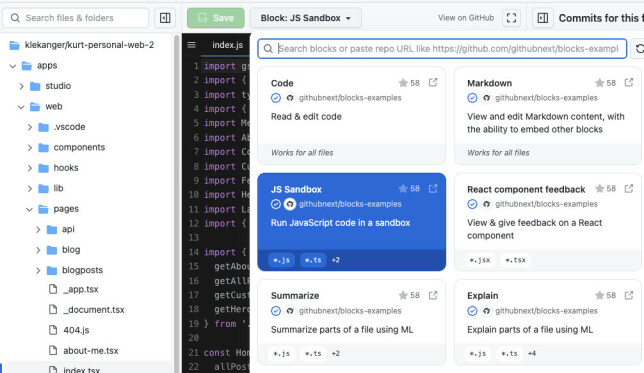
Du kan velge mellom en masse forskjellige blokker:

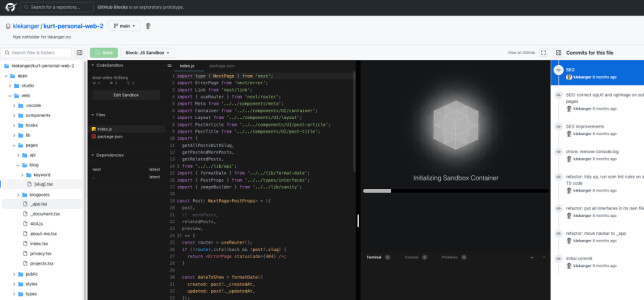
For eksempel kan du kjøre JavaScript-kode i en "sandkasse":

Med Blocks kan du faktisk redigere koden din direkte i GitHub-repoet ditt og comitte endringer direkte – eller starte en pull request. Hele git-historikken i filen ligger i en kolonne på høyre side av skjermen, slik at du kan klikke deg tilbake i tid og se endringer. Praktisk!

Vi har prøvd Dependency Cruiser: - Avslørte at jeg gikk i spaghetti-fella!
Bedre dokumentasjon
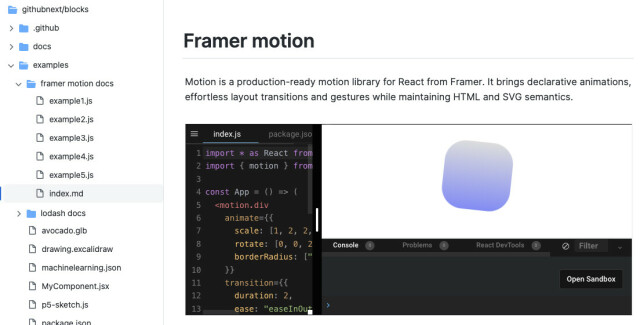
GitHub har laget et demo-repo som inneholder både dokumentasjon for hvordan du lager dine egne blokker, og eksempler på blokker.
I eksemplene viser GitHub hvordan README-filer ikke lenger må være statiske, og hvordan du kan lage interaktive repoer der du får vist frem prosjektet ditt på en bedre måte.
For eksempel kan du embedde en live demo av koden i stedet for å ha et skjermbilde, eller gjøre om mappestrukturen i repoet ditt til en innholdsfortegnelse for dokumentasjonen av koden din.

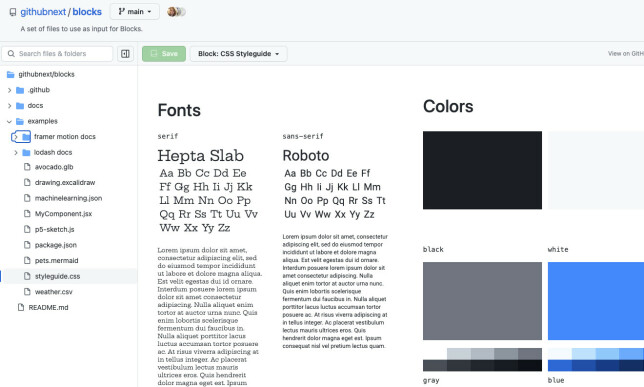
Ett av de andre eksemplene viser en blokk som gjør det mulig for designere å visuelt se fonter og farger i en CSS-fil, i stedet for å måtte få en utvikler til å "oversette" CSS-koden for dem.

Lag egne blokker
GitHub har laget dokumentasjon for hvordan du kommer igang med å utvikle egne blokker her (du må ha fått tilgang til Blocks for å lese det).
Kort fortalt er en blokk en React-komponent som mottar et sett med props og så returnerer JSX. Blocks-plattformen leverer et sett med standard input til blokkene. Dette er blant annet innholdet som skal rendres og hooks som en blokk kan kalle for å utføre ulike operasjoner, for eksempel for å oppdatere innhold eller kalle GitHub-API-et.
«Vi tror det vil ta en stund før dette blir standard-grensesnittet.»
Blokkene publiseres ved å pushe koden til et GitHub-repo og tagge repoet på spesielle måter avhengig av om du bare vil bruke blokken selv, eller vil at den skal bli søkbar for andre utviklere.
Som sagt – Blocks virker lovende, men litt uferdig. Vi tror det vil ta en stund før dette blir standardgrensesnittet til GitHub.