Dette er uken med litt godt og blandet. Vi har fått oss en full spillefilm av et JavaScript-bibliotek 🎬, og mye nettlesersnacks vi kan glede oss til i tiden framover 🕸.
Og 11 815 andre ting skjedde i frontend-verdenen!
CSS, ønsk nøsting velkommen!
Tenker denne nyheten kan få litt ekstra oppmerksomhet, selv om den strengt tatt ikke er ute i verden enda.
Det har lenge vært “ute på høring” om hvordan man ønsker seg nøsting i CSS skal fungere. Vi kjenner jo til verktøy som feks. Sass, less, stylus mm. som mange utviklere sverger til. Nå har web-utviklerne talt og landet på en løsning som kommer i selve språket.
Dette er allerede skrudd på som standard i Safari Technology Preview 162 og er indikert for Chrome 112 (eller 113 🤔).
Hvis du er kjent med å nøste regler i Sass så er det ganske likt i hvordan det vil fungere i CSS også — med noen begrensninger da nettleserne har sin måte å parse regler på.
Ønsk nøsting (med måte) velkommen!
.foo {
color: green;
.bar {
font-size: 1.4rem;
}
}React.js the documentary
Hvordan det hele startet!
Ikke en uke uten oppdatering fra React-verdenen. Honeypot har laget en dokumentar om React hvor vi får et innblikk i den turbulente oppstarten med Jordan Walke, og Facebook. Hvordan han gikk fram og presenterte det som løsningen på Facebooks brukergrensesnitt, og hvordan det skulle effektivisere utviklingen.
React ble ikke akkurat tatt imot med brask og bram da Tom Occhino og Jordan Walke presenterte det på US JS Conference i 2013. De ble her møtt med en noe lunken og negativt holdning av JavaScript community.
Historien følger utviklingen av React gjennom de første åra. Vi får et innblikk i da de store aktørene begynte å ta det i bruk, og når Dan Abramov og Andre Clark ble en del av React-teamet.
Browser updates and previews!
Hva er nytt? Og hva kommer? Den siste uken har vi fått et par oppdateringer på nettleserfronten. Alt fra stabile utgivelser til ting som lusker på bakrommet.
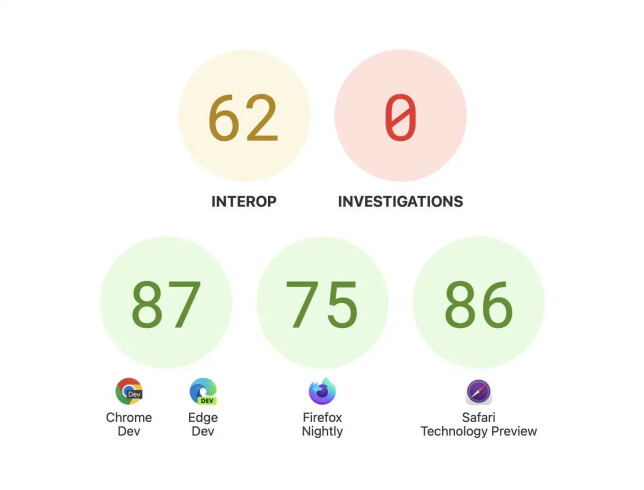
Hvordan er interoperaibiliteten til nettleserne?
For 2023 er det noen håndfulle fokusområder for interoperabilitet mellom nettleserne. Dette for å sikre at samme teknologien fungerer på samme måte over de forskjellige nettleserne.
Dette er ståa i skrivende stund:

Les mer om hva interop-teamene har å si her:
Chrome 110
Innimellom kommer det en ny netteleserversjon. I uke 6 ble vi presentert med Chrome versjon 110!
Noen høydepunkt fra denne utgivelsen er blant annet:
- Gjør dine bilde-i-bilde avspillere enda finere med :picture-in-picture -pseudo-klassen.
- Kontroller hvordan web-appen din starter med den nye launch_handler. Skal den starte i eksisterende tab/samme instans? Nytt vindu/ny instans? Nyttig for web-apps som spesielt er laget å kun fungere som en instans, som feks. musikkspillere.
- Start en iframe med tom kakeboks! `credentialless` lar deg laste inn frames med blanke ark, uten noen cookies, hvis de ikke har definert COEP og CORP.
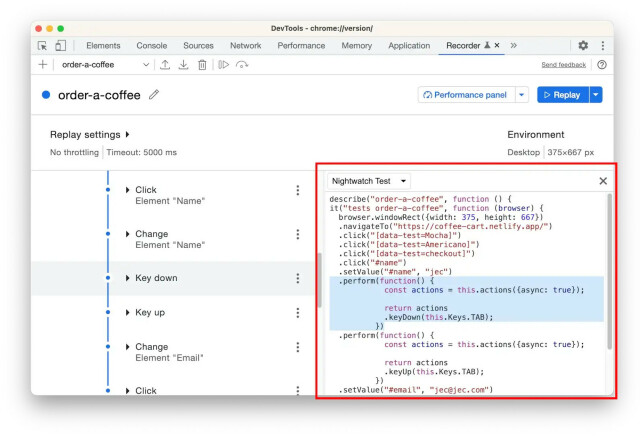
- For utviklere er det en haug med forbedringer av DevTools. Blant annet en forbedret recorder med visning av kode tilhørende utført event, og ikke minst, en konsistent Autocomplete(!!).

For oss som liker å se inn i glasskula så er Chrome 111 like rundt hjørnet med mye CSS snacks.
WebKit / Safari Technology Preview 163
Her er det verdt å nevne Safari også. Nest mest brukte nettleseren etter Chrome. Hvor sunn, eller usunn, konkurransen er kan man vel nyansere i alle retninger, men det er flott å se at det kjempes en kamp om interperabilitet mellom nettleserne!
Her er noen høydepunkter fra Safari Technology Preview 163:
#1: Default ARIA på custom elements 👨🦯
God nyhet for tilgjengelighet på weben. En feature aktivert i Chrome for noen måneder siden ventes også å komme til Safari og WebKit. Custom elements kan nå få definert roller, tilstander og egenskaper internt i elementet. Noe man tidligere har måttet overskrive via AOM fra user space.
Nå kan din hjemmesnekra knapp, faktisk være en knapp.
class MinKnapp extends HTMLElement {
constructor() {
super();
this._internals = this.attachInternals();
this._internals.role = "button";
this._internals.ariaChecked = true;
}
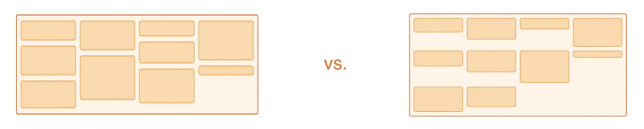
}#2: Masonry Layout kommer til Safari 🧱
Nå blir det mulig å bygge en stabil og pen murvegg i Safari! Masonry grid blir påskrudd etter at de har fått kontroll på layout og utregning av størrelser på elementene.

Les mer om Masonry Grid Layout på MDN.
#3: Vibrasjoner! Gamepad.vibrationActuator 🎮
Feedback er kult, fysisk feedback er digg! Tilby haptic feedback til hardware som støtter det gjennom webteknologi!
#4: Støtte for Ed25519 nøkler med Web Crypto 🔑
For sikkerhetshuer der ute så blir vi også å kunne bruke ed25519-nøkler med Web Crypto 🥷!
Vi avslutter uken med et kjent sitat:

