Microsoft har lansert en offentlig tilgjengelig forhåndsvisnings-versjon av Teams-appen for Windows. Ifølge Microsoft skal den nye appen være opptil dobbelt så rask som den gamle, samtidig som den bruker 50 prosent mindre minne.
I en bloggpost forklarer Microsoft hvordan de har klart å gjøre Teams-appen såpass mye raskere, og teknologivalgene de har gjort.
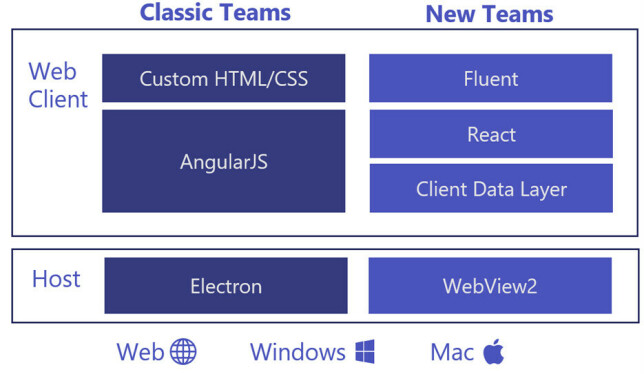
Ut med Electron og AngularJS
Ifølge Microsoft har det vært nødvendig å bygge en helt ny arkitektur for Teams-appen for at de skulle klare å nå ytelsesmålene sine. Selskapet har jobbet sammen med et uavhengig firma, GigaOm, for å måle hvor rask den gamle og nye appen er på PC-er i ulike prisklasser.
Den klassiske Teams-appen har vært basert på Electron-rammeverket i bunn, og benyttet AngularJS som frontendrammeverk. I tillegg var det en del skreddersydd HTML og CSS til brukergrensesnittet.

Microsoft skriver i sin bloggpost at da disse valgene ble gjort i 2015, gjorde det dem i stand til å raskt levere kryssplattform web- og desktop-apper. Men etter hvert som Teams-appen ble utvidet med stadig mer funksjonalitet, ble det klart at de gamle teknologivalgene rett og slett brukte for mye ressurser.
Man begynte da å se på andre teknologier for å lage en ny arkitektur Microsoft har kalt "North Star".

Atom-skaperen med ny editor: – VS Code er for treig!
Inn med WebView2, React og Fluent
Noen av de viktigste valgene Microsoft gjorde for å gjøre Teams raskere var å:
- Bytte fra Electron til WebView2
- Bytte fra AngularJS til React
- Standardisere på Fluent UI i stedet for å lage egne UI-komponenter
- Flytte dataprosessering ut av hovedtråden til en egen "worker"
Overgangen til den nye "North Star"-stacken måtte imidlertid gjøres gradvis. Microsoft skriver at de først begynte å ta i bruk enkelte React/Fluent-komponenter i den klassiske Teams-klienten, samtidig som en ny klient for forbrukermarkedet ble bygget fra bunnen av med ny arkitektur.
Måtte bruke to rammeverk samtidig
Dette innebar at den klassiske Teams-klienten i en periode har kjørt to rammeverk – både AngularJS og React.
«Selv om det økte ytelsen til komponentene, resulterte det i en generell treghet og større ressursbruk.»
– Selv om det økte ytelsen til komponentene, resulterte det i en generell treghet og større ressursbruk siden vi kjørte to rammeverk i den klassiske Teams-klienten, skriver Microsoft.
Grunnen til at dette ble gjort likevel, var for å redusere risiko. Forbruker-appen hadde mindre funksjonalitet og siden den ble bygget fra bunnen kunne Microsoft teste ut ting før de gradvis byttet ut komponenter i business-versjonen av Teams.

Her er de 5 kuleste nyhetene du må vite om i Copilot X
Lavere minnebruk med WebView2
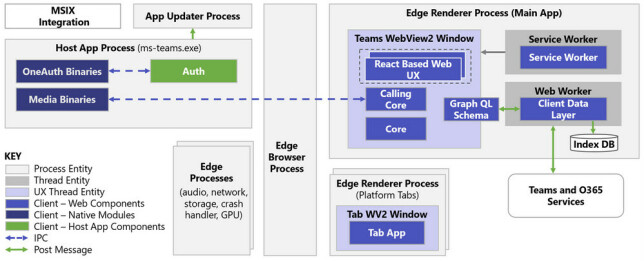
Microsoft har laget en oversikt over de ulike "lagene" i den nye teknologistacken til Teams-appen. Her er en oppsummering av det de mener er de viktigste fordelene:
Fluent UI: Et komponentbibliotek for React som gjør det mulig å standardisere felles komponenter og få en konsistent brukeropplevelse på tvers av ulike plattformer. Microsoft opplyser at de migrerer til Fluent v9, som gir en merkbar ytelsesgevist med CSS-i-JavaScript.
React: Valget om å gå fra AngularJS til React ble først og fremst tatt på grunn av ytelse. Omskrivingen av koden til React har gitt en mindre og mer modulær kodebase, bedre støtte for gjenbrukbare komponenter og et mer responsivt brukergrensesnitt.

Client Data Layer: JavaScript kjører alt i én tråd. For å komme rundt denne begrensningen har Microsoft flyttet all databehandling til en separat worker som de omtaler som "client data layer". Det gjør at datahenting, datalagring, push-meldinger og mye annet kan kjøre i parallelle tråder, uten at det påvirker ytelsen til det som håndterer brukergrensesnittet.
WebView2: Ved å gå fra Electron til WebView2 har både minnebruk og diskbruk gått ned, siden ressurser deles med Microsofts Edge-nettleser. Med WebView2 har man også fått støtte for de siste versjonene av Chromium, inkludert ytelses- og sikkerhetsoppdateringer. WebView2 er tilgjengelig som en SDK for å bygge hybride kryssplattform-applikasjoner.
Videorendring med lavere strømforbruk
I tillegg til alt dette, har Microsoft også jobbet med forbedringer på mange andre områder.
Blant annet har man bygget om hele arkitekturen som brukes til rendring av video, noe som skal gi opptil 50 prosent mindre strømforbruk. Den nye videoarkitekturen vil også gjøre det mulig med mer avanserte videofunksjoner, som en 7x7 video-grid, på flere typer maskinvare.
Det er også gjort en masse rundt sikkerhet, minneoptimalisering og mye annet. Du kan lese mer om dette i denne bloggposten.
Den nye Teams-appen støtter fra starten av Intel-, AMD- og ARM-prosessorer for Windows. Senere i år kommer støtte for web, samt Mac-er basert på M1-, M2- og Intel-prosessorer, i tillegg til VDI.